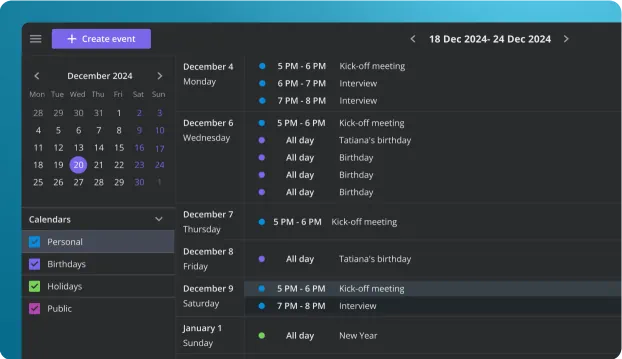
Intuitive and Fast React Calendar
SVAR Calendar is an interactive and beautifully designed event calendar component that can be
easily integrated in your React project.
SVAR Calendar is an interactive and beautifully designed event calendar component that can be
easily integrated in your React project.
We are happy to offer fast-performing and interactive React UI components. We plan to release the event calendar component shortly so you will be able to add a nice-looking scheduling tool to your React web app very soon.
SVAR React Calendar offers extensive customization options. With a well-designed API, clear documentation, and intuitive usage patterns, you can easily tailor the calendar to fit your needs.

This SVAR Calendar is written with React so it works equally well with any back-end technology. We provide all necessary API for easy server-side integration.