Fast and Flexible Vue Calendar
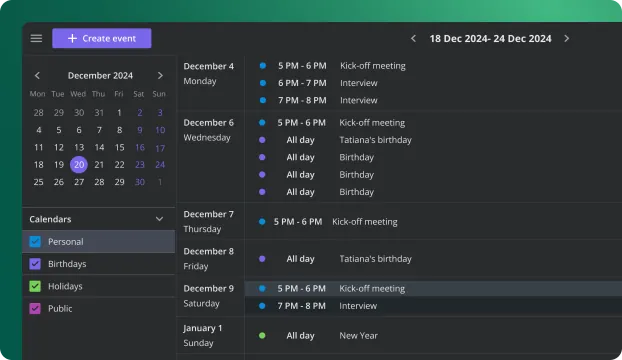
Created entirely with Vue, our SVAR Calendar component offers smooth integration of an interactive event calendar to your web app.
Created entirely with Vue, our SVAR Calendar component offers smooth integration of an interactive event calendar to your web app.
We are happy to offer fast-performing and interactive Vue UI components. We plan to release this calendar component in the near future so you will be able to add a modern, feature rich scheduler to your Vue-based app very soon.
SVAR Vue Calendar offers a wide range of customization and extension possibilities. Changes to the date format, language, and other configuration variables are all simple to make using the API.

Our SVAR Calendar is written purely with Vue in mind so it functions well with any back-end technology. It comes with a simple and intuitive API for server-side implementation.