Fast-Performing Vue UI Components
Build engaging and responsive Vue web interfaces with SVAR components. Accelerate web development with our UI library or integrate professional UI widgets for advanced functionality.
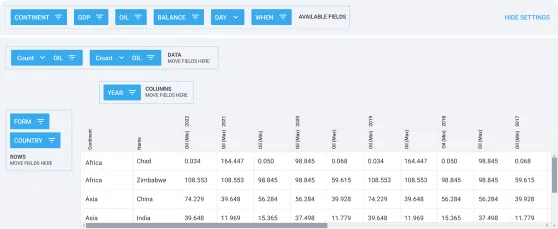
- DataGrid
- Gantt
- Calendar


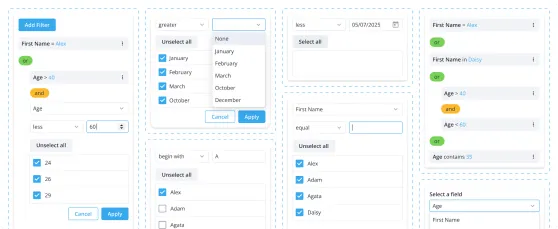
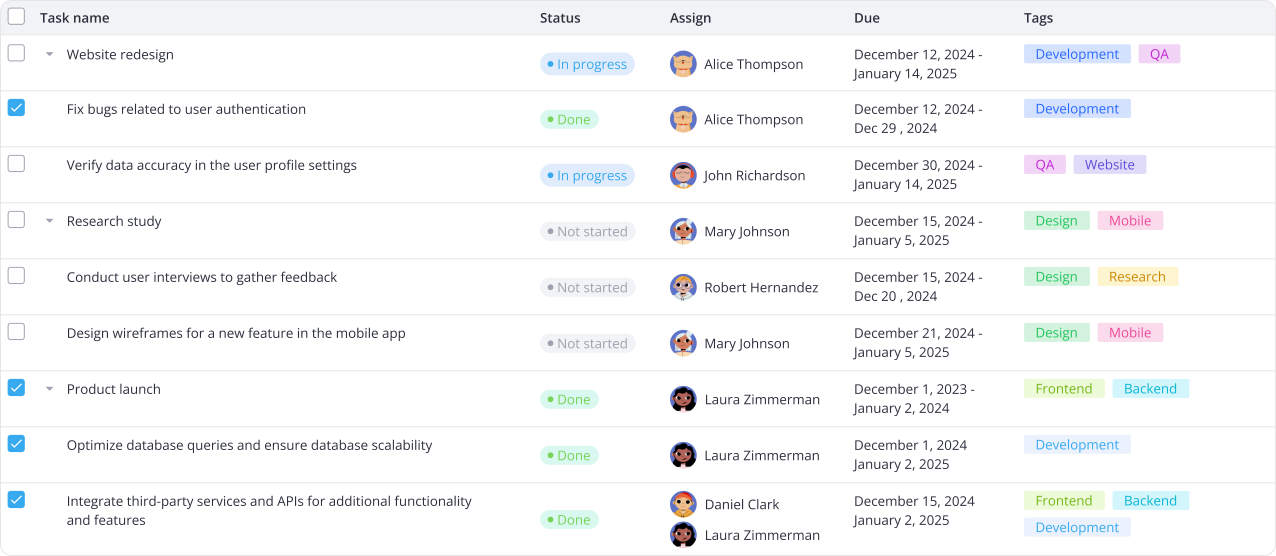
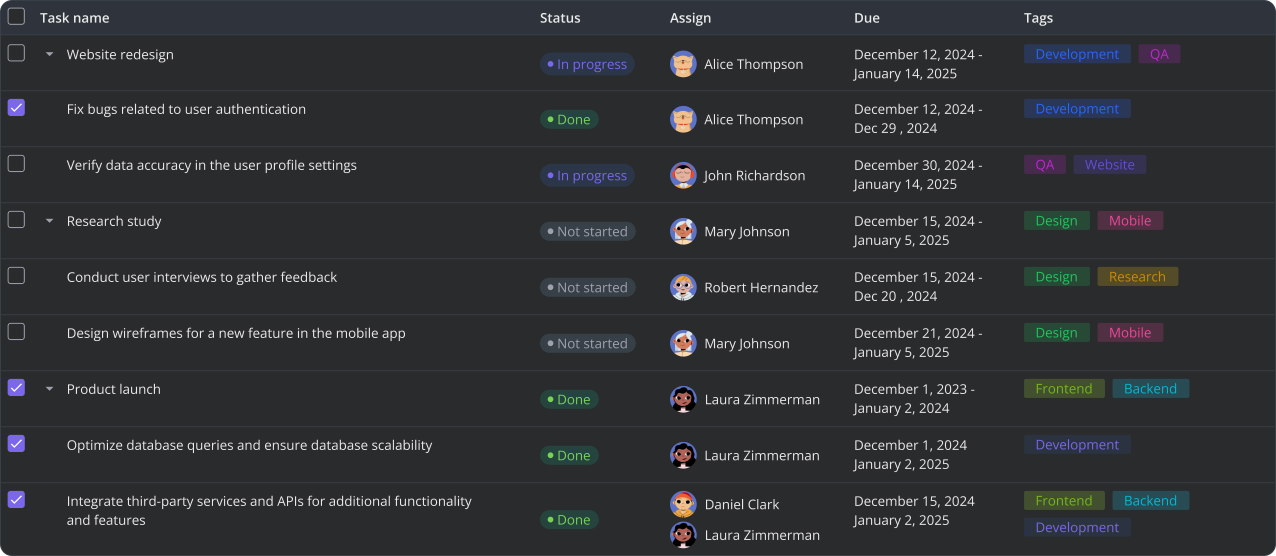
Go to DataGrid page
- feature-rich
- in-cell editing
- fast and responsive
- accessible


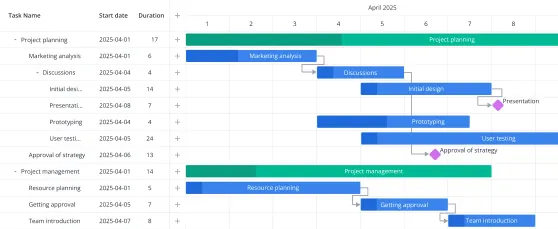
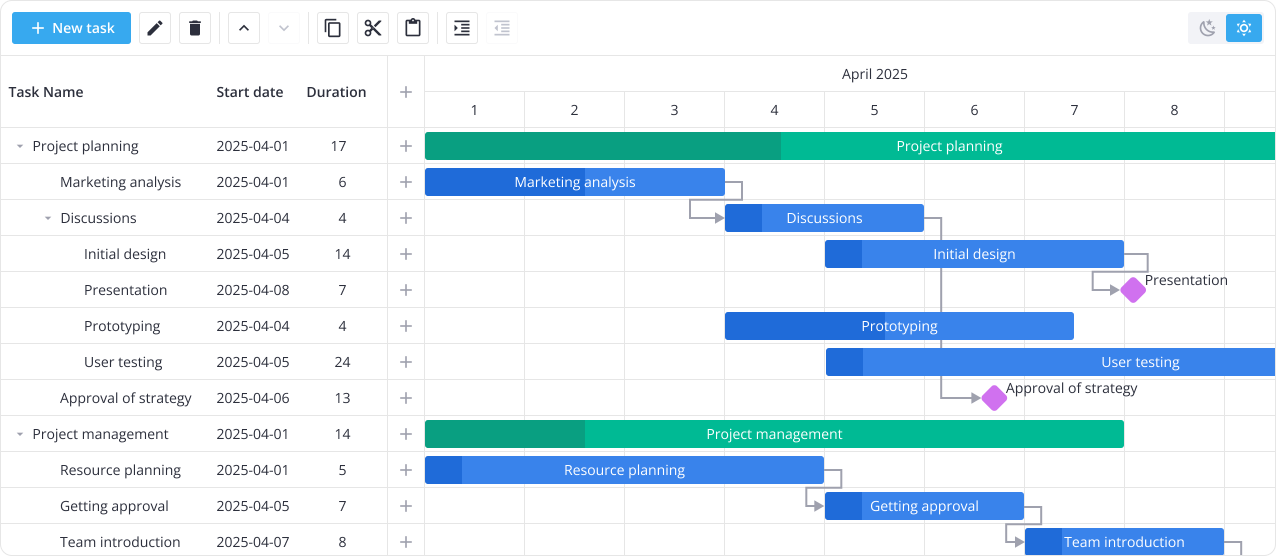
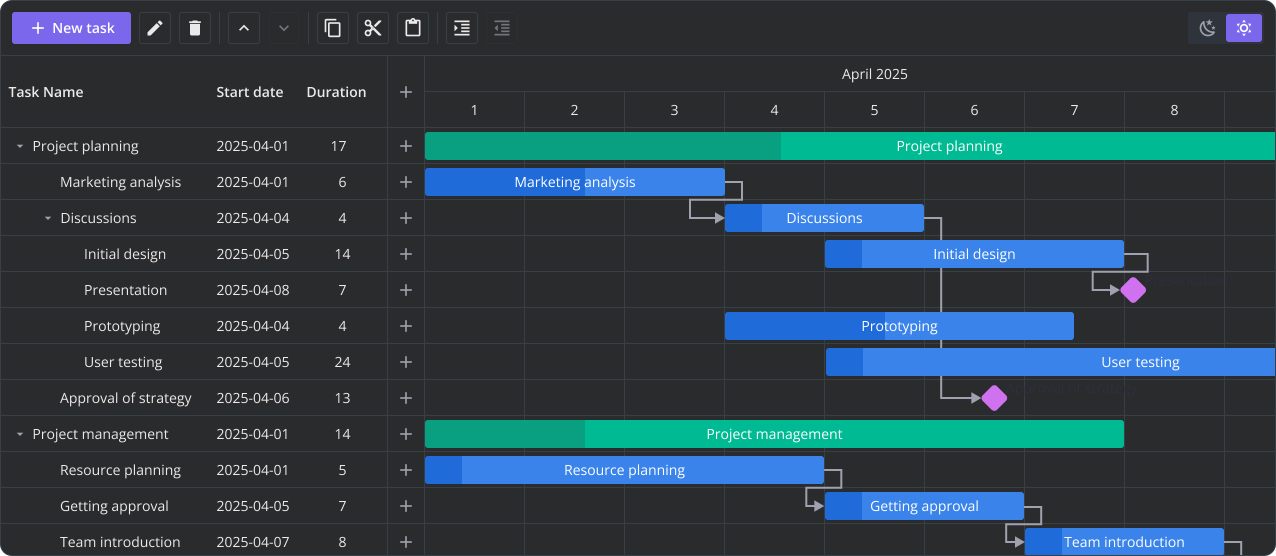
Go to Gantt page
- task dependencies
- easy task editing
- drag-and-drop UI
- high-performance


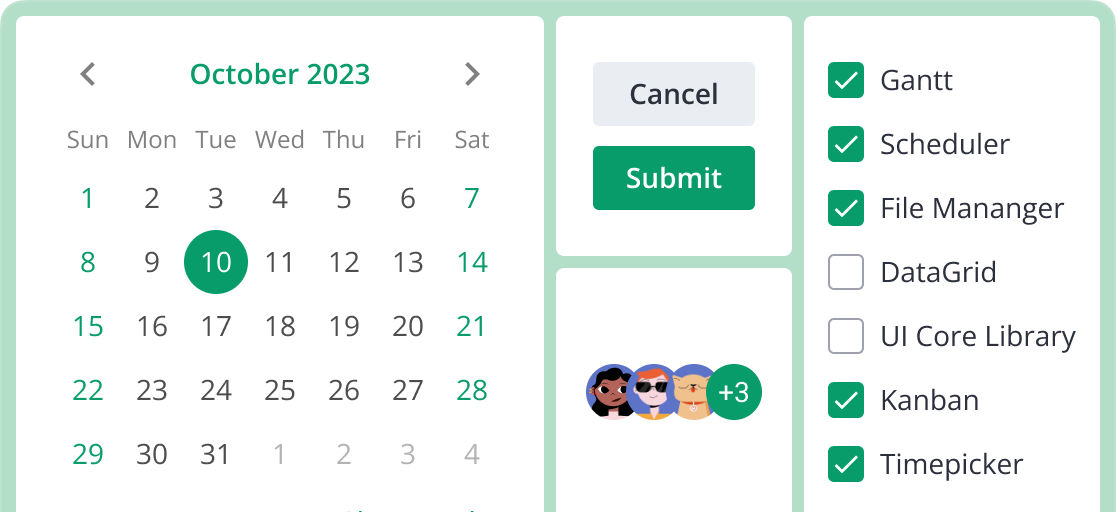
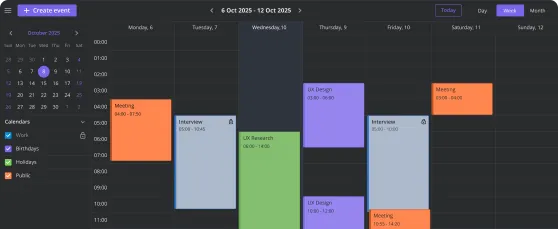
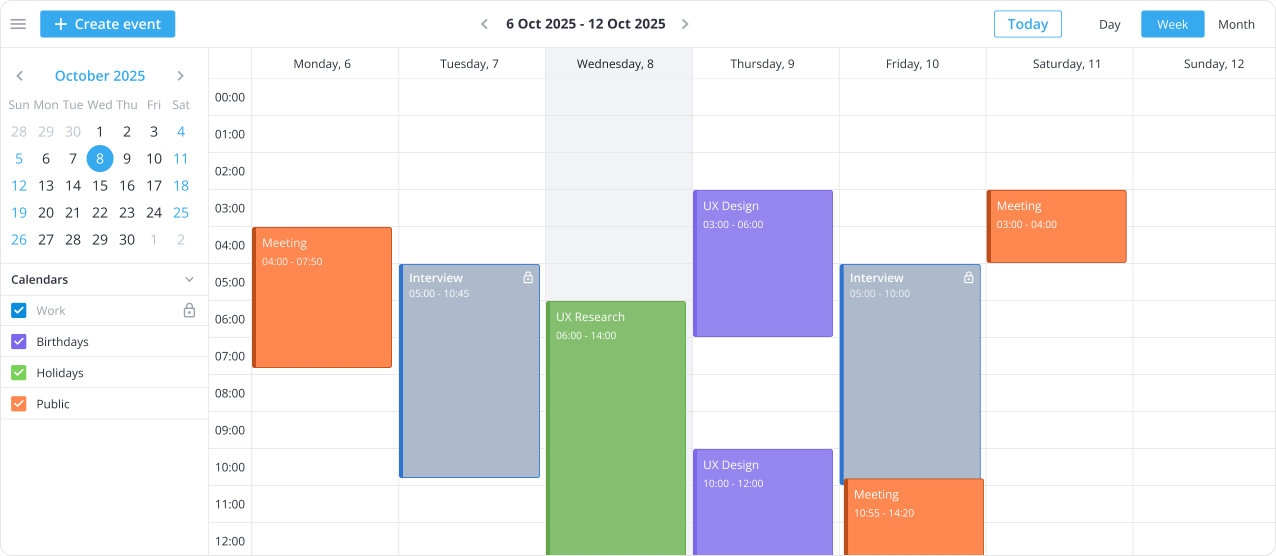
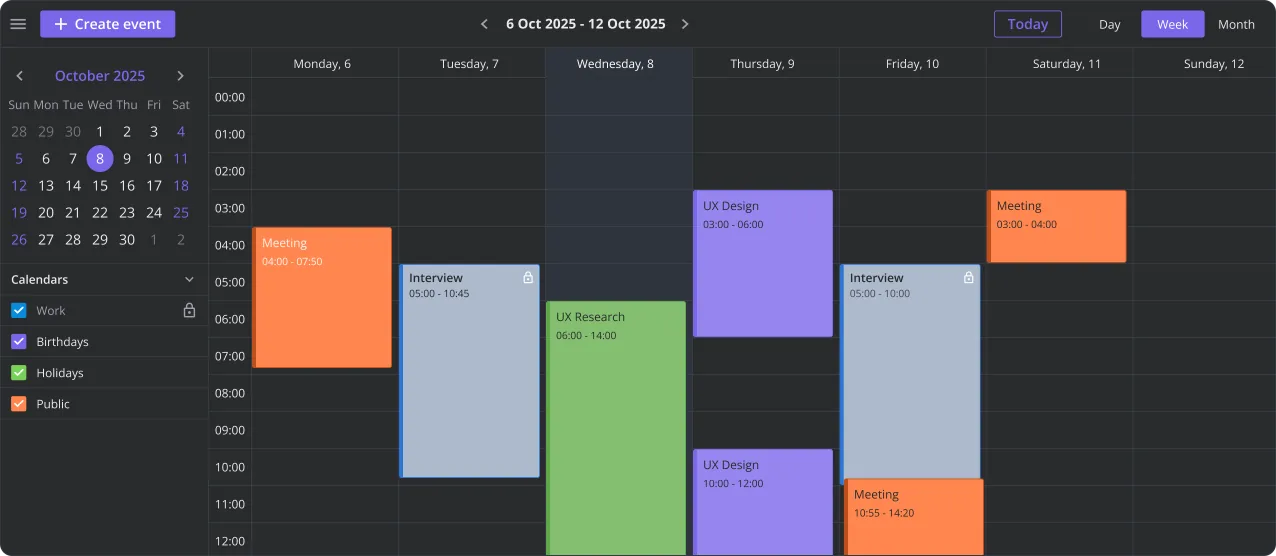
Go to Calendar page
- user-frienly UI
- multiple views
- drag&drop support
- popup edit form