Fully-functional React Pivot Table
SVAR Pivot is an advanced React component that allows you to interactively organize, summarize, and analyze large datasets in a tabular format.
SVAR Pivot is an advanced React component that allows you to interactively organize, summarize, and analyze large datasets in a tabular format.
We are happy to offer lighting-fast, easy-to-use React UI components. We plan to release SVAR Pivot Table in the near future so you will be able to add a powerful and effective tool for data analysis to your React web app.
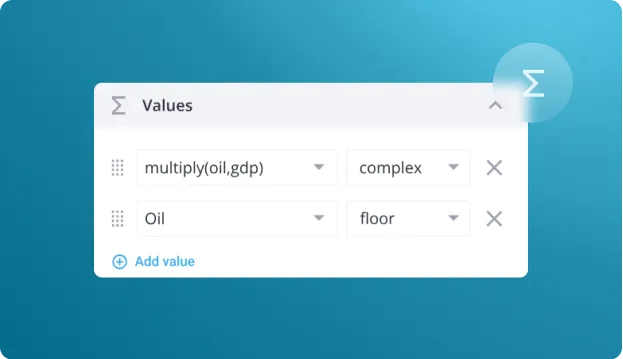
There are preset types of data operations (sum, max, min and count), but our SVAR React Pivot table is very flexible, so you can add your own operations to it. The resulting values of the operations are displayed in the footer.

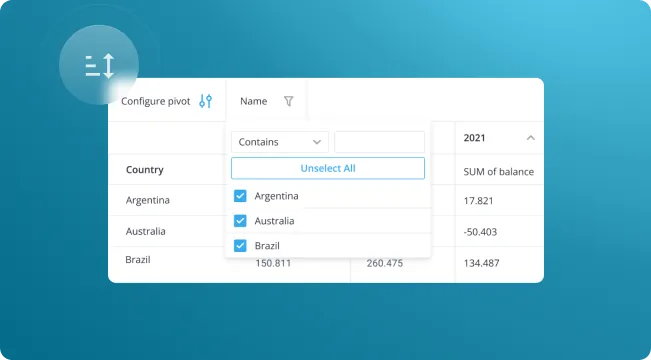
You can use filters to display only necessary data and simplify data search. To do this, you can use predefined filters (used before data aggregation) or dynamic user interface components. Click on the row header to sort column data in ascending and descending order.

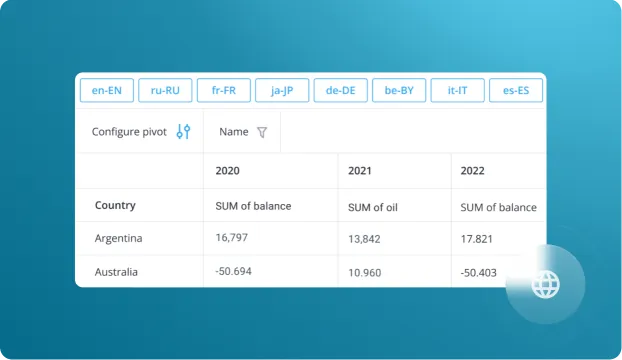
You can easily localize our React pivot table using related API. All table components will be displayed in the desired language. Also, currency symbols will be correctly changed according to your chosen localization.

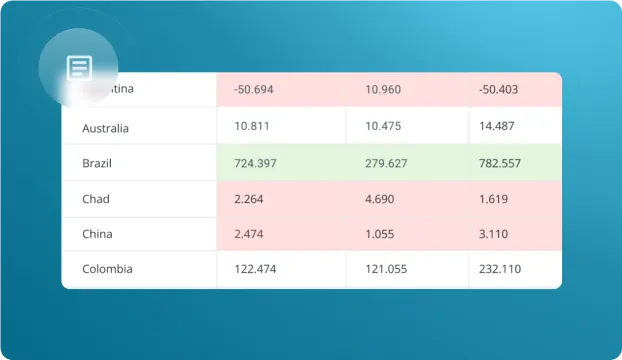
We offer pre-built structures for your reports, allowing you to easily tailor the report to your needs. You have the flexibility to highlight the min and max values of cells using various colors. You can also incorporate additional custom content, such as checkboxes and other elements, to enhance the presentation.