Open Source React Components
SVAR offers feature-rich UI components to build interactive React apps
faster.
Lightweight, blazing-fast, and ready to integrate in minutes.
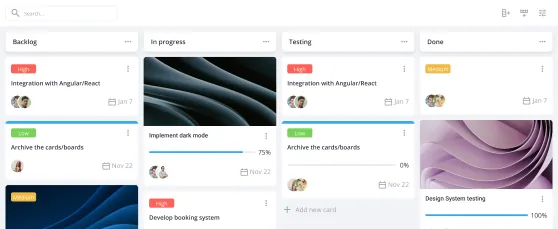
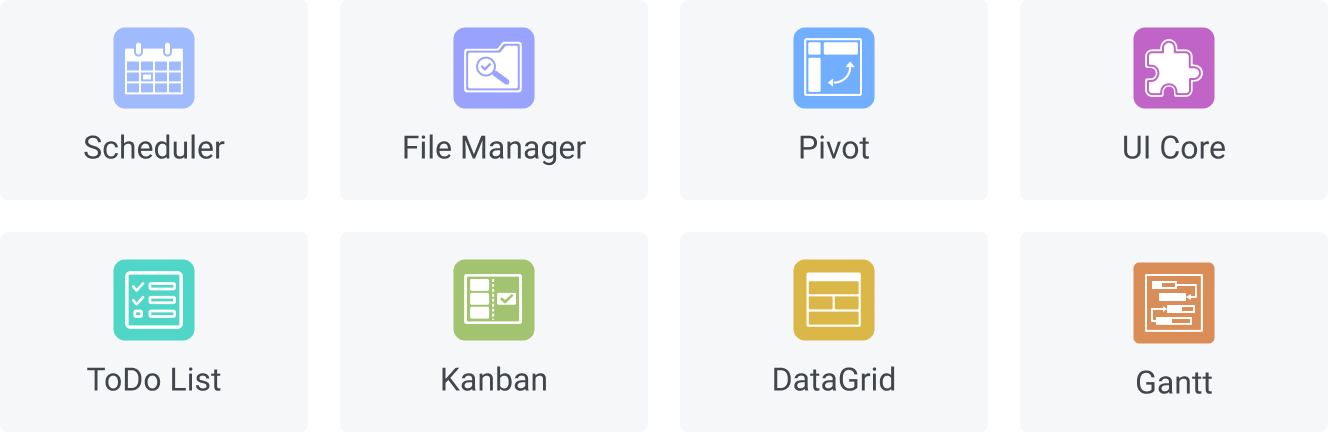
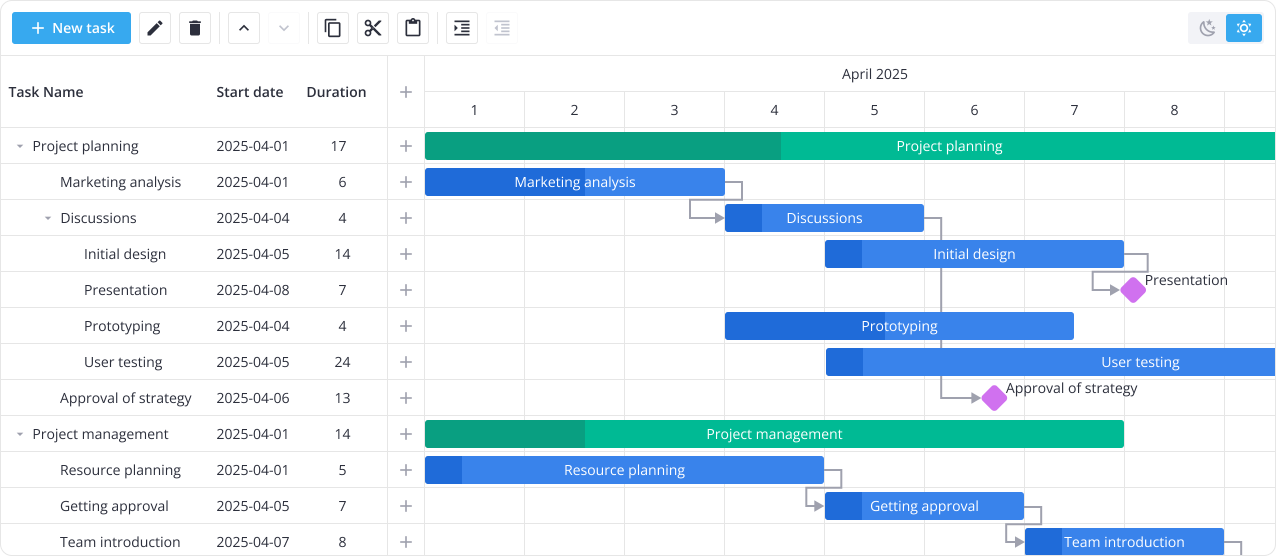
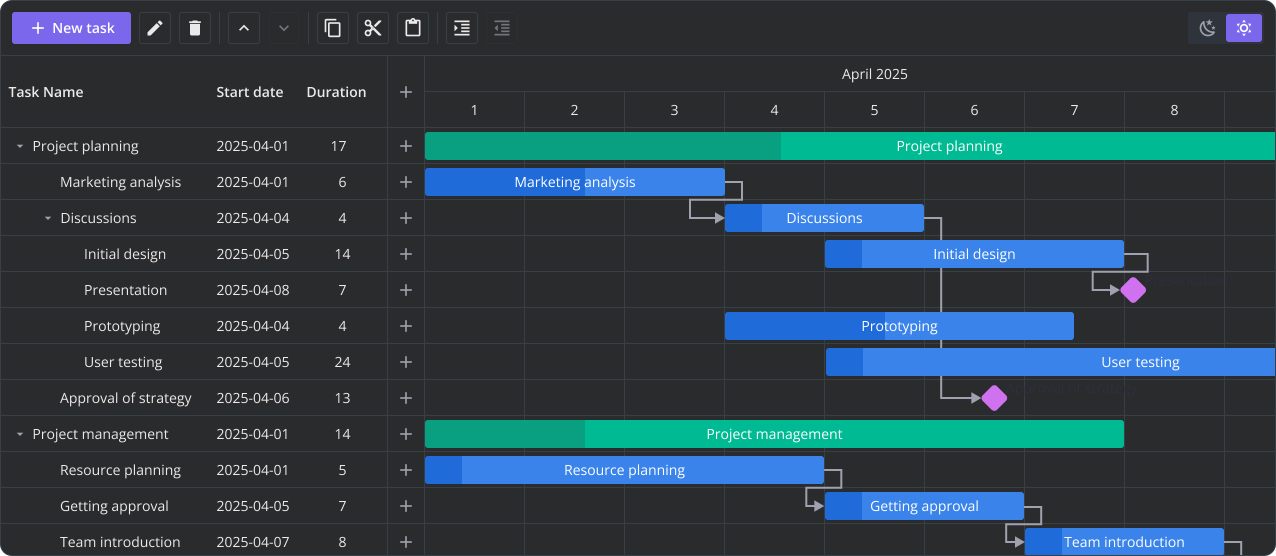
- Gantt
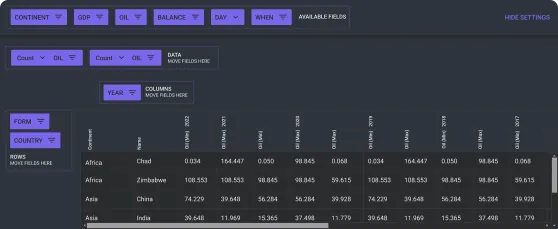
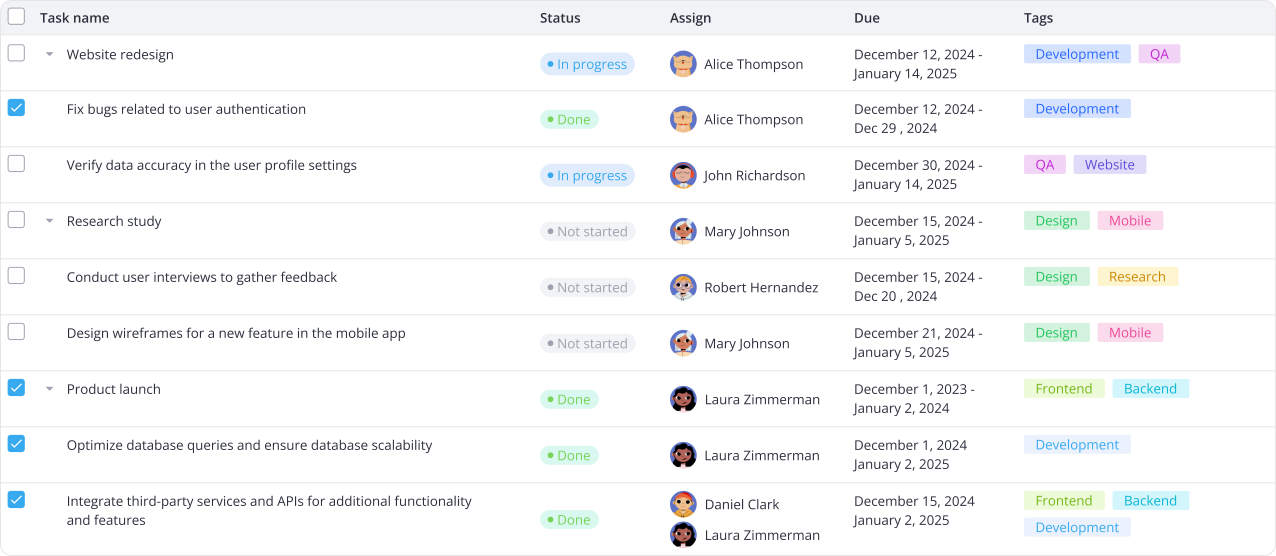
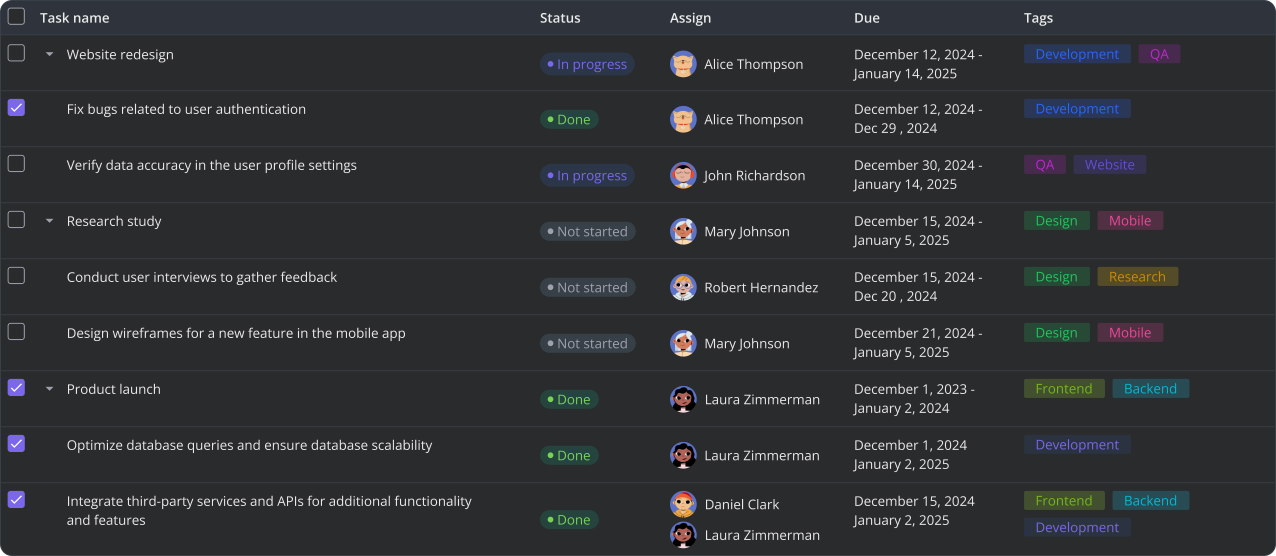
- DataGrid
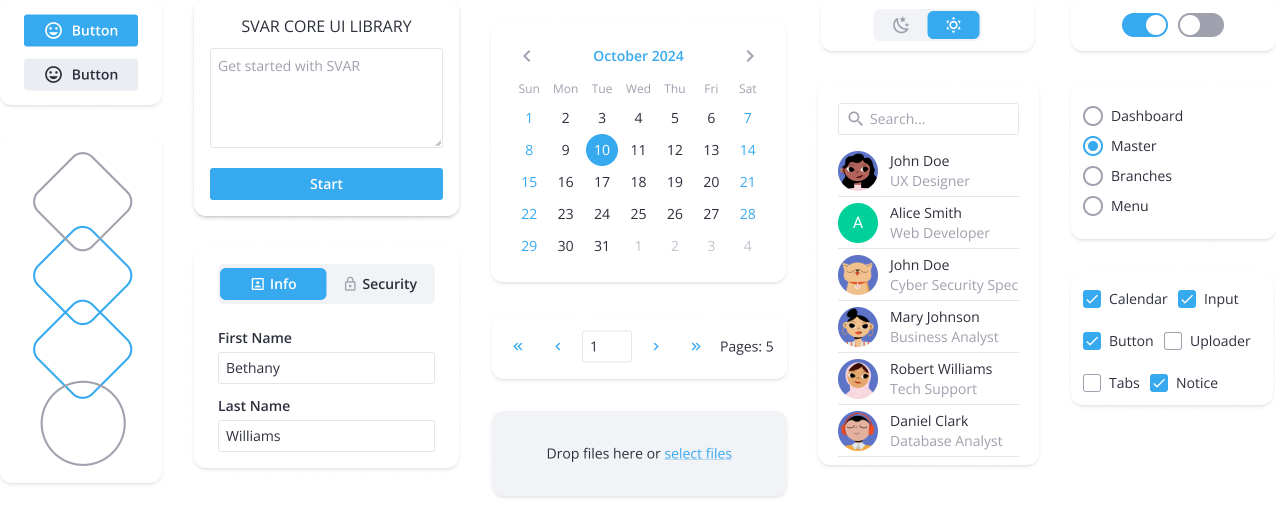
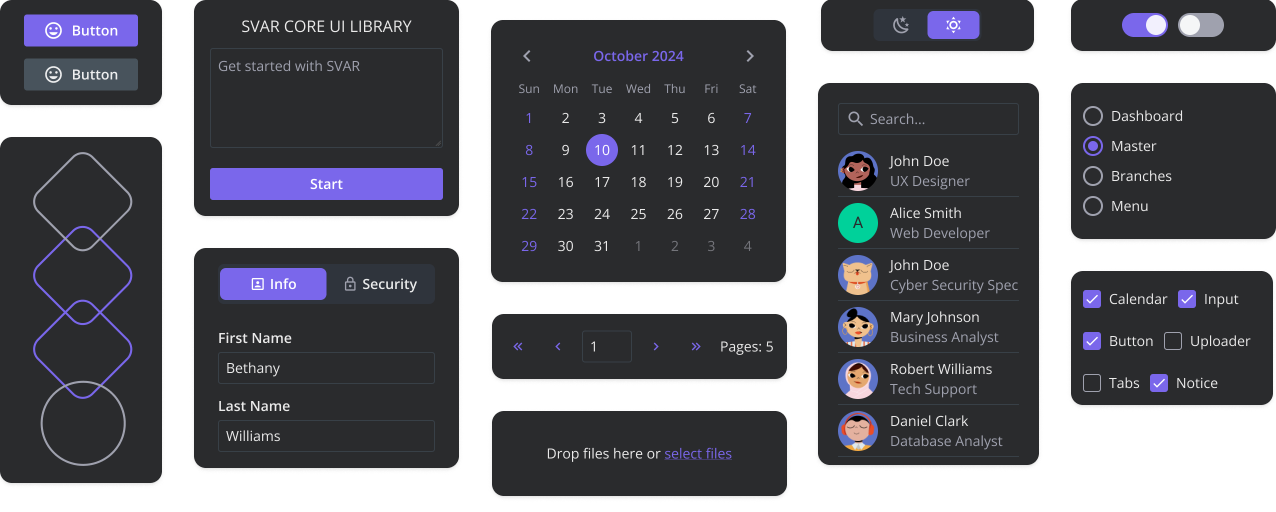
- Core
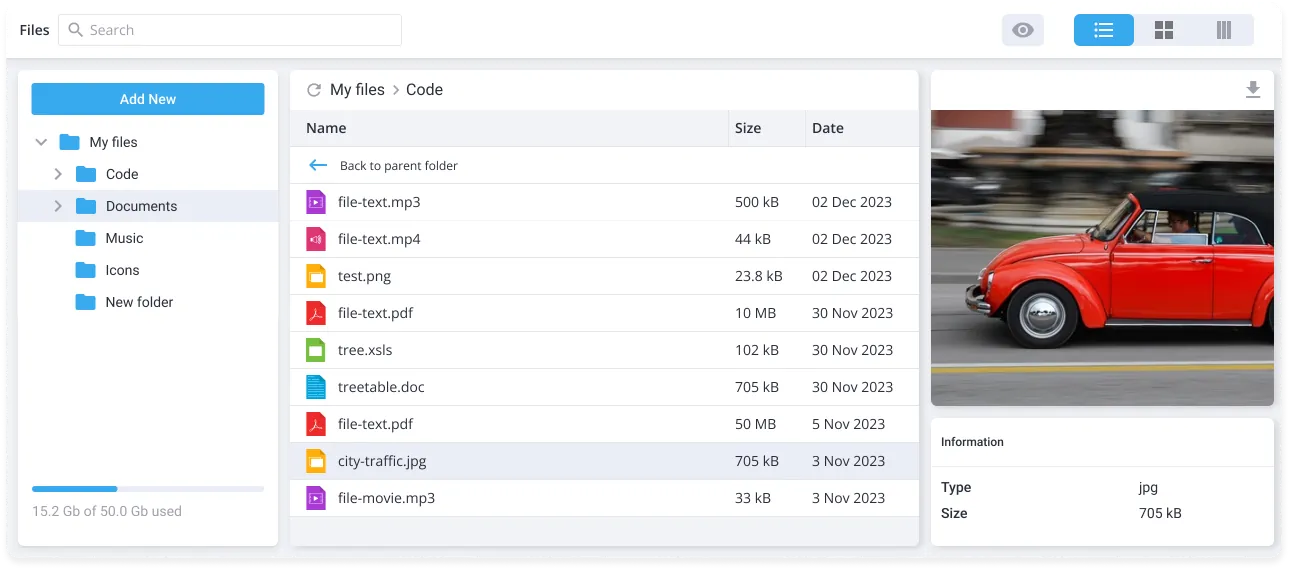
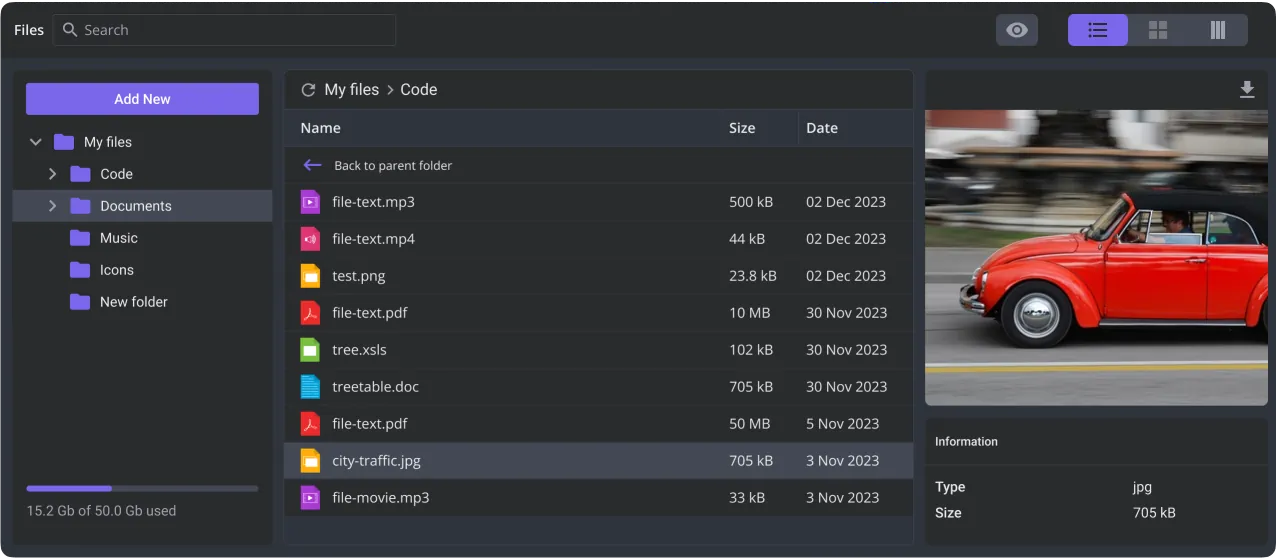
- File Manager


Go to Gantt page
- drag-and-drop UI
- highly-customizable
- intuitive task editing
- task dependencies


Go to DataGrid page
- tree data view
- virtual scrolling
- in-cell editing
- frozen columns


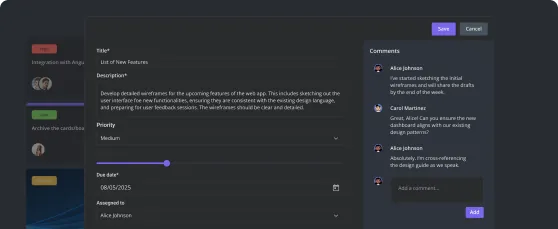
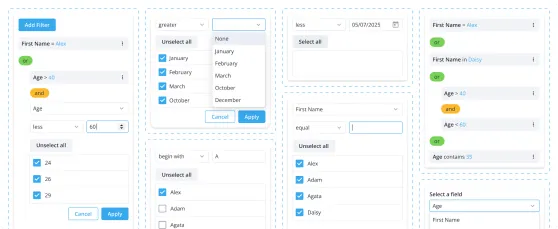
Go to Core page
- 20+ form controls
- date & time pickers
- popus, notifications
- fast performance


Go to File Manager page
- basic file operations
- tiles, list, split views
- search & sort files
- file preview panel