Lightweight Svelte Gantt Chart
SVAR Svelte Gantt is an open-source, customizable Gantt chart component written in Svelte. Build custom project timelines and task flow visualizations in minutes!
SVAR Svelte Gantt is an open-source, customizable Gantt chart component written in Svelte. Build custom project timelines and task flow visualizations in minutes!
Maintain high-quality performance due to an optimized rendering engine and dynamic loading. This Svelte Gantt chart ensures incredibly fast loading speed even with big data - see the demo handling 10k tasks.
SVAR Svelte Gantt is available in a free open-source version and a PRO edition with advanced scheduling and automation capabilities.
If your project requires features like working-day calendars, baselines, auto-scheduling, split tasks, or export functionality, the PRO edition gives you the extra flexibility.
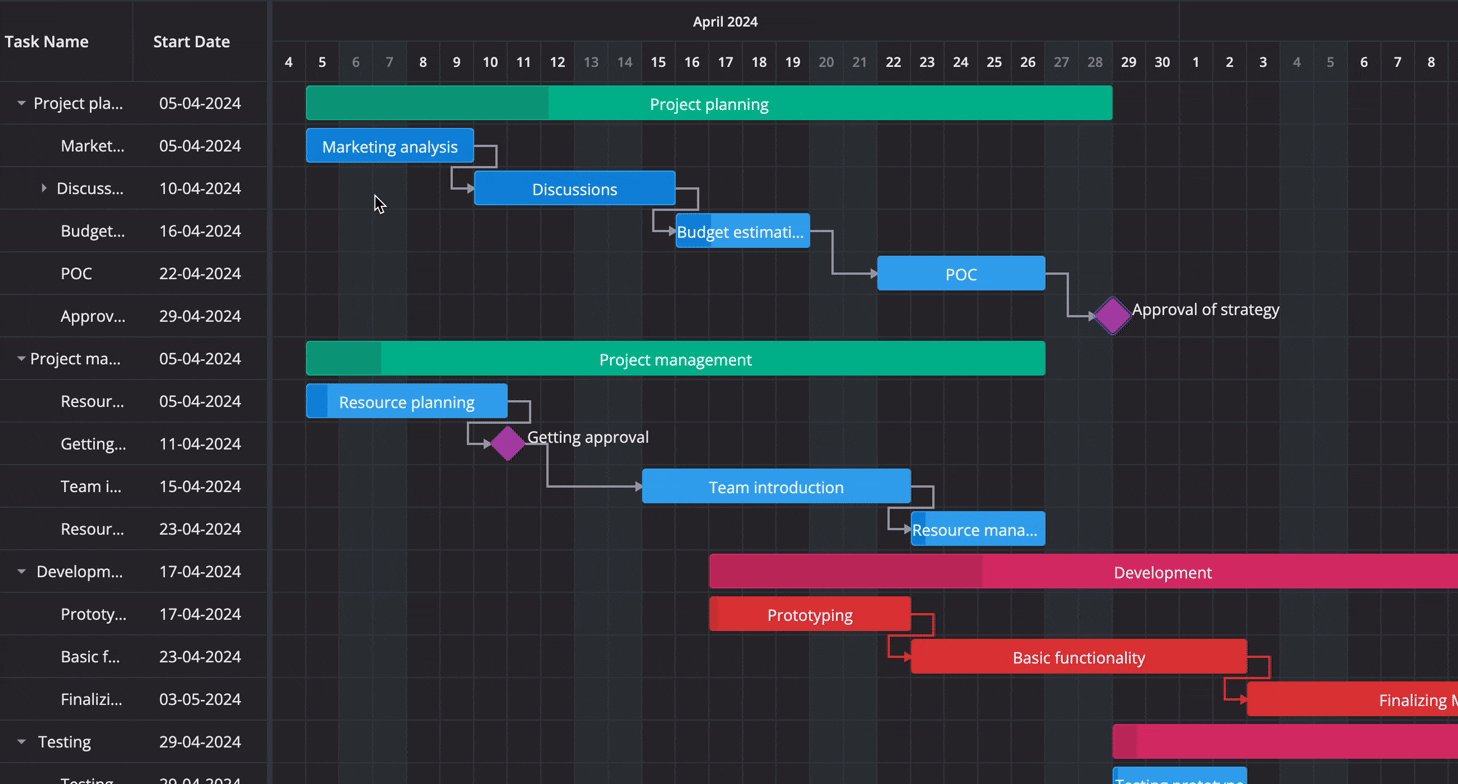
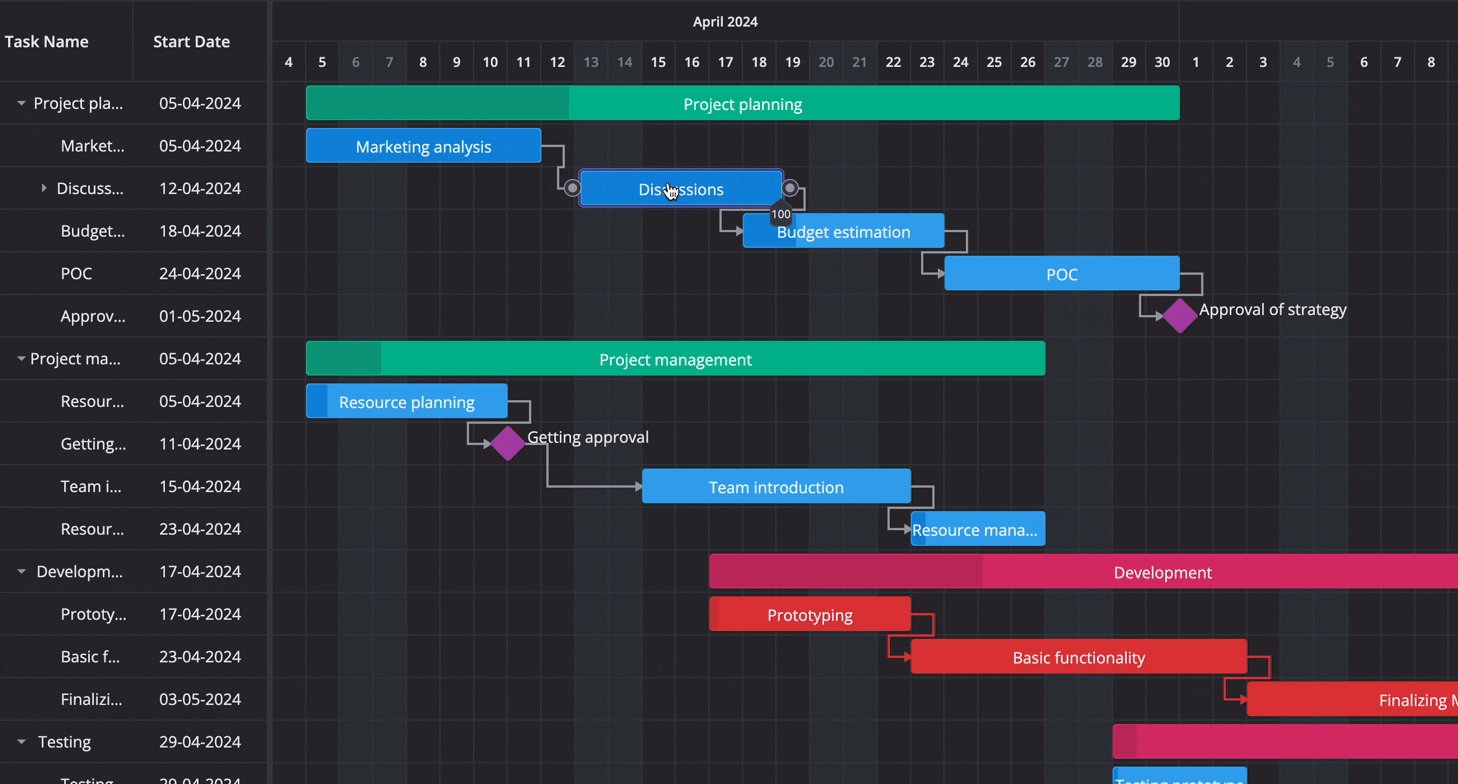
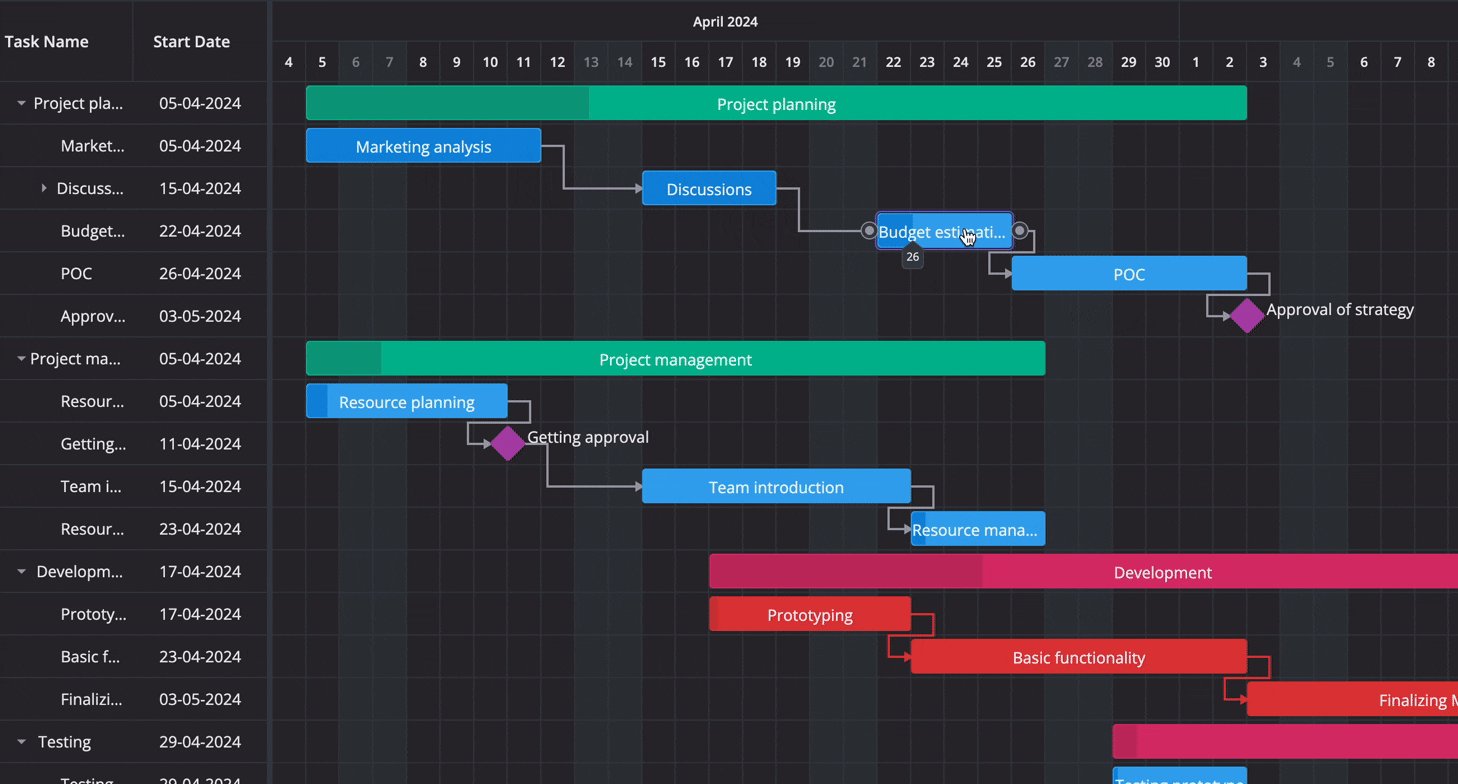
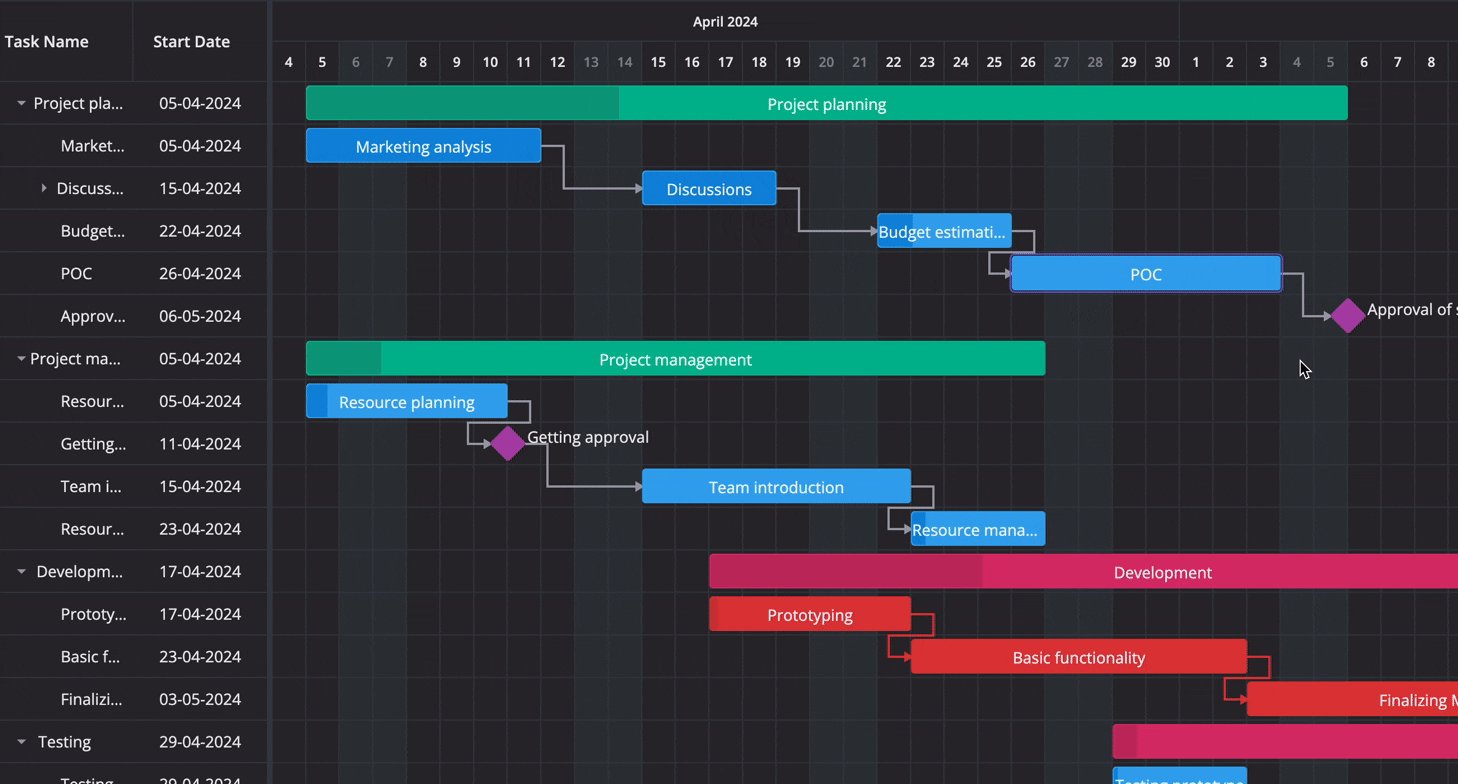
Explore SVAR Svelte Gantt: move and resize taskbars, double-click a taskbar to call the editing form, reorder the items in the grid on the left, or use the toolbar to manage the tasks. For the best experience, view this page on a desktop device to enjoy the live demo, as it looks great on larger screens!
The PRO edition extends SVAR Gantt with advanced features for enterprise-level project planning.
pro

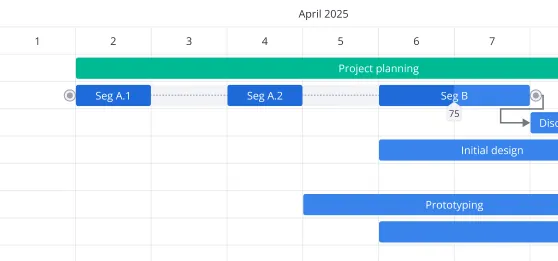
The PRO edition supports a non-linear time scale, so task durations can be calculated without counting weekends and holidays. This gives you more realistic, calendar-aware scheduling.
pro

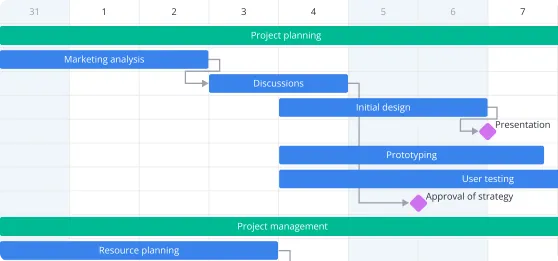
You can enable baselines to provide a benchmark for tracking task progress and visualize the “planned vs actual” state of the project. The critical path helps you identify the key tasks that must be completed on time to meet the project deadline.
pro

If you need to highlight a specific date for milestones, releases, or deadlines, you can add a visual marker. It helps draw attention to important points on the timeline so they aren't missed.
pro

Sometimes you need to display several task bars on the same row. The PRO Edition supports split tasks, allowing you to show pauses or breaks in work without turning one task into multiple separate ones.
pro

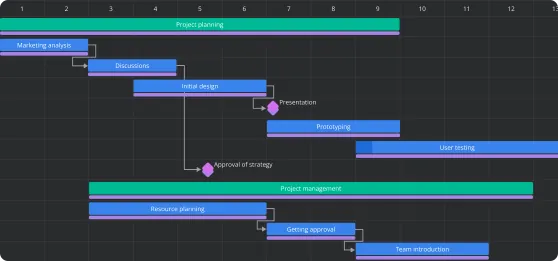
Auto-scheduling support with forward mode and Finish-to-Start (FS) links allows the chart to automatically adjust task start and end dates based on dependencies. When a predecessor task changes, the successor task automatically shifts its start, maintaining logical sequencing without manual rescheduling.
Get full access to SVAR Svelte Gantt PRO for 30 days. We'll email you installation instructions right after you submit the form.
Read the full Trial License Agreement
Version 2.5
January 22, 2026
What's new
Export to PDF, PNG, Excel (PRO)
MS Project import & export (PRO)
Summary tasks automation (PRO)
UX/UI fixes
Version 2.4
December 2, 2025
What's new
PRO Edition introduced
Delete dependencies on timeline
Locale-based scale formatting
Selectively disable/intercept user actions
Version 2.3
September 19, 2025
What's new
TypeScript definitions
The package migrated to
@svar-ui/svelte-gantt
Minor fixes
We offer paid consulting and custom development services to help you get the most from SVAR Svelte Gantt, from setup and customization to full web app development.
npm install @svar-ui/svelte-gantt