Introduction
Whether you’re building a data-centric enterprise app or need a practical way to organize structured data on a web page, a data table is often the first option that comes to mind. It’s not only intuitive for presenting data but also allows users to interact effectively through editing, sorting, and more. As a developer, you have the choice to either code a custom solution from scratch or save valuable time and effort by using a prebuilt UI component.

For Svelte developers, SVAR Svelte DataGrid offers a powerful and flexible ready-to-use tool for creating dynamic, responsive, and fully functional data tables that seamlessly integrate with your projects. Built specifically for Svelte, it leverages the framework’s capabilities to deliver a lightweight, fast-performing way to display and manage tabular data.
Here are the top 5 reasons to consider SVAR Svelte DataGrid for your Svelte application:
1. Unbeatable Performance with Extremely Large Data Sets
As a true Svelte component, SVAR DataGrid delivers optimized performance when displaying and updating large datasets, providing a smooth user experience. When working with a large number of records, SVAR Svelte DataGrid renders only visible records. This ensures lightning-fast performance and prevents any unnecessary strain on system resources.
Demo: Rendering grid with 200000 rows (and 20 000 columns!)
Additionally, you can enable the grid to dynamically load data. This means that instead of loading the entire dataset upfront, DataGrid intelligently fetches and loads data as the user scrolls through the grid. This enhances the efficiency of your app by reducing unnecessary data transfer and improving responsiveness.
Demo: Dynamic loading of 200 000 rows | Docs
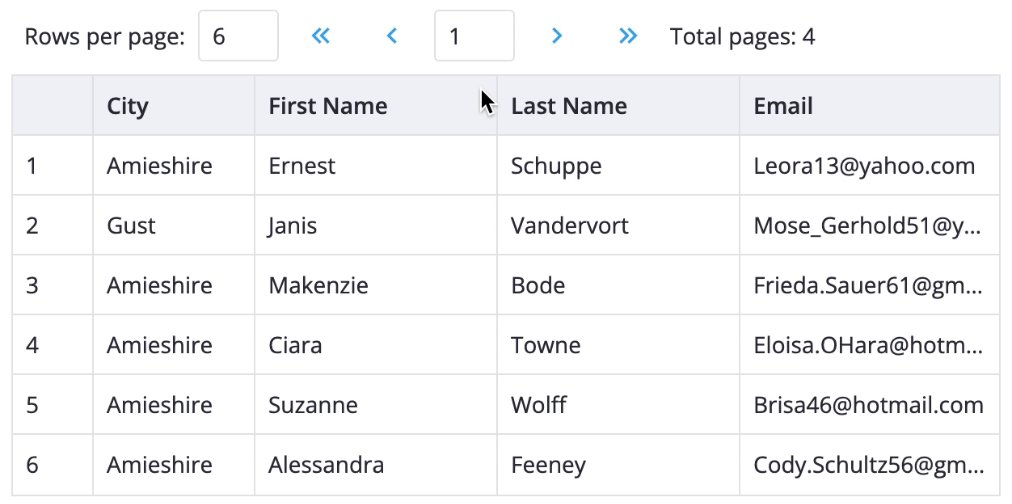
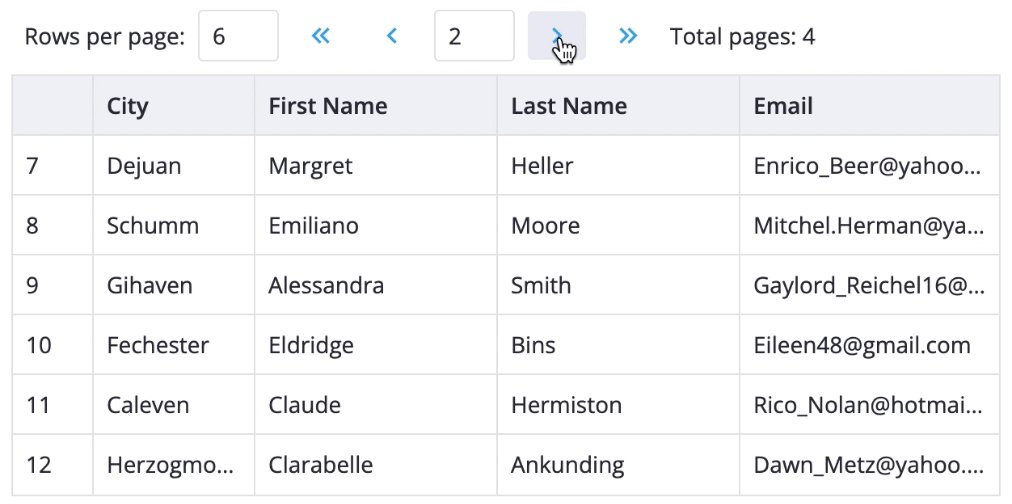
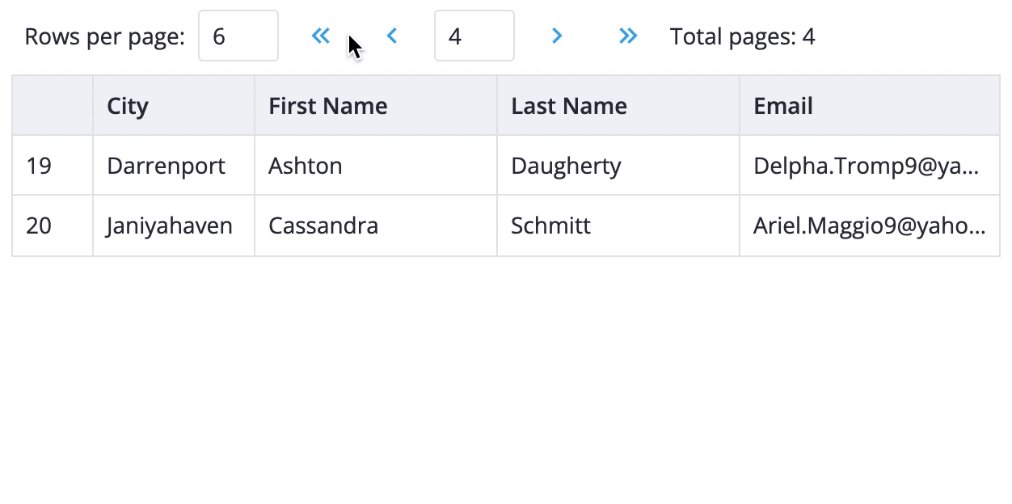
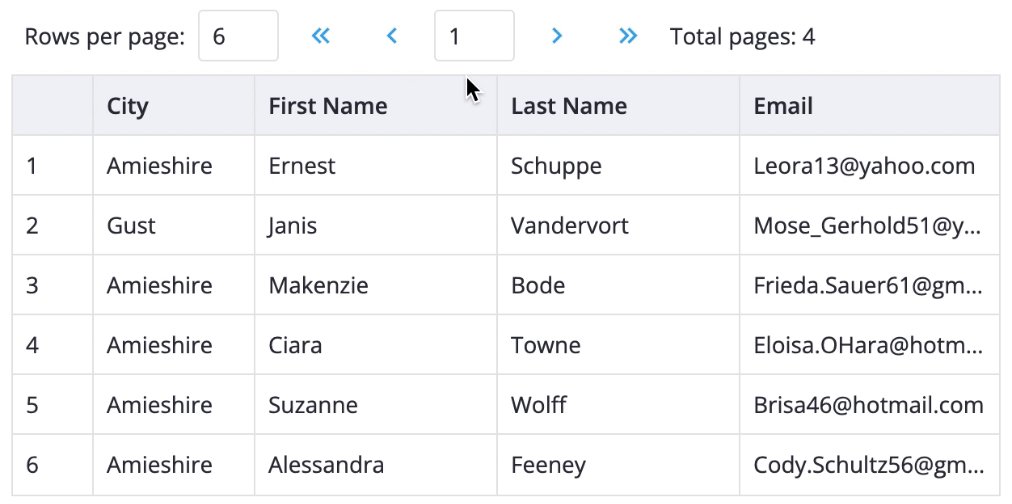
Another intuitive way to show data tables with a large number of records and handle extensive data efficiently is to implement pagination. With SVAR DataGrid, you can easily set up server-side pagination, which reduces the load on the client by processing and fetching only necessary records from the server. This ensures faster load times and better performance.
Demo: Pagination | Docs

2. Flexible Column Configuration
With SVAR Svelte DataGrid, you have complete control over the arrangement of your grid columns. You can enable flexible column widths to let the data grid fill all available space on the page and not to worry about wasted space or misaligned columns. This ensures a clean, professional appearance that adapts to any screen size.
Demo: Flexible column width | Docs
SVAR Svelte DataGrid offers auto-fit options to adjust column widths based on the length of header text, cell content, or both. Users can also manually resize columns via drag-and-drop, providing flexible control over the grid’s layout.
Demo: Fit to content | Column resizing | Docs
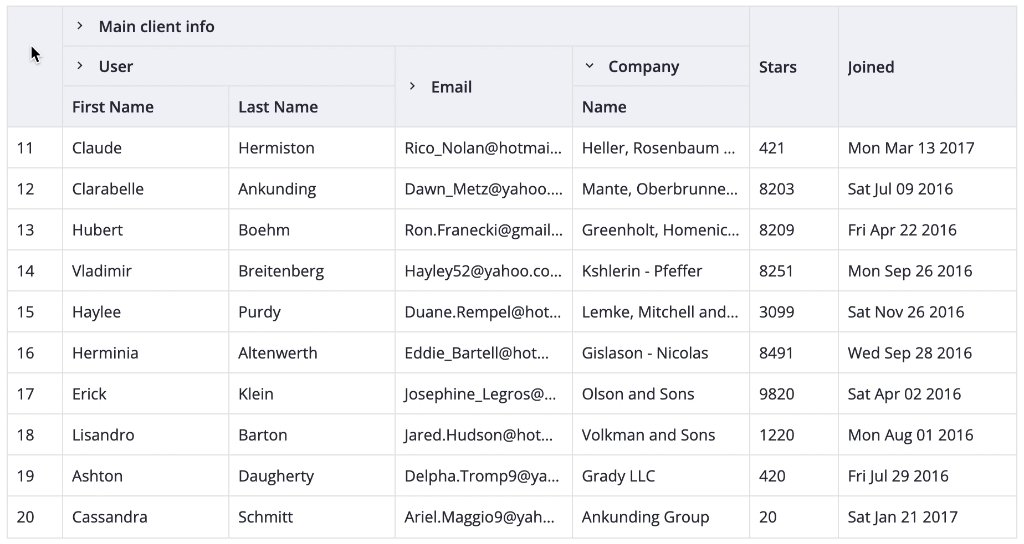
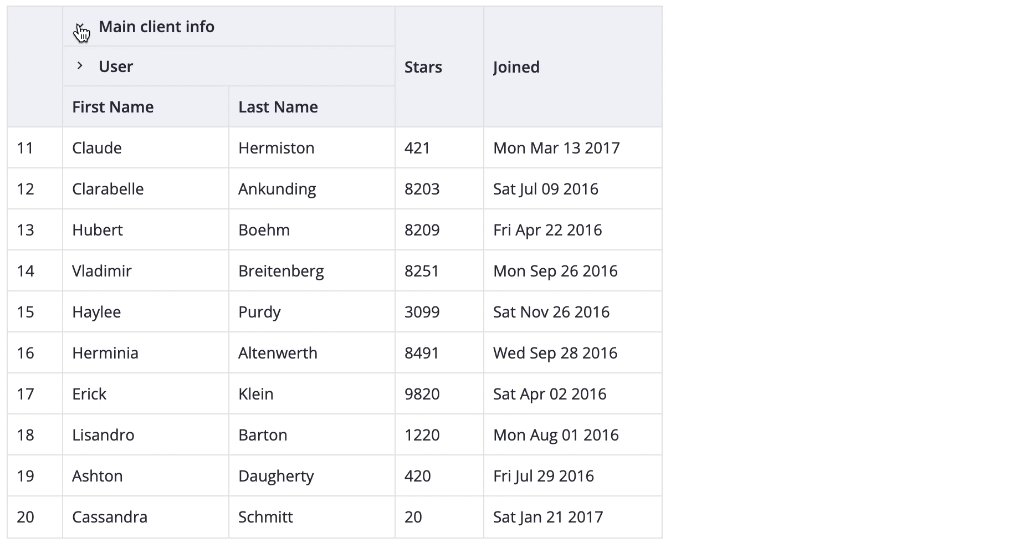
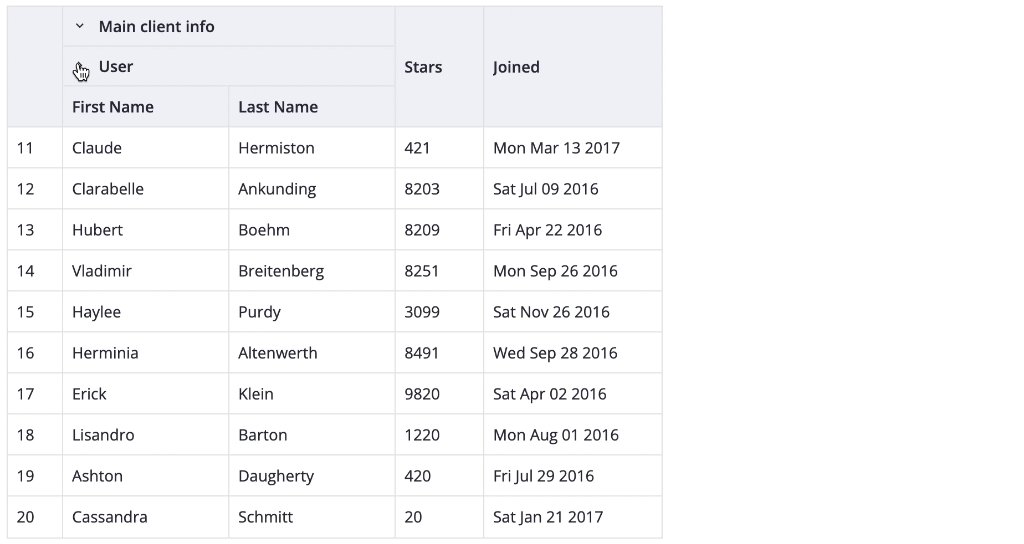
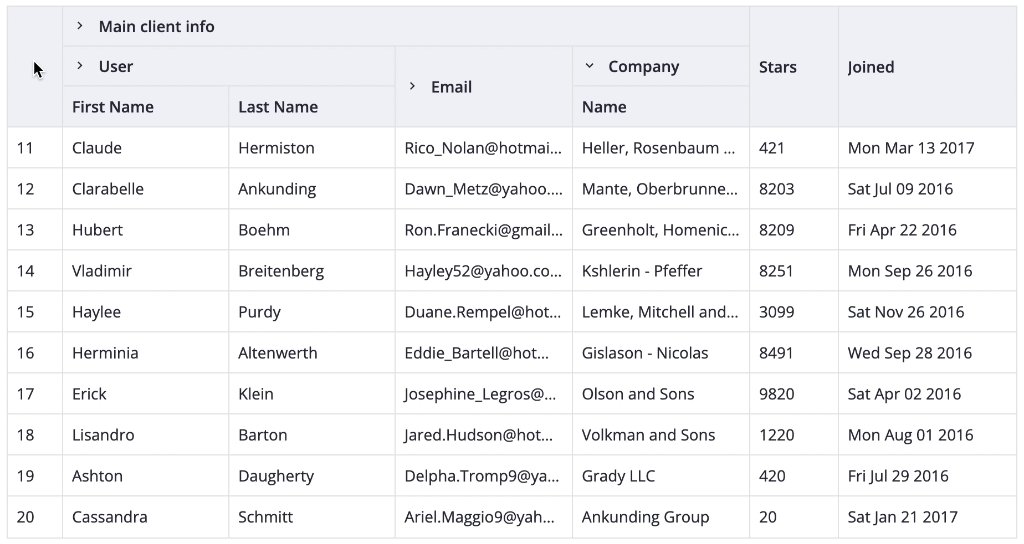
If you have a complex data table with lots of data, you can keep it organized with collapsible columns. As an alternative, you can hide or show columns on demand, for example, by using the context menu on the grid header, ensuring a streamlined and user-friendly interface.
Demo: Collapsible columns | Hide/show columns | Docs

Fixed column feature allows you to pin essential columns to keep them in view while scrolling, making data comparison and navigation more intuitive. You can specify how many columns on the left of the data grid will be fixed.
Demo: Fixed columns | Docs
3. Efficient Work with Rows
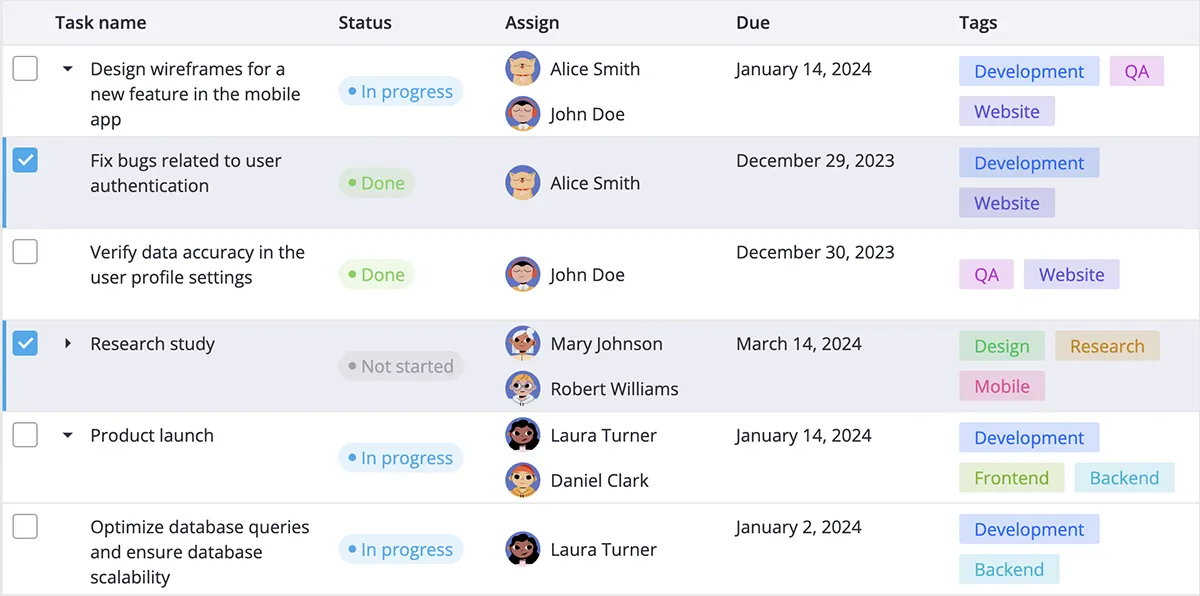
SVAR Svelte DataGrid can handle multiline content in rows. It adjusts row heights to accommodate multiline content, preventing text truncation and allowing users to seamlessly read the information.
Demo: Multiline content | Docs
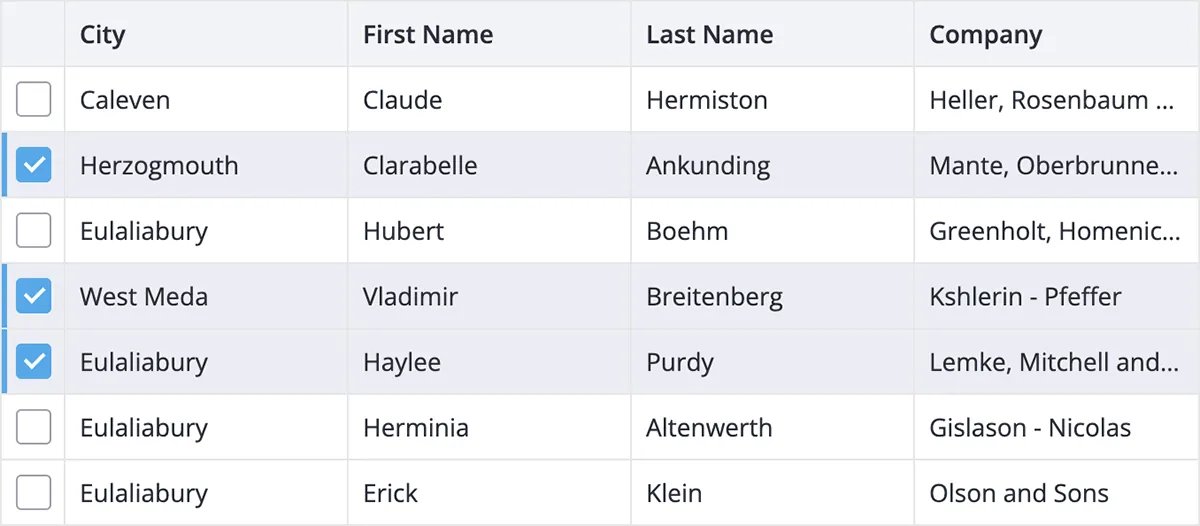
You can configure rows selection with ease, whether you need single or multiple row selection. This functionality is particularly useful when performing actions on a subset of the data, such as editing, deleting, or exporting selected rows. Additionally, SVAR Svelte DataGrid offers the option to use checkboxes for row selection, making the process more intuitive and improving overall usability.
Demo: Multiple row selection | Checkbox row selection | Docs

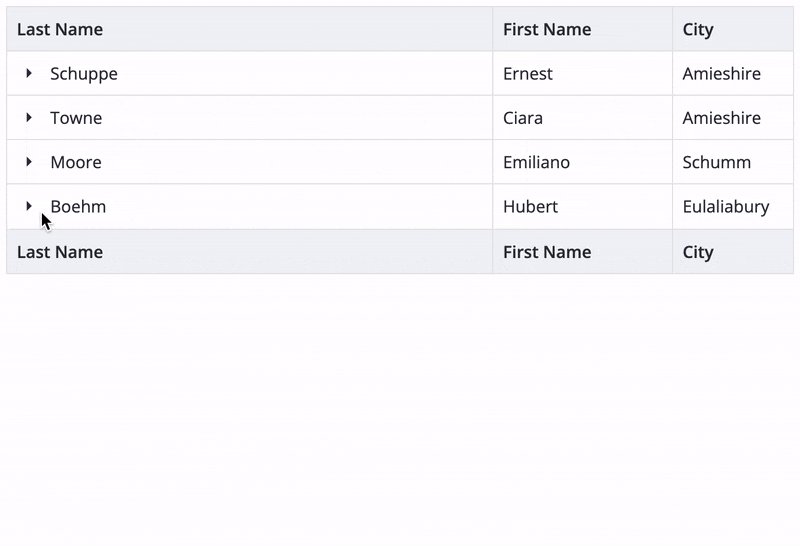
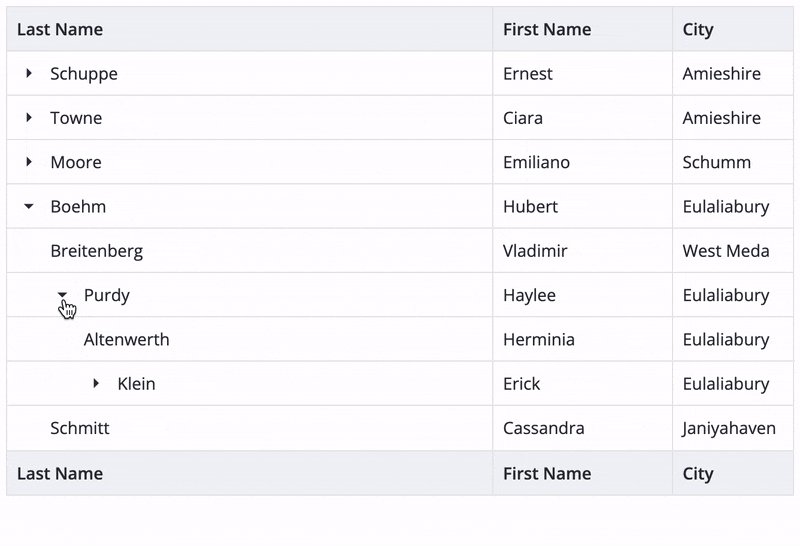
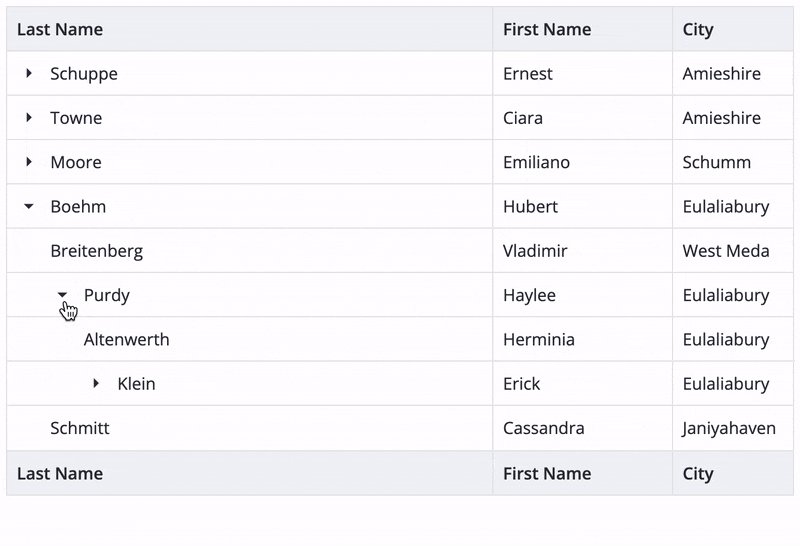
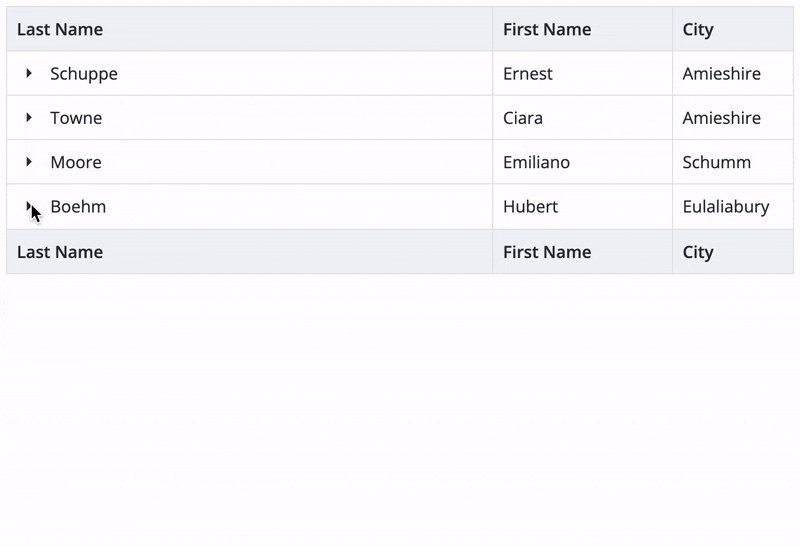
In many scenarios, tabular data may contain hierarchical relationships or nested data. Enable expandable rows to display tree-like structures, providing more context and details without cluttering the main grid view.
Demo: Tree structured table | Docs

4. Seamless In-Cell Data Editing
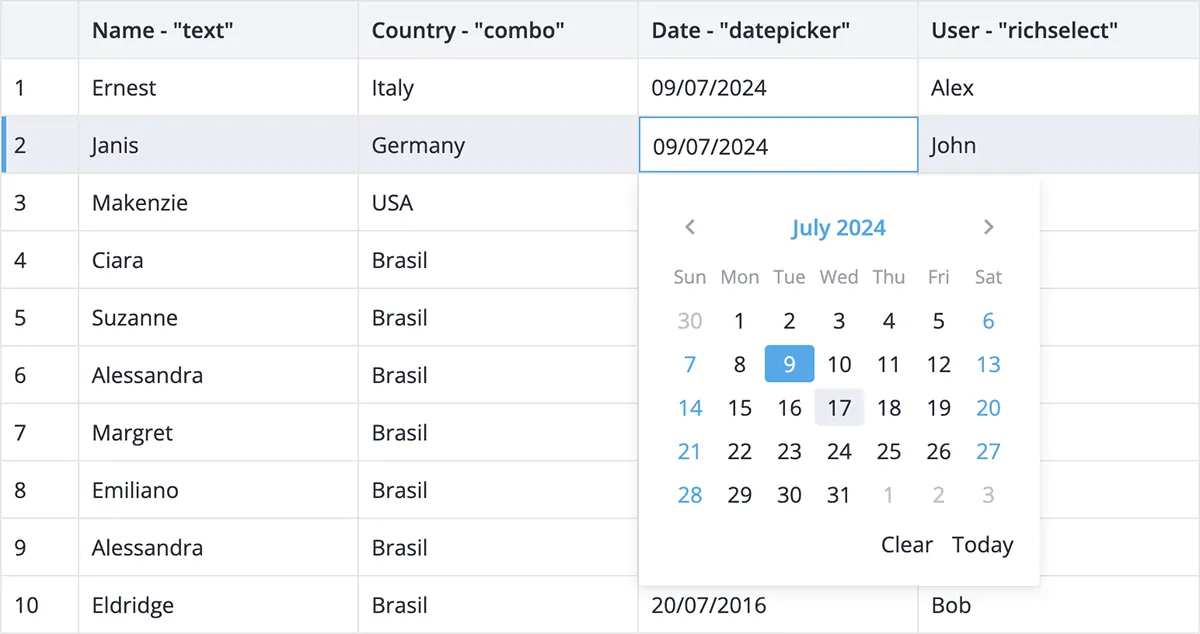
With SVAR Svelte DataGrid, you can enable the ability to edit grid data inline for a smooth and fast data entry experience, reducing the need for external forms and pop-ups. The list of supported cell editors include:
- select
- multi-select dropdown
- text / textarea
- datepicker
- toggle switch
- checkbox
- richselect
Of course, the DataGrid API allows you to add any custom editors, if needed.
Demo: Cell editors | Docs

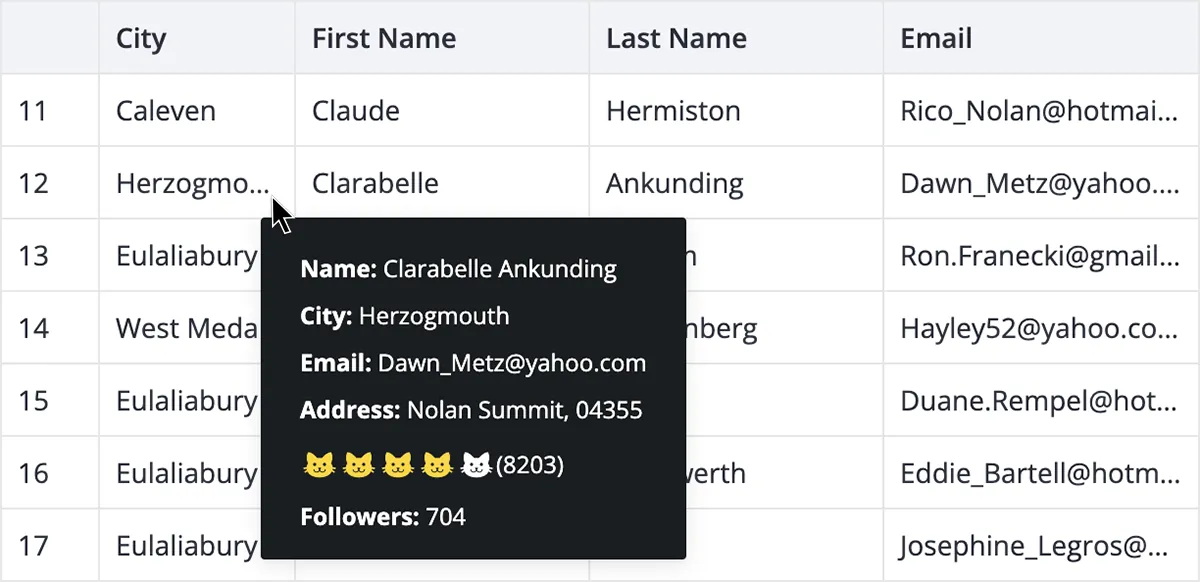
You can also add tooltips to grid’s cells to provide users with additional guidance and context while editing. Tooltips can offer explanations or instructions for specific fields, making the data entry process more intuitive.

5. Responsive and Adaptive Layout
SVAR Svelte DataGrid automatically adjusts its size to fit the container, providing a seamless integration into your application layout. Another option is to let the grid adapt its size based on the content, ensuring that all data is visible and accessible without unnecessary scrollbars or truncation.
Automatic size adjustment eliminates the need for manual configuration or the implementation of complex responsive design strategies. SVAR DataGrid handles the layout responsiveness on its own, allowing developers to focus on the core functionality and integration.
Demo: Size to container | Size to content | Docs
Conclusion
SVAR DataGrid is designed to offer a flexible and efficient solution for handling tabular data in web apps. With its wide range of features, customization options, responsive design, and optimized performance, it can be a great help for Svelte developers. So if you’re looking for a full-featured data grid for your Svelte project, give it a try and let us know what you think. We’re open to feature suggestions and are ready to improve our products to serve you best!