Free, Fast, and Powerful SVAR React DataGrid
An open-source, high-performance data grid for modern React applications with virtual scrolling, advanced filtering, editing, tree data, and full TypeScript support.
An open-source, high-performance data grid for modern React applications with virtual scrolling, advanced filtering, editing, tree data, and full TypeScript support.
Lightweight and customizable, SVAR React DataGrid offers robust features for free. It supports tree data, multi-column sorting, filtering, various in-cell editors, auto-sizing, context menu, and more!
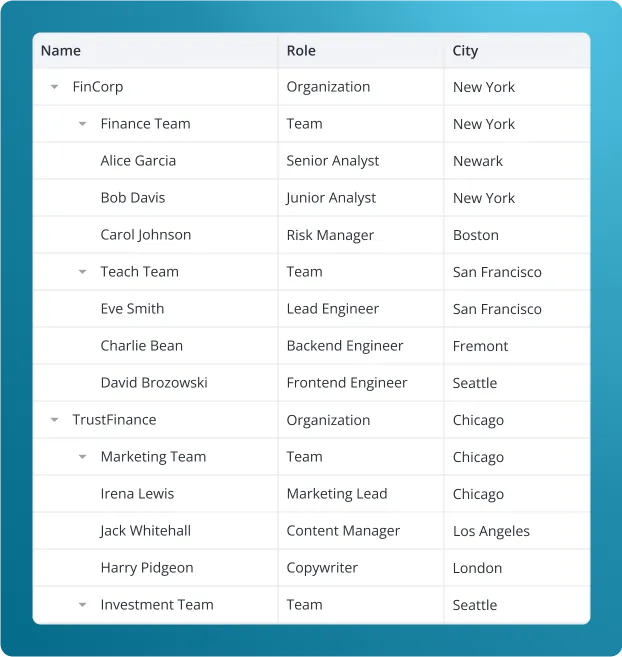
SVAR React DataGrid enables visualization of hierarchical data within the table. It allows you to create a tree-like table structure with expandable/collapsible rows.
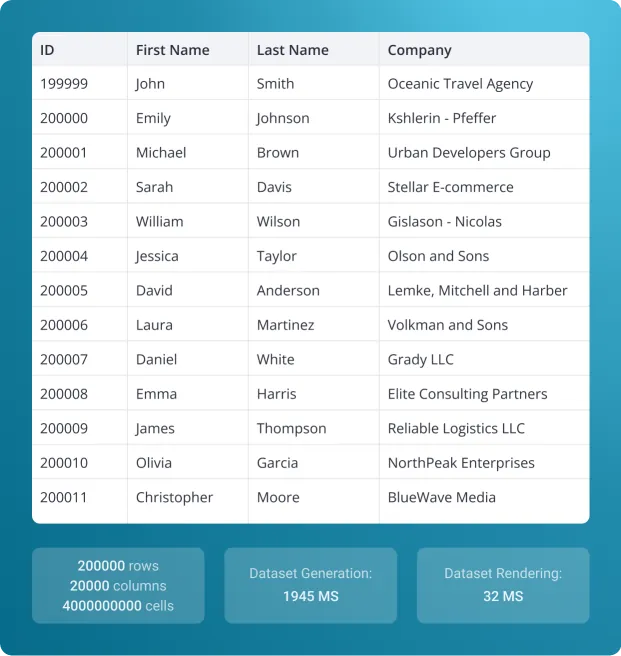
With virtual scrolling for rows and columns, dynamic loading, and paging support, our React datagrid is designed to provide users with a responsive and seamless experience, even when working with large amounts of data.
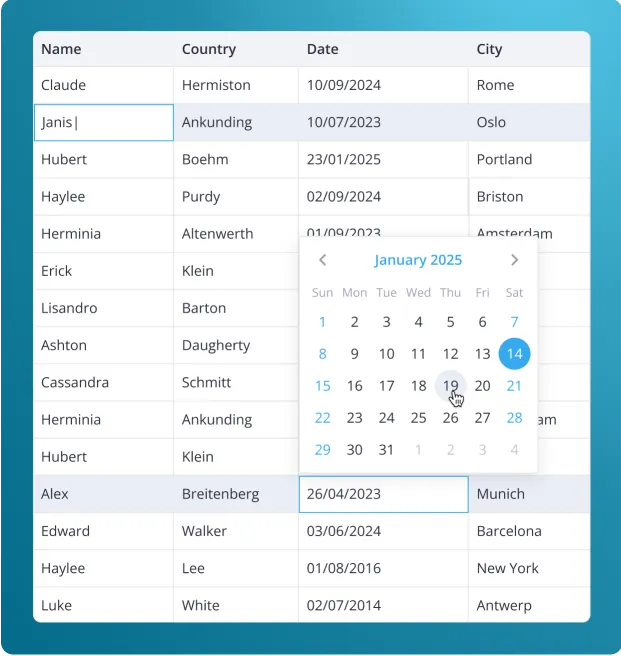
Enjoy live data editing with multiple in-cell editors available: text field, dropdown, checkbox, date picker, rich select, and more. If you prefer an external editor, integrate SVAR React Editor that will work as a popup or sidebar edit form.
In addition to built-in header filters (text, rich select, or custom), you can integrate SVAR React Filter for advanced filtering. Use it to build complex queries, combine multiple conditions, and apply AND/OR logic.
SVAR React DataGrid enables visualization of hierarchical data within the table. It allows you to create a tree-like table structure with expandable/collapsible rows.

With virtual scrolling, dynamic loading, and paging support, our React datagrid is designed to provide users with a responsive and seamless experience, even when working with large amounts of data.

Enjoy live data editing with multiple in-cell editors available: text field, dropdown, checkbox, date picker, rich select, and more. If you prefer an external editor, integrate SVAR React Editor that will work as a popup or sidebar edit form.

In addition to built-in header filters (text, rich select, or custom), you can integrate SVAR React Filter for advanced filtering. Use it to build complex queries, combine multiple conditions, and apply AND/OR logic.

Need custom features or integration help? Our experienced team provides priority support, custom development, and consulting services.
Version 2.4
December 23, 2025
What's new
Built-in toolbar
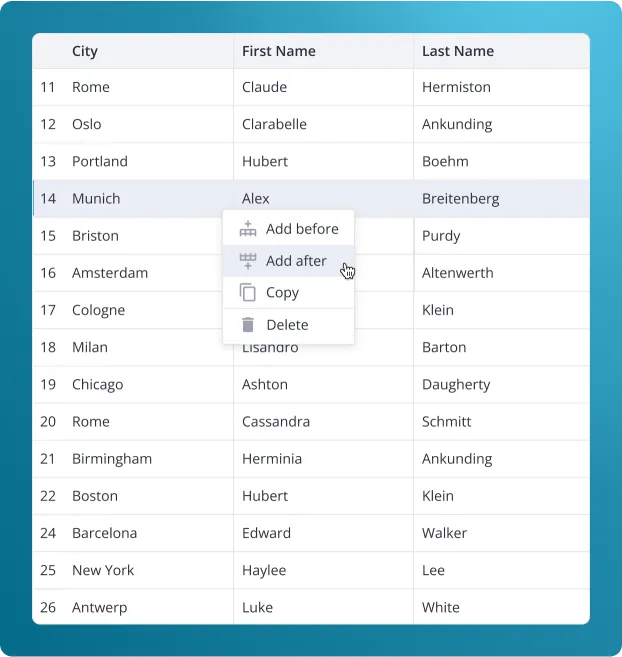
More actions in context menu
Variable row heights
Flexible sorting options
Version 2.3
October 15, 2025
What's new
TypeScript support
Accessibility
Advanced filtering
Responsive mode
Version 1.2
September 16, 2024
Initial release
Multi-column sorting
In-cell editing
Pinned & collapsible columns
Tree Data
npm: npm install @svar-ui/react-grid Import the DataGrid component into your React project, and bind it to your dataset. From there, you can configure columns, enable sorting, filtering, paging features, and connect it to local or external APIs. Explore our helpful resources: