We’re excited to introduce the new addition to our UI components - SVAR Svelte Editor. It allows you to quickly generate customizable Svelte forms on demand and simplify the process of editing data records throughout your web application. Whether it’s tweaking info cards, updating records in a data table, or modifying any object with data on a web page, SVAR Editor can be a great help.

Multiple Form Controls
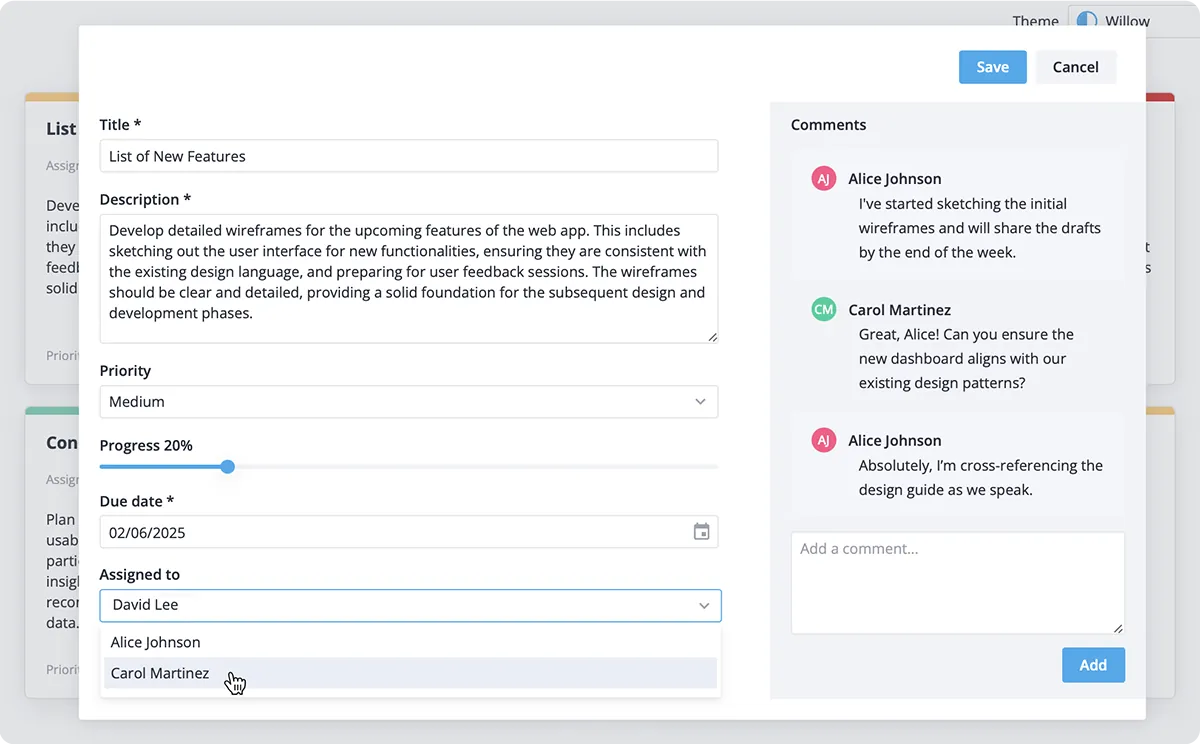
You can link SVAR Editor to your objects and get a user-friendly edit form without breaking a sweat. It’s perfect for those times when you need to give your users the power to modify data on the fly. You can build a custom form using the following controls (available in SVAR Core library):
- Text input
- Select box
- Combobox
- Checkbox
- Radio button
- Date picker
- Slider
- Toggle button
- Comments, and more
Display Modes and Saving Options
The Editor can be shown in a popup window or as a side bar and can handle two-column layout for compact form visualization. Basic form validation is supported, allowing you to add required fields and set up your custom validation logic.
When it comes to saving form data, SVAR Editor gives you the flexibility to choose the approach that best suits your needs. You can configure the Editor to update the data source in real-time as the user edits, or save changes only when a specific event (like clicking a save button) is triggered.
Getting Started
SVAR Editor is available under the MIT license and can be installed via npm (note: it also requires the Core library):
npm install wx-svelte-corenpm install wx-svelte-editorRead the docs or check the demos to see what you can do with SVAR Svelte Editor.
Whether you’re building a complex dashboard or a simple profile page, SVAR Editor is here to streamline your development process. Give it a try, let us know what you think, and don’t forget to give it a start on GitHub if you find it useful!