Free, Fast, and Powerful React DataGrid
A high-performance, responsive data grid for your React apps. Comes with a built-in context menu, tree data, frozen columns, and more!
A high-performance, responsive data grid for your React apps. Comes with a built-in context menu, tree data, frozen columns, and more!
True, but why not try something new? Lightweight, easy to use, and open source — plus it handles large
datasets
at lightning speed. Give it a try and see for yourself!
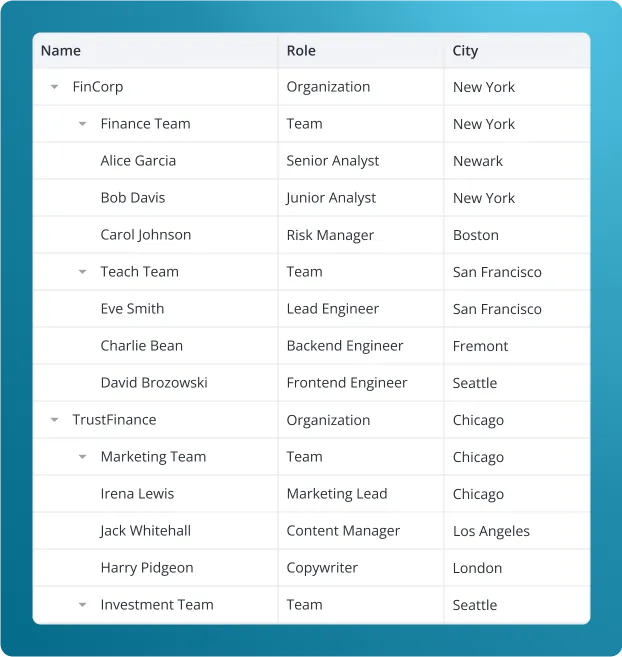
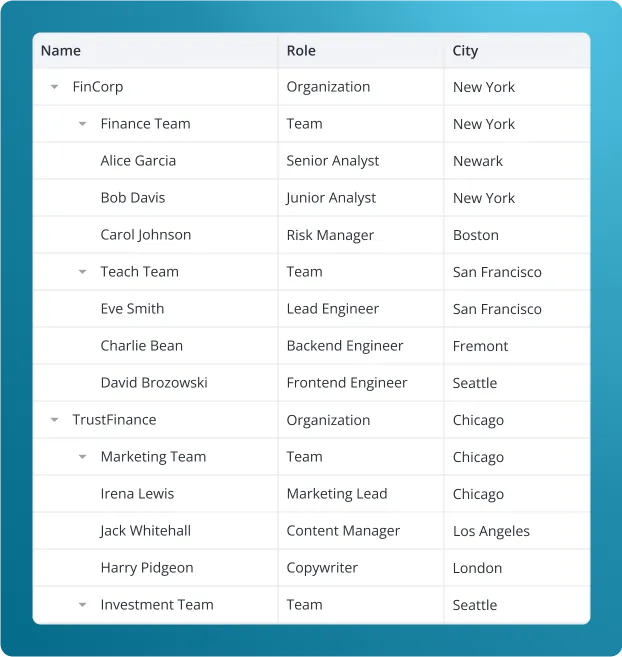
SVAR React DataGrid enables seamless incorporation and visualization of hierarchical data within the table. It allows you to create a tree-like table structure with expandable/collapsible rows.
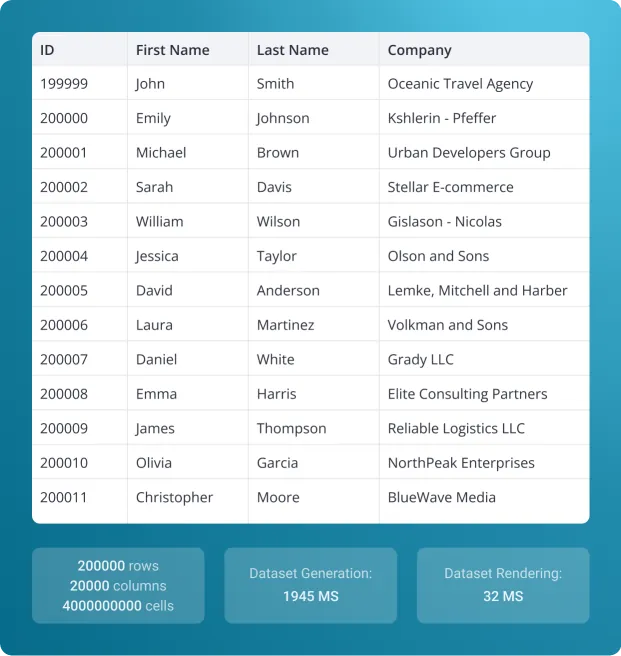
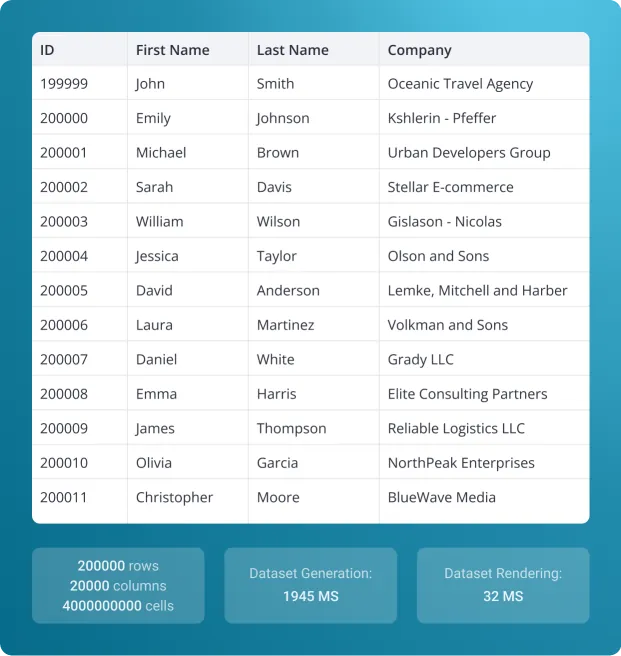
With virtual scrolling, dynamic loading, and paging support, our table is designed to provide users with a responsive and seamless experience, ensuring smooth performance even when handling large amounts of data.
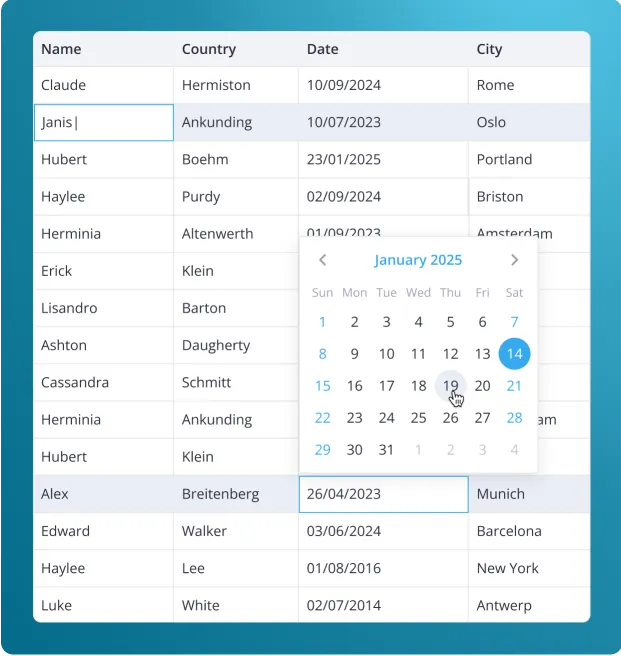
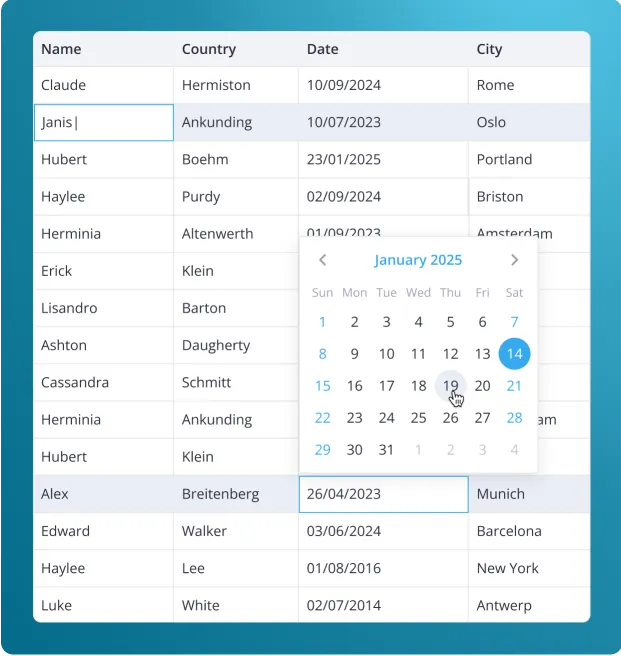
Enjoy live data editing workflow through in-cell editing. Multiple in-cell editors available, including text field, dropdown, checkbox, date picker, rich select, and more.
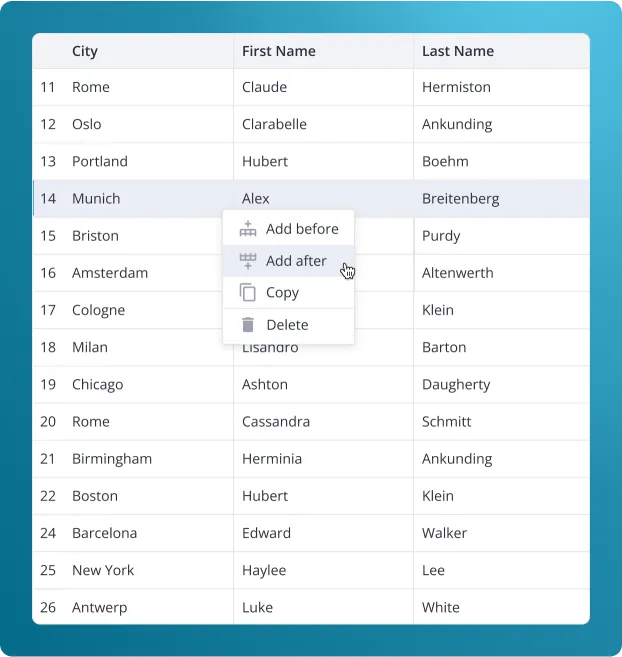
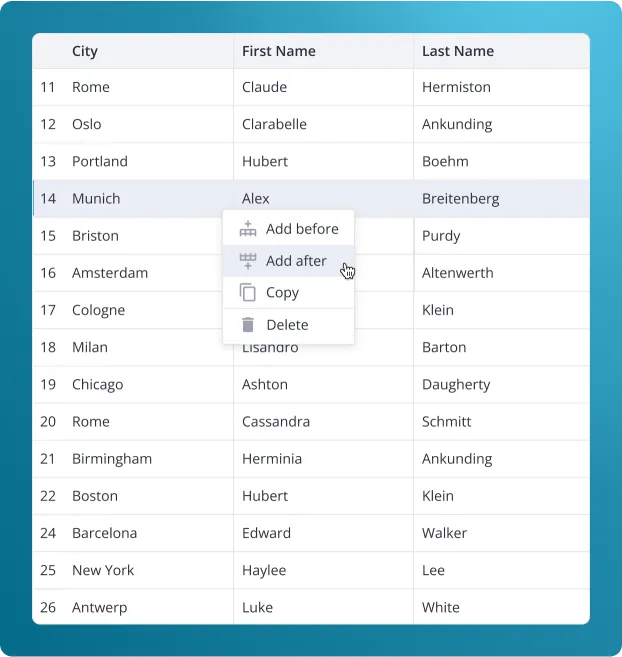
Add right-click context menu functionality to your table with built-in row operations (add, edit, delete). You can also implement your own menu items through a simple API.





SVAR React DataGrid enables seamless incorporation and visualization of hierarchical data within the table. It allows you to create a tree-like table structure with expandable/collapsible rows.

With virtual scrolling, dynamic loading, and paging support, our table is designed to provide users with a responsive and seamless experience, ensuring smooth performance even when handling large amounts of data.

Enjoy live data editing workflow through in-cell editing. Multiple in-cell editors available, including text field, dropdown, checkbox, date picker, rich select, and more.

Add right-click context menu functionality to your table with built-in row operations (add, edit, delete). You can also implement your own menu items through a simple API.

This demo showcases tree data visualization, in-cell editors in the Status and Due columns, and the ability to toggle between light and dark themes. For the best experience, view this page on a desktop device to enjoy the live demo, as it looks great on larger screens!