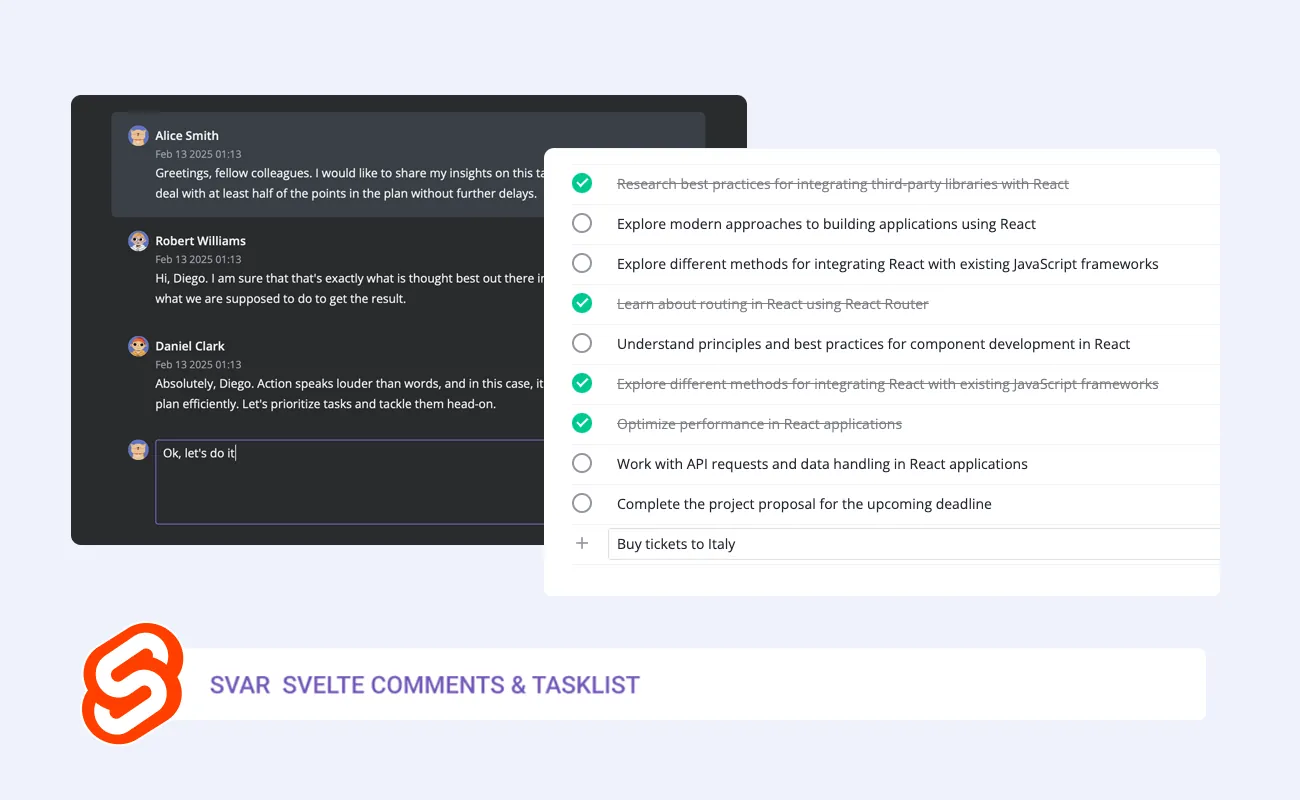
We’re happy to announce new additions to SVAR Svelte Core library - a collection of essential UI components for building interactive Svelte apps. This time we expand it with two new components:
- Tasklist
- Comments
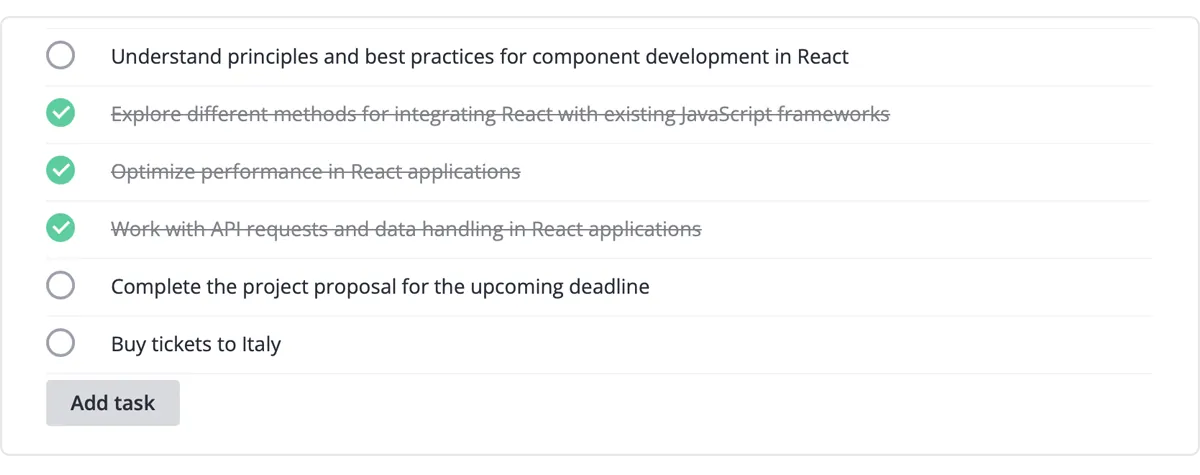
Tasklist
Tasklist is a lightweight Svelte component that offers essential task management functionality. It provides a clean and minimalistic to-do list for your Svelte app, enabling users to add, edit, delete tasks, and mark tasks as completed.

Useful links:
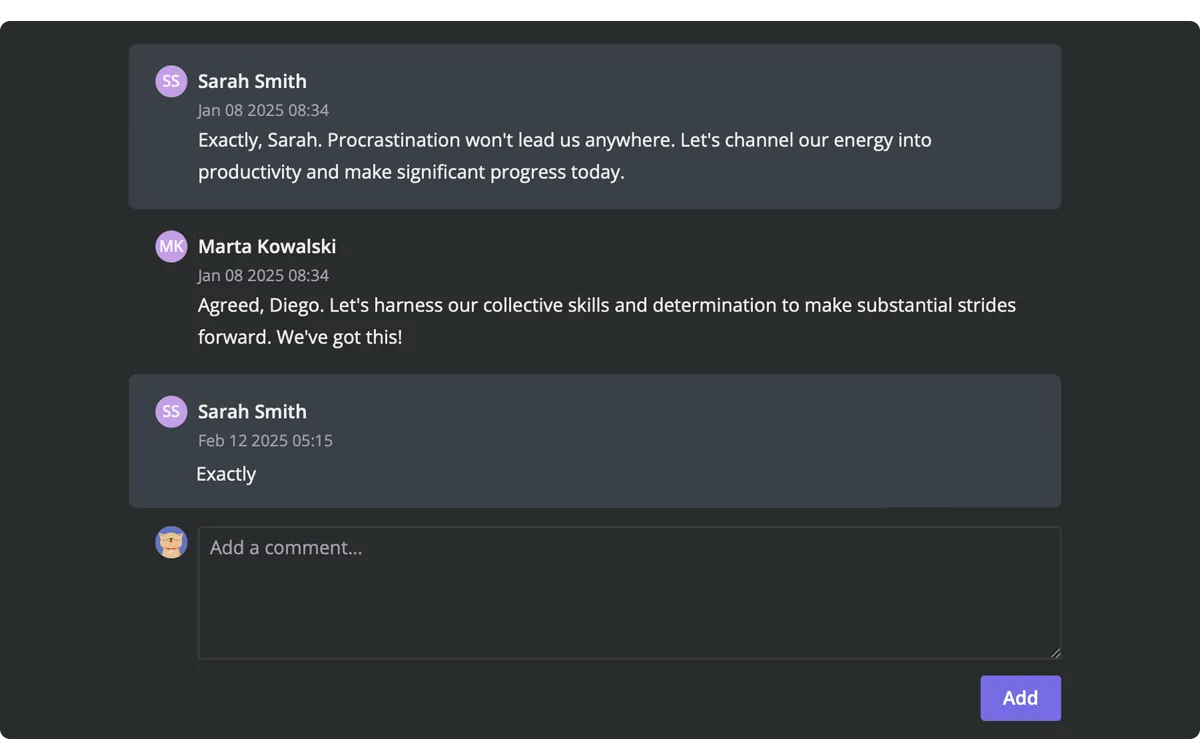
Comments
If you need to add a comments section to your app, our Svelte Comments component lets you do it in minutes. It offers bubbles or flow views, supports markdown content, and provides a simple interface to add, edit, or delete comments. Both light and dark skins are available.

Useful links:
Get Started
All SVAR Core components are free to use under the MIT license, so feel free to try them out in your Svelte project! Both Tasklist and Comments can be installed via npm and require Core controls:
npm install wx-svelte-corenpm install wx-svelte-tasklistnpm install wx-svelte-corenpm install wx-svelte-commentsIf you have any questions or feedback, join us on our community forum. We’d love to hear from you!