Feature-Rich Svelte DataGrid
A lightweight, Svelte 5 compatible datagrid that works fast with large datasets. Now with TypeScript support! Easily integrate Svelte data tables with sorting, filtering, in-cell editing, and more.
A lightweight, Svelte 5 compatible datagrid that works fast with large datasets. Now with TypeScript support! Easily integrate Svelte data tables with sorting, filtering, in-cell editing, and more.
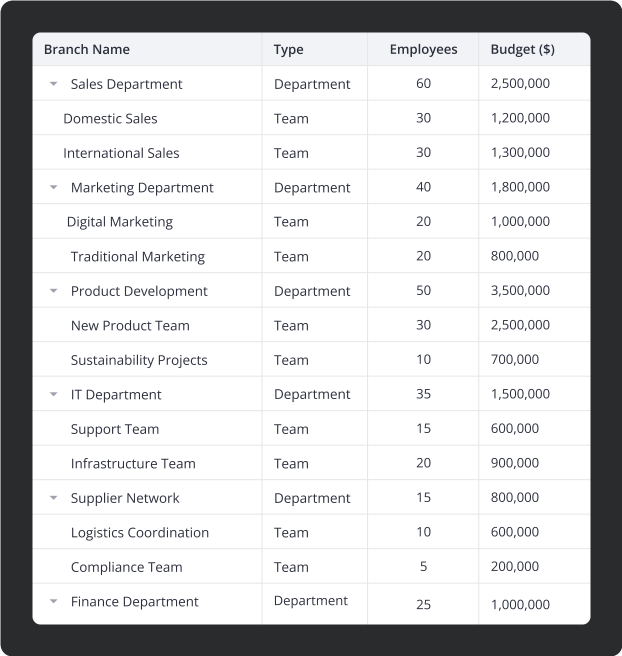
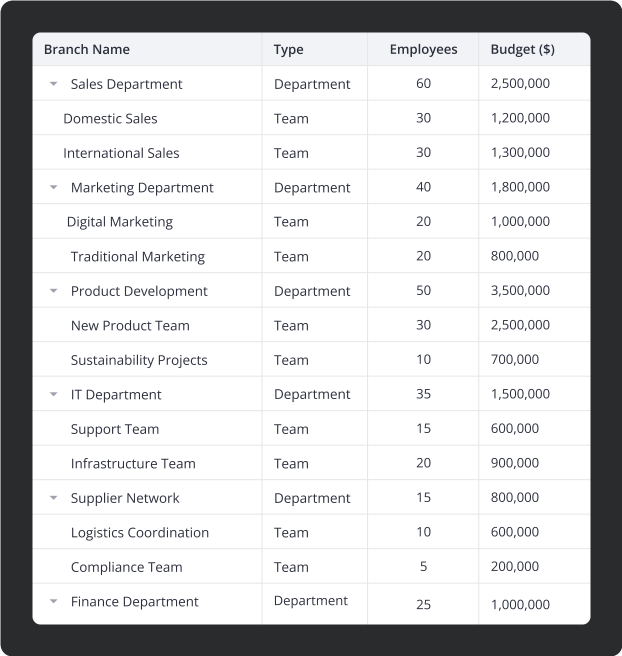
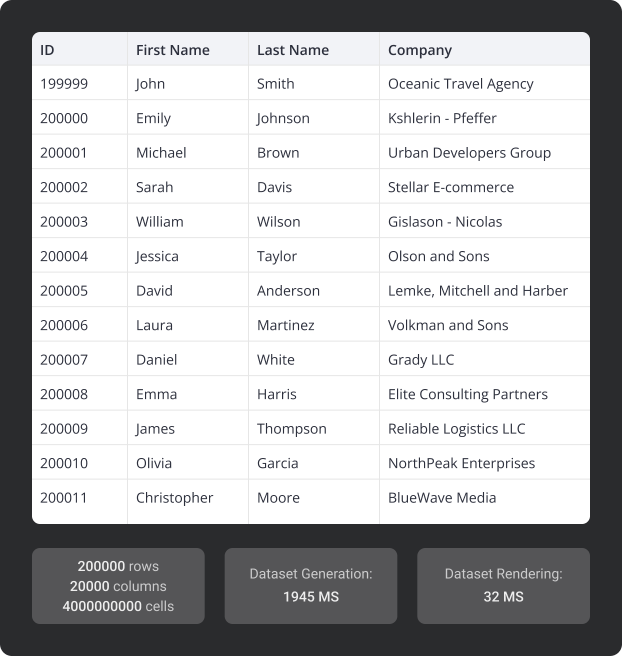
SVAR Svelte DataGrid offers lightning-fast performance with large datasets, providing a responsive user experience. Features like virtual scrolling, dynamic loading, and pagination help manage data efficiently.
Multi-column sorting and built-in header filters make it easy to manage complex datasets. For advanced filtering scenarios with and/or logic, seamlessly integrate SVAR Svelte Filter with the datagrid data.
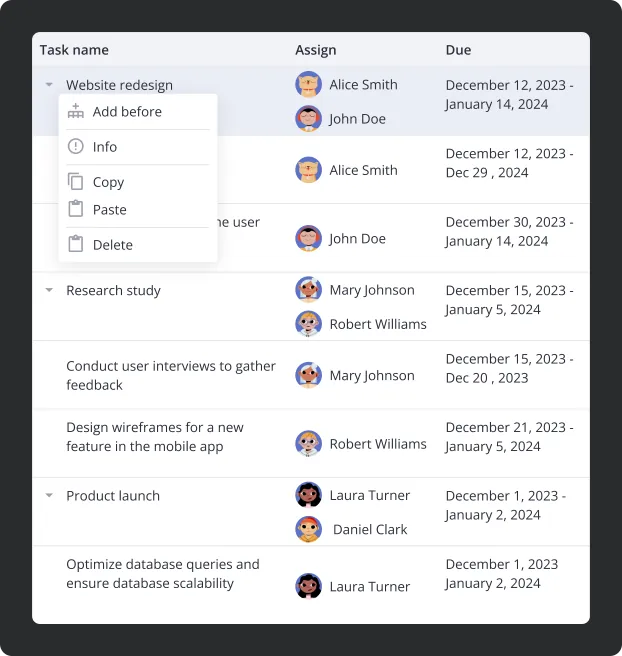
Allow users to edit information directly within the table cells or add a standalone edit form with multiple fields and validation options. To simplify saving CRUD changes to the server side, a pre-built RestDataProvider is available.
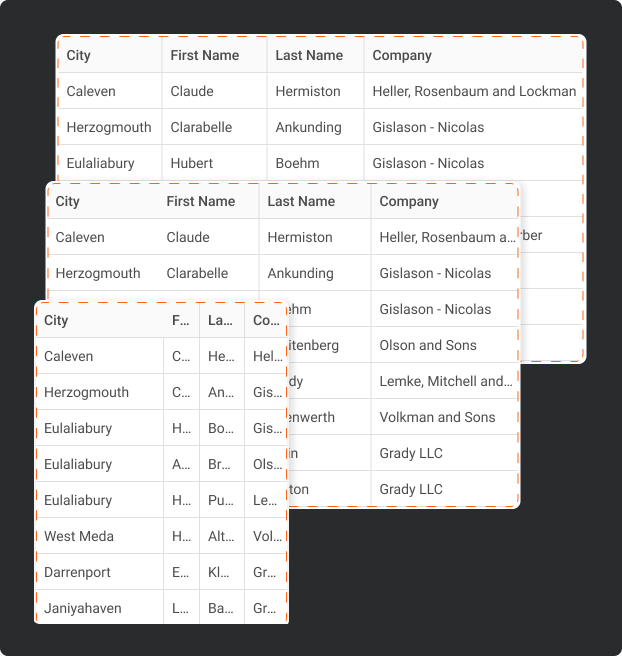
SVAR Svelte DataGrid automatically adjusts to fit the available space, ensuring optimal use of screen real estate. It also supports a customizable responsive mode and touchscreen interactions.

SVAR Svelte DataGrid offers lightning-fast performance with large datasets, providing a responsive user experience. Features like virtual scrolling, dynamic loading, and pagination help manage data efficiently.

Multi-column sorting and built-in header filters make it easy to manage complex datasets. For advanced filtering scenarios with and/or logic, seamlessly integrate SVAR Svelte Filter with the datagrid data.

Allow users to edit information directly within the table cells or add a standalone edit form with multiple fields and validation options. To simplify saving CRUD changes to the server side, a pre-built RestDataProvider is available.

SVAR Svelte DataGrid automatically adjusts to fit the available space, ensuring optimal use of screen real estate. It also supports a customizable responsive mode and touchscreen interactions.

Try selection with checkboxes, tree data, in-cell editors in columns Status and Due, and switch between light and dark themes. For the best experience, view this page on a desktop device to enjoy the live demo, as it looks great on larger screens!
Need custom features or integration help? Our experienced team provides priority support, custom development, and consulting services.
Version 2.4
December 12, 2025
What's new
Built-in toolbar
Custom row height
Customizable sorting
More actions for context menu
Version 2.3
September 19, 2025
What's new
TypeScript definitions
The package migrated to
@svar-ui/svelte-grid
Minor fixes
npm install @svar-ui/svelte-grid.