Free Customizable React Gantt Chart
SVAR Gantt helps you integrate a powerful Gantt chart into your web app in minutes. TypeScript-friendly, React 19 compatible, with an MCP server for AI-assisted development.
SVAR Gantt helps you integrate a powerful Gantt chart into your web app in minutes. TypeScript-friendly, React 19 compatible, with an MCP server for AI-assisted development.
With an optimized rendering engine and dynamic loading, SVAR React Gantt handles large datasets smoothly, delivering consistent performance even with complex timelines and thousands of tasks - see the demo with 10k tasks.
SVAR React Gantt is available as a free open-source solution under the MIT license. For more complex scheduling scenarios, we also offer a PRO Edition.
Advanced features such as working-day calendars, baselines, auto-scheduling, split tasks, and undo/redo are available in SVAR Gantt PRO, adding powerful scheduling logic to your applications.
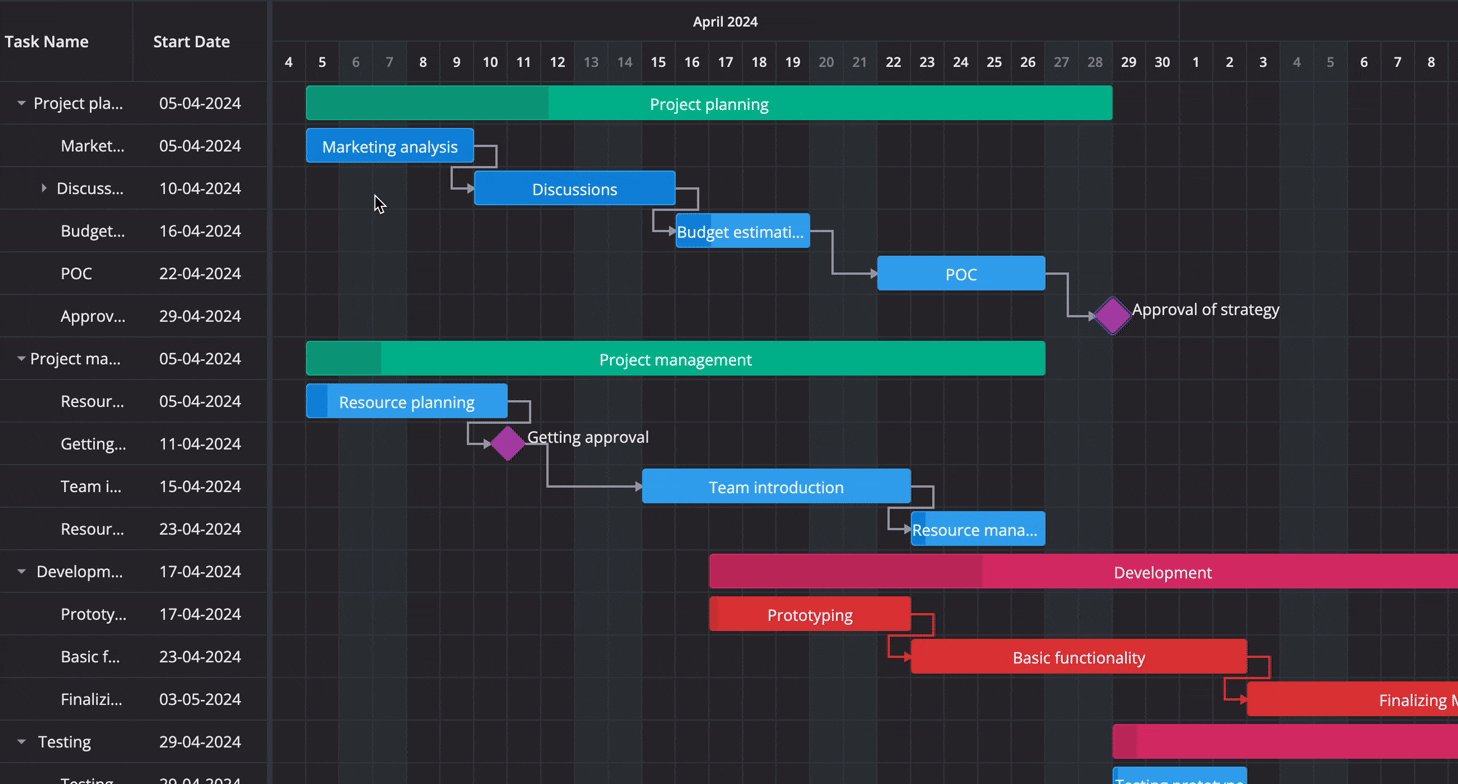
Explore the interactive UI of SVAR React Gantt chart: move and resize taskbars, double-click a taskbar to call the edit form, reorder the items in the grid on the left, or use the toolbar to manage the tasks. For the best experience, view this page on a desktop device to enjoy the live demo, as it looks great on larger screens!
SVAR Gantt PRO extends our core React Gantt component with features commonly required in more complex, enterprise-level applications.
pro

React Gantt PRO supports non-linear time scales that respect working days, weekends, and holidays. Task durations are calculated using real calendars, helping you build more accurate schedules without manual date adjustments.
pro

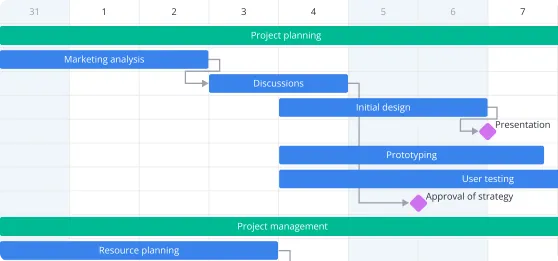
Critical path highlights the sequence of tasks that influence the project deadline, making it easier to spot risks and bottlenecks. The baselines feature allows you to compare planned vs actual timelines directly on the chart.
pro

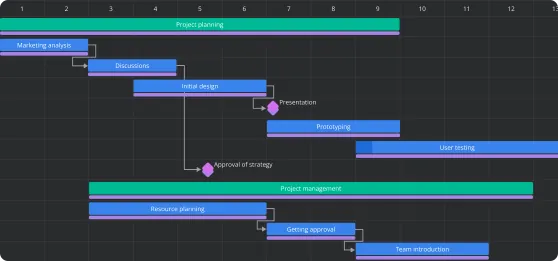
Add visual markers to highlight important dates such as milestones, releases, or deadlines. Markers make key events immediately visible on the timeline and help teams stay aligned on critical moments.
pro

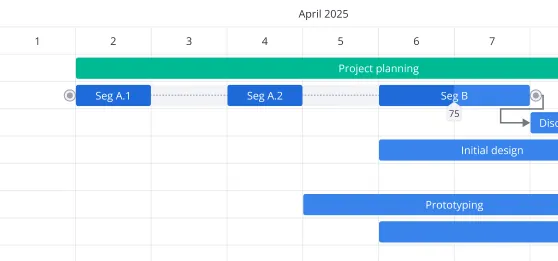
React Gantt PRO allows a single task to be split into multiple segments on the same row. This is useful for representing pauses, interruptions, or phased work on a single row.
pro

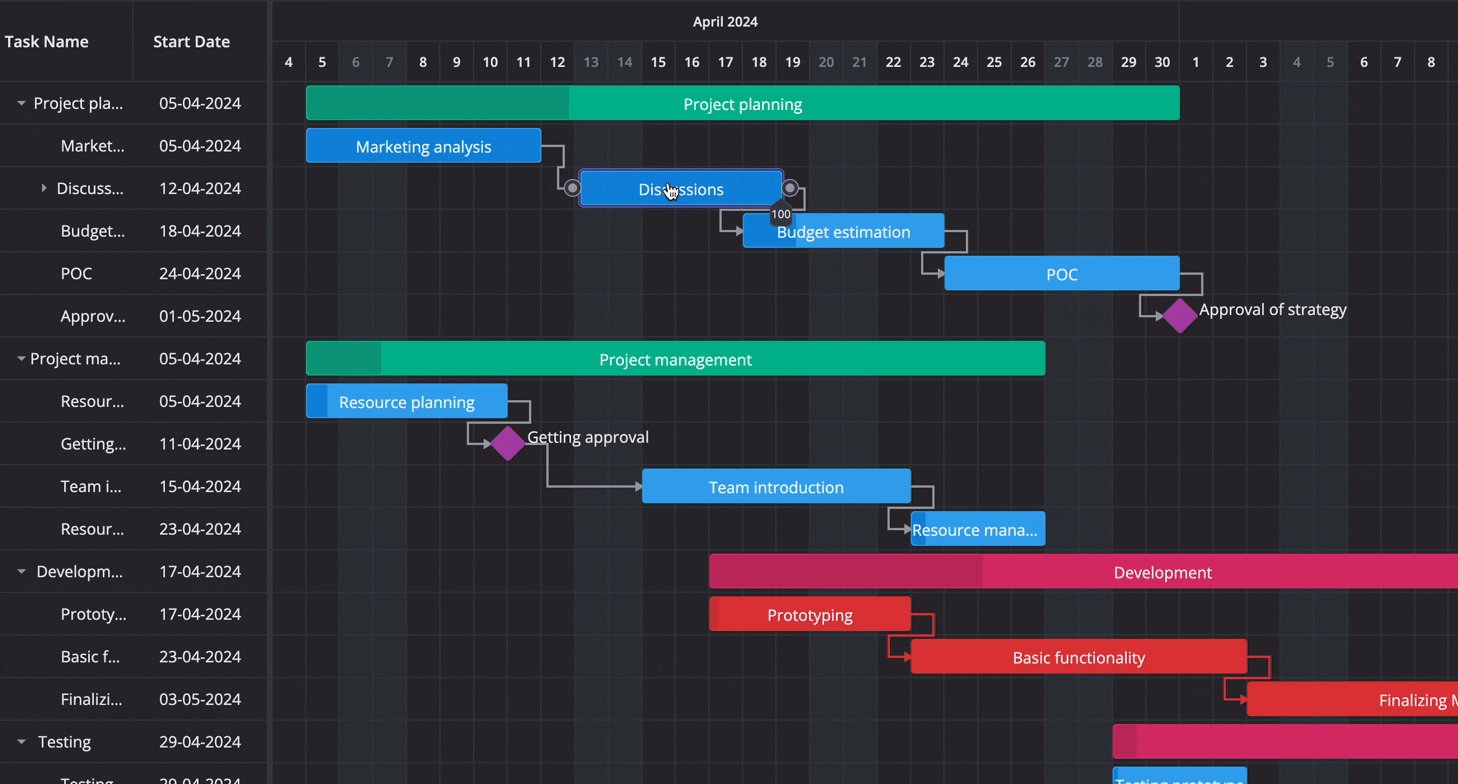
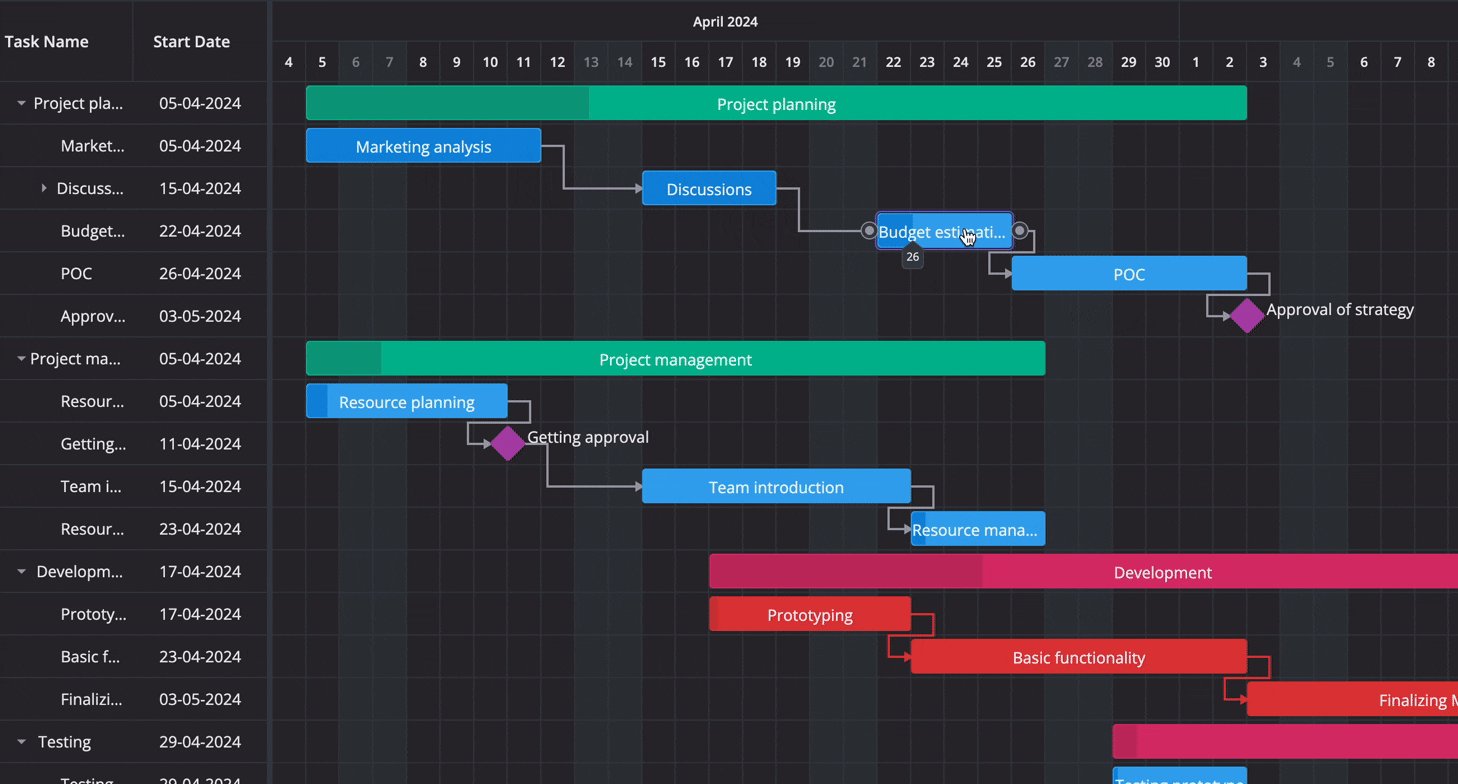
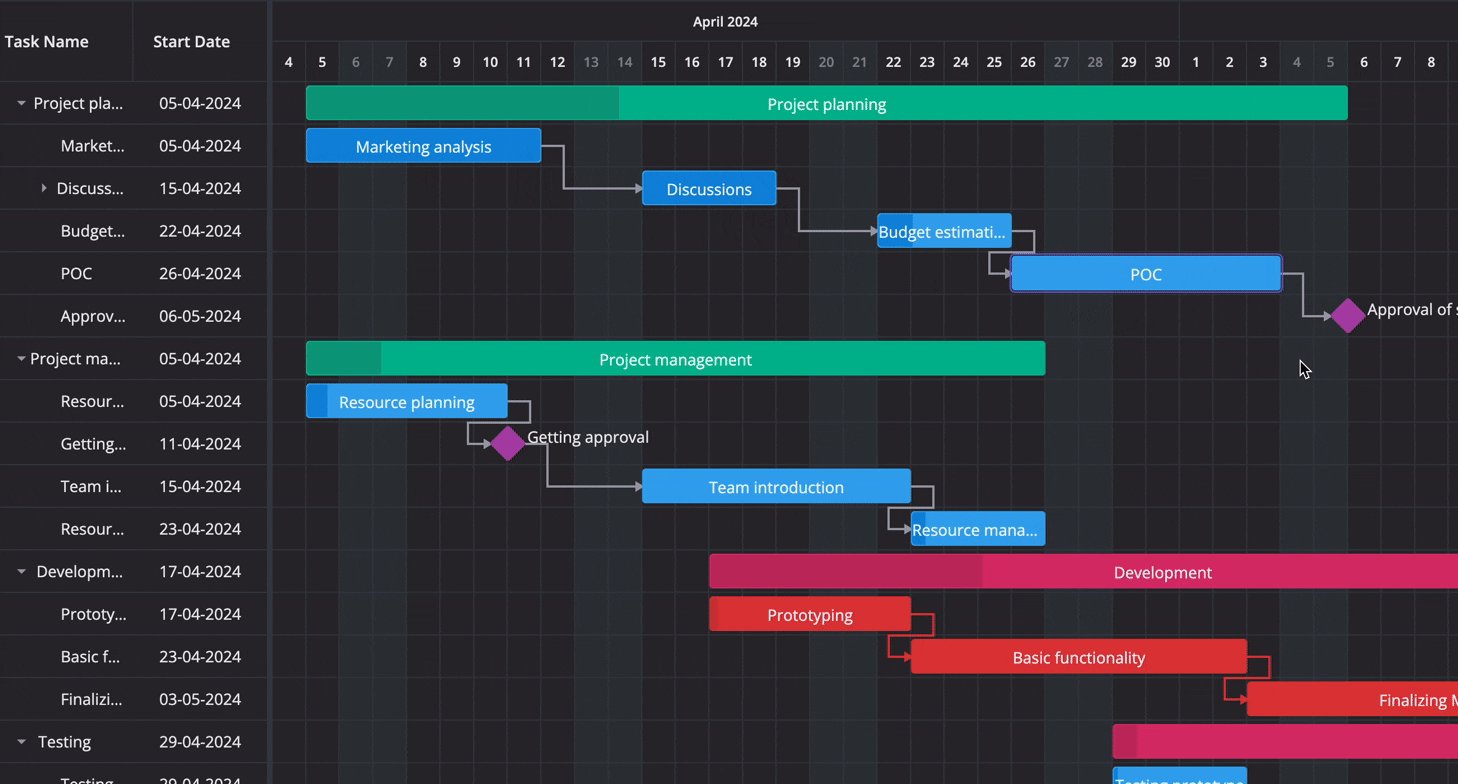
The PRO Edition includes built-in auto-scheduling for forward planning with Finish-to-Start (FS) dependencies. When task dependencies change, the schedule is recalculated automatically to preserve logical sequencing. As a result, moving a predecessor task automatically shifts dependent tasks, keeping the timeline consistent.
Fill out the form to receive a free 30-day trial of SVAR React Gantt PRO. Once we receive your request, we'll send you detailed instructions on how to access the trial version.
Read the full Trial License Agreement
Version 2.4
December 23, 2025
What's new
Delete dependencies on timeline
Auto-scheduling (PRO)
Markers (PRO)
Split tasks (PRO)
Version 2.3
October 22, 2025
What's new
TypeScript support
React 19 compatibility
Flexible time scale
Custom time units
Version 1.3
January 18, 2025
What's new
Task sorting in grid
Batch updates support
Flexible zooming
Summary tasks
Our team offers paid consulting and custom development services to help you make the most of SVAR React Gantt, from setup and feature customization to full web app development for your business needs.
npm install @svar-ui/react-gantt