SVAR React File Manager
Lightweight and fast React UI component for easy and efficient file navigation and management with full TypeScript support.
Lightweight and fast React UI component for easy and efficient file navigation and management with full TypeScript support.

Using the intuitive React API, you can easily integrate our File Manager component with any server-side backend. Whether you need to display files from your local file system, database, or cloud storage, SVAR React File Manager has got you covered.

All necessary file operations are supported — upload, download, create, delete, copy, cut, paste and rename files with ease. Additionally, you can preview files and see file details, such as file size, date of creation or other meta info.

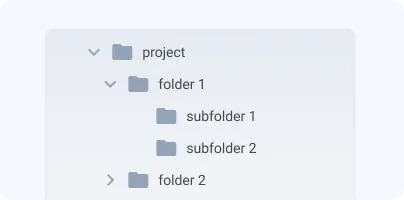
For easier navigation between a large number of folders, SVAR React File Manager has a tree view that shows folders in a hierarchical structure. Breadcrumbs at the top show your current location within a file system.

In our React File Manager there are two layout options for displaying folder contents. You can opt for the tabular list view, which offers detailed file info, or choose the tiles view, with icons or thumbnails.

Additionally, there is a split view layout which can be very useful for copying or moving files between folders, comparing the contents of different directories, or organizing files more efficiently.

In the list view, you can easily sort the folder's content in ascending or descending order by simply clicking on the column header. Built-in search functionality allows locating files or folders by typing their names into the search box.