Feature-packed Vue Pivot Table
Effortlessly integrate a robust and high-performing pivot table functionality with SVAR Vue Pivot.
Effortlessly integrate a robust and high-performing pivot table functionality with SVAR Vue Pivot.
We are happy to offer lighting-fast, easy-to-use Vue UI components. We plan to release SVAR Pivot in the near future so you will be able to add a powerful data analysis tool to your web interface with ease.
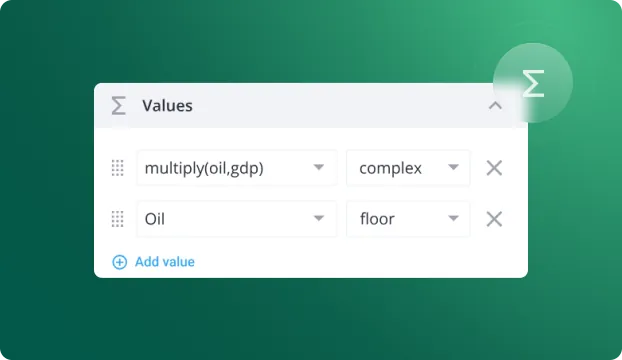
SVAR Vue Pivot table is quite flexible. There are predefined types of data operations (sum, max, min, and count) and you can also add your own operations to it. The resulting values of operations are shown at the footer.

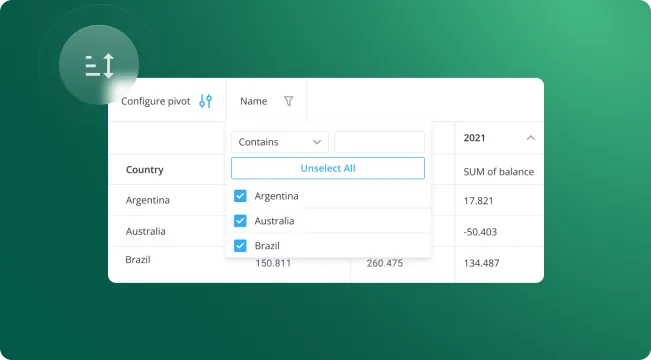
You can use filters to limit or broaden your data search and display only the necessary data. This can be done using either predefined filters or dynamic UI elements. Clicking on the row's header toggles sorting icons, allowing users to sort data in ascending or descending order.

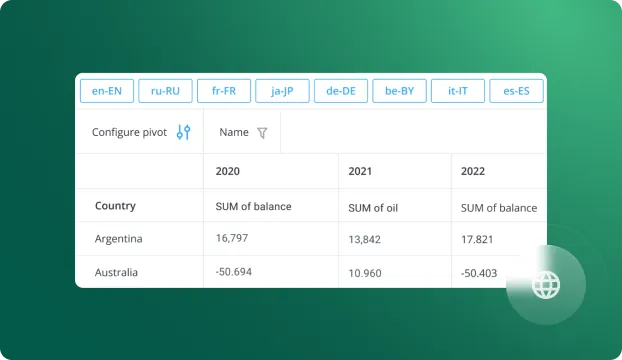
Web pivot tables can be fully localized for end users with the help of related script API. The necessary language will be used to display each element. The money symbols also will be changed accurately to match the localization you choose.

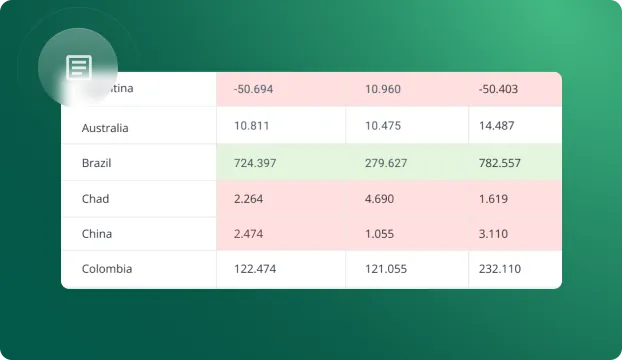
We offer pre-built report structures for you. The report's min and max values can be easily highlighted by changing the color of the cells. Plus, you can include any custom content, such as checkboxes and other components, for better visualization.