Customizable React Gantt Chart
SVAR Gantt helps you integrate a powerful Gantt chart into your web app in minutes.
SVAR Gantt helps you integrate a powerful Gantt chart into your web app in minutes.
SVAR Gantt chart seamlessly integrates into React apps and can be used with any backend. It brings high performance, interactivity and responsiveness to project and tasks visualization.
Easily tailor the Gantt chart to suit your specific needs, from task bars to timeline rows, columns, task edit form, and beyond. SVAR Gantt offers rich customization capabilities provided by a rich API and CSS styling options.
With its optimized rendering engine and dynamic loading, SVAR React Gantt seamlessly handles even the most extensive datasets, ensuring smooth performance without sacrificing speed.
SVAR Gantt chart for React is designed to adapt seamlessly to different screen sizes and devices. It ensures stable and consistent performance on both desktop and touch screens.
This React Gantt component comes with a drag-and-drop UI. Users can change task's start/end time and duration on the timescale, define dependencies, zoom in/out, and double-click a taskbar for editing and detailed information.
Quickly integrate SVAR React Gantt into your project with help of extensive and well organized documentation, API references, and how-to guides. Need assistance? Our dedicated support team is always ready to help you.
Explore the interactive UI of SVAR React Gantt chart: move and resize taskbars, double-click a taskbar to call the edit form, reorder the items in the grid on the left, or use the toolbar to manage the tasks. For the best experience, view this page on a desktop device to enjoy the live demo, as it looks great on larger screens!

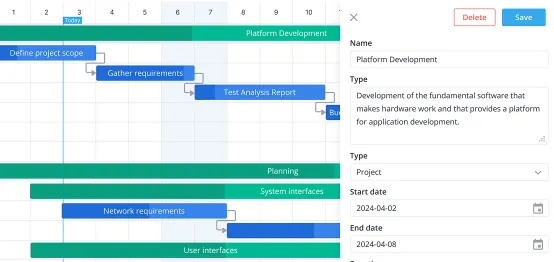
With a simple drag-and-drop functionality, you can resize and drag taskbars directly on the timeline, or reorder tasks within the grid. Additionally, simple edit form activates by double-clicking on a taskbar or a corresponding row in the grid. The form can be fully customized to match your requirements.

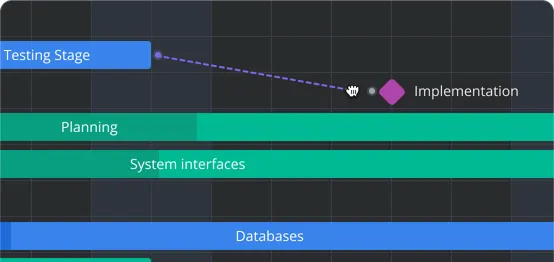
You can easily establish predecessor-successor relationships and ensure the correct sequencing of tasks. Alternatively, you can describe the dependencies and relationships within the edit form. Our React Gantt chart component also supports tree view structure and the creation of subtasks to break down complex projects into manageable components.

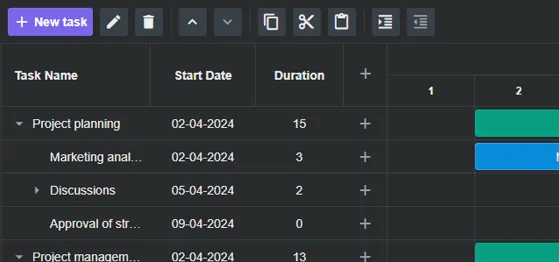
SVAR React Gantt chart provides a convenient and intuitive toolbar to add, delete, rearrange, and edit tasks. Optionally, you can enable the context menu to allow users to manage tasks on the timeline.

Localization in our React Gantt chart involves more than simply translating static text. You have the flexibility to provide custom translations for various elements, including actions such as add/edit/delete, button labels, confirmation messages, edit form fields, etc.

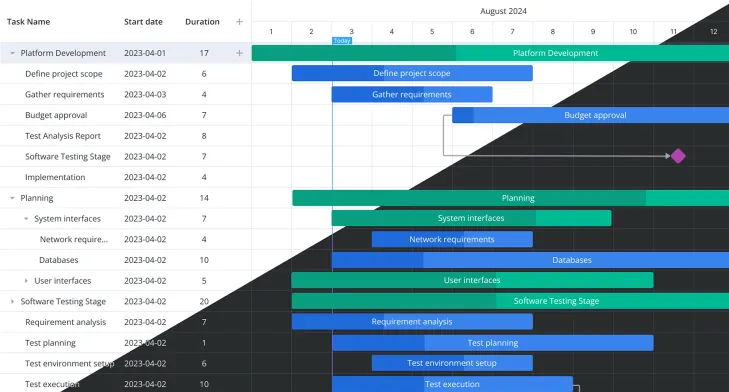
You can easily customize all the details of SVAR React Gantt's appearance with CSS. Change the colors and shapes of taskbars to represent different task types or highlight urgent ones with distinct colors. Adjust cell sizes, borders, and timescale parameters to align with your app needs.