Open Source React Components
SVAR offers feature-rich UI components to build interactive React apps
faster.
Lightweight, blazing-fast, and ready to integrate in minutes.
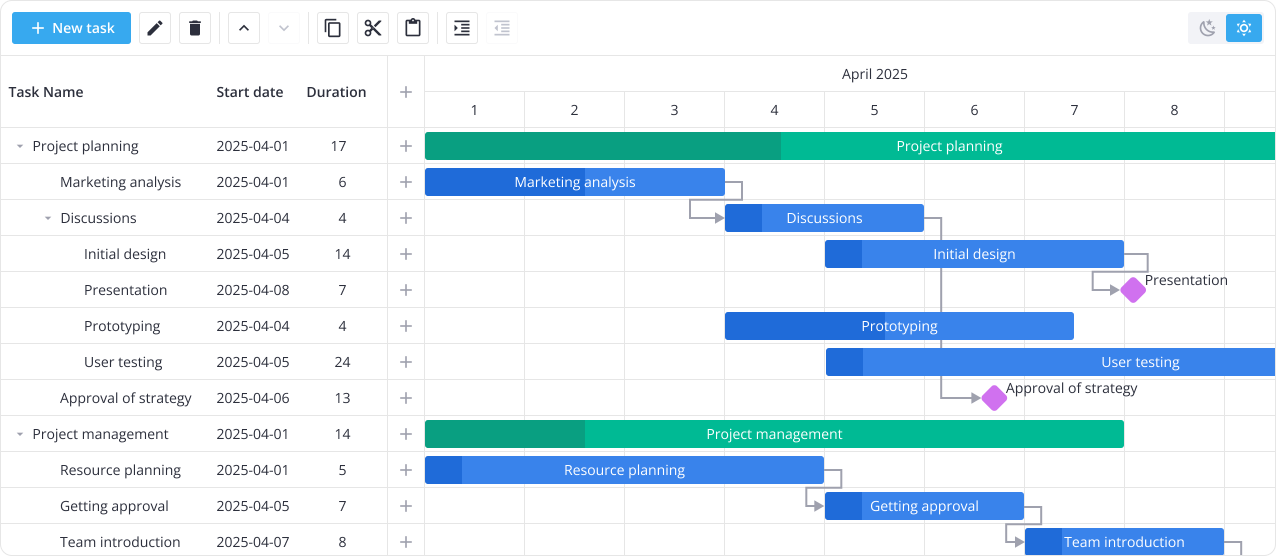
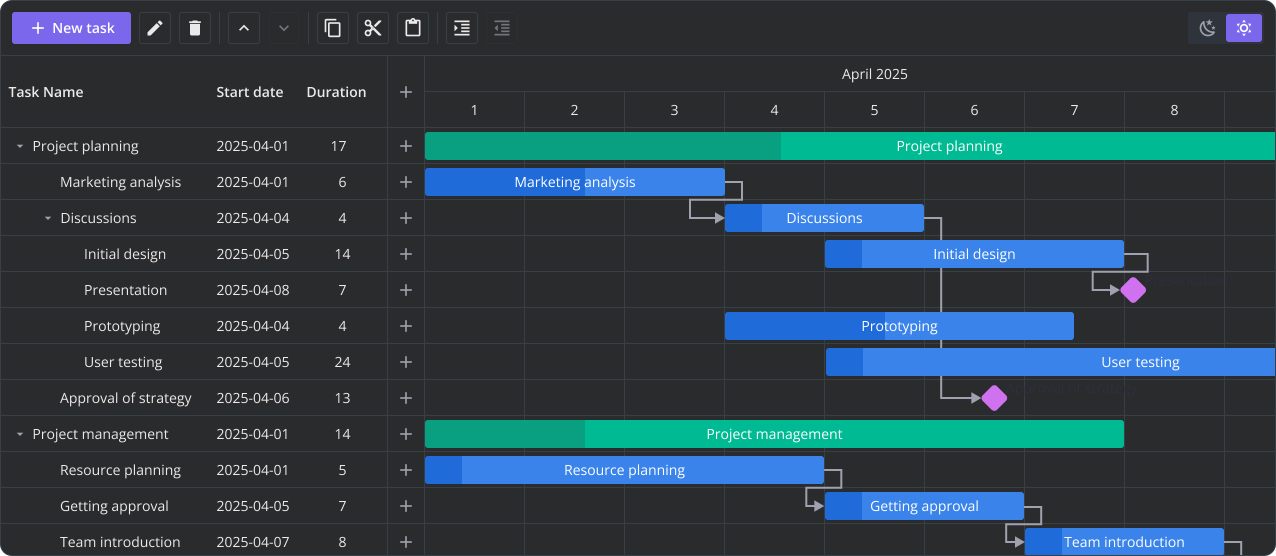
- Gantt
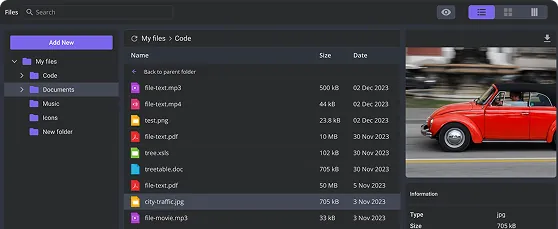
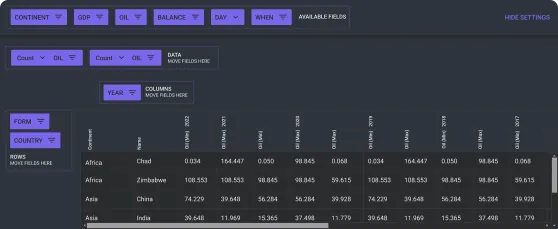
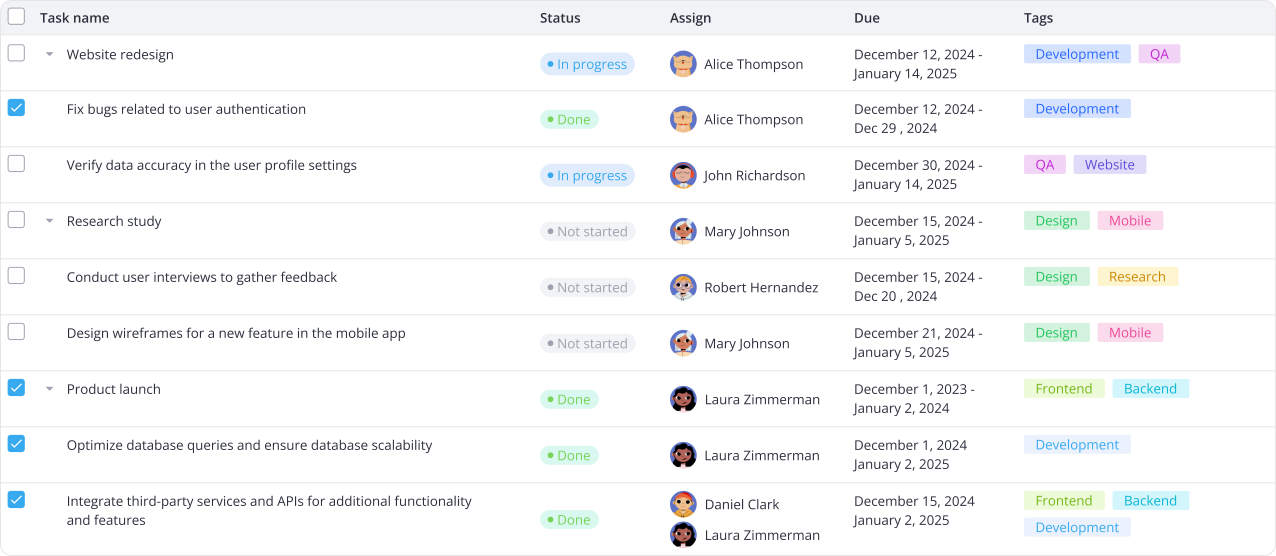
- DataGrid


Go to Gantt page
- drag-and-drop UI
- highly-customizable
- intuitive task editing
- task dependencies


Go to DataGrid page
- tree data view
- built-in context menu
- in-cell editing
- fixed columns