Svelte is a rapidly growing JavaScript framework known for its performance, simplicity, and intuitive approach to building user interfaces. While the Svelte ecosystem is still evolving, several development tools can enhance productivity and efficiency in creating Svelte web apps.
Among the available Svelte dev tools are browser extensions and utilities that seamlessly integrate with your development workflow, offering a rich set of features to debug, profile, and optimize your Svelte apps. They can help with:
- Debugging: Find and fix bugs, inspect variables, and track data flow more efficiently.
- Optimizing performance: Identify performance bottlenecks and optimize your code for better speed and efficiency.
- Improving productivity: Streamline your development workflow with features like code completion, syntax highlighting, and error detection, making coding faster and more enjoyable.
- Deeper understanding: Gain insights into the inner workings of Svelte - examine components, their props, and their state.
Now, let’s explore some development tools that can help you build Svelte web apps more efficiently and make your development process even more enjoyable.
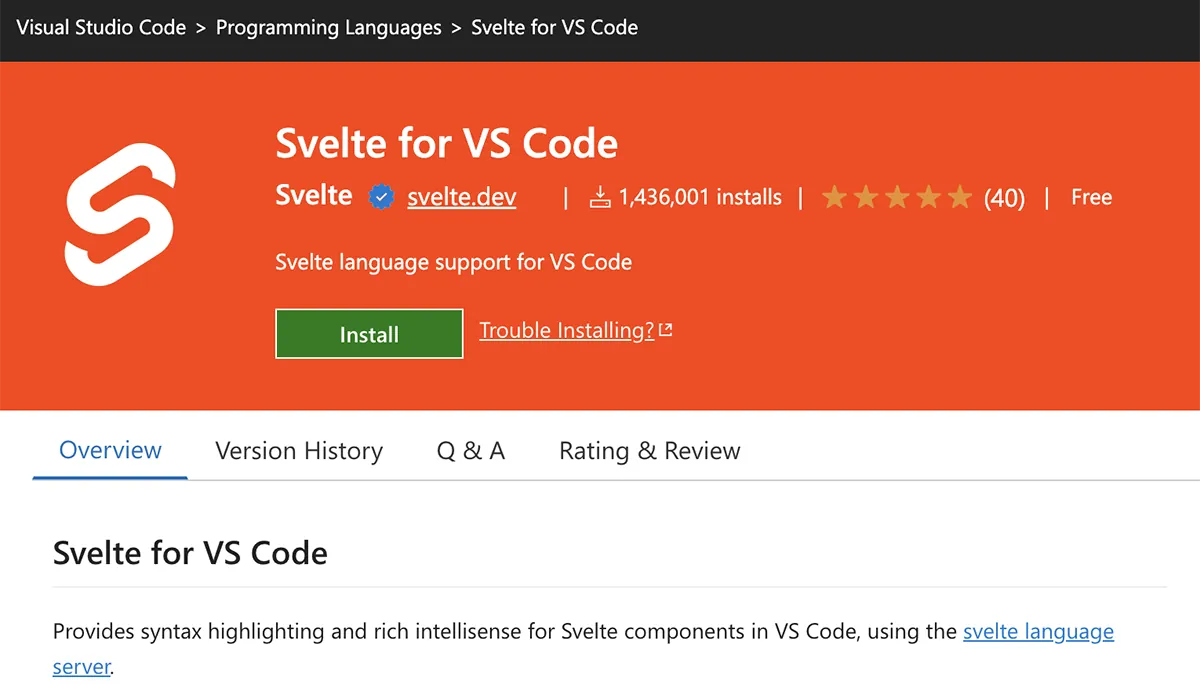
Svelte for VS Code
The first one I would like to mention is Svelte for VS Code, an official extension for Visual Studio Code that provides syntax highlighting, code formatting, and other language support features for the Svelte component framework. It has about 1.5 billion installs, the highest stars rating and offers:
- Diagnostic messages
- Support for svelte preprocessors that provide source maps
- Formatting
- A command to preview the compiled code (DOM mode): “Svelte: Show Compiled Code”
- A command to extract template content into a new component: “Svelte: Extract Component”
- Hover info
- Autocompletions, and more

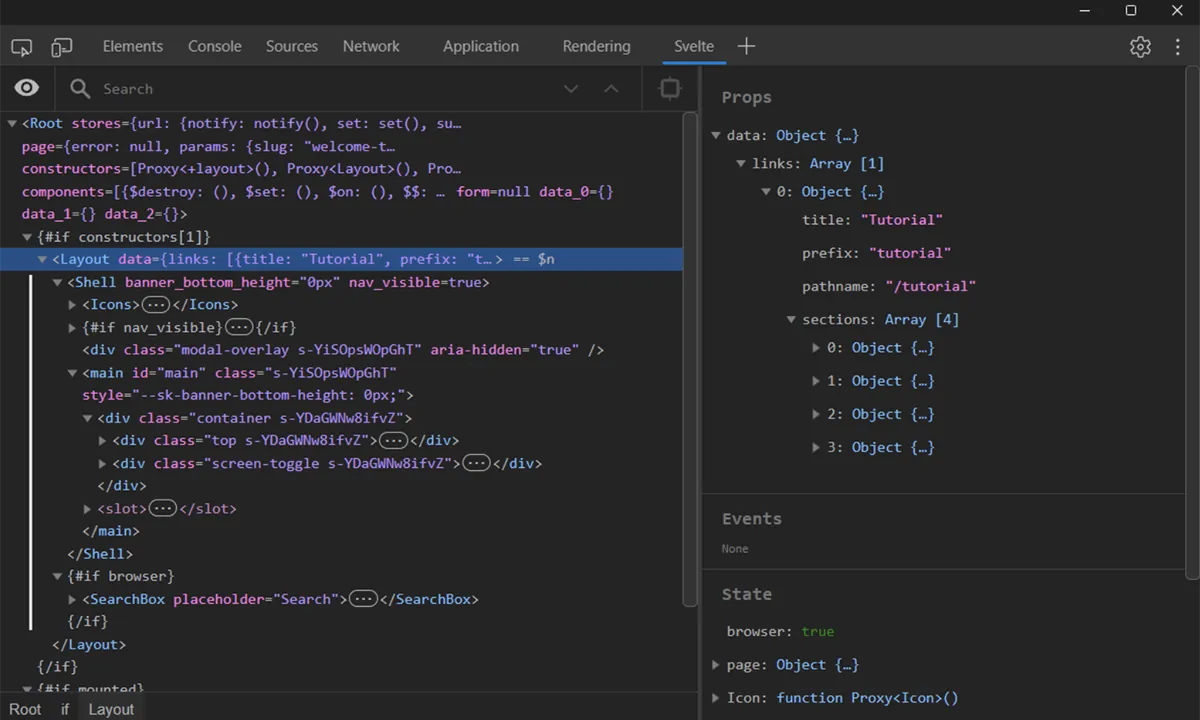
Svelte DevTools Chrome Extension
Svelte DevTools is a Chrome extension for debugging Svelte applications that allows you to inspect the Svelte component hierarchies in the Developer Tools panel itself. The extension is rated with 4.3 stars and actively updated and maintained. Key features include:
- Zero-configuration: just run your app in development mode in Chrome
- Svelte component hierarchy visualization in real-time
- Interactive state inspection: modify component states and view events in one place

Svelte DevTools+ Chrome Extension
Svelte DevTools+ is another Chrome extension that adds Svelte debugging tools to the Chrome Developer Tools. It helps developers to:
- Inspect the component hierarchy of a Svelte app
- See the real-time changes in a component’s state and props
- Modify the state and props of a selected component directly from the DevTools window for testing and debugging purposes
- Experiment with different scenarios without modifying the app’s code
- Time-travel debugging in the form of a slider bar to analyze state changes

Svelte DevTools Firefox Extension
If you’re using FireFox, there is Svelte DevTools Firefox extension that allows you to inspect the Svelte state and component hierarchies in the Firefox Developer Tools. Key features:
- Displays a tree of Svelte components, HTMLx blocks, and DOM elements that were rendered on the page.
- Allows you to select one of the nodes in the tree and inspect and edit its current state.

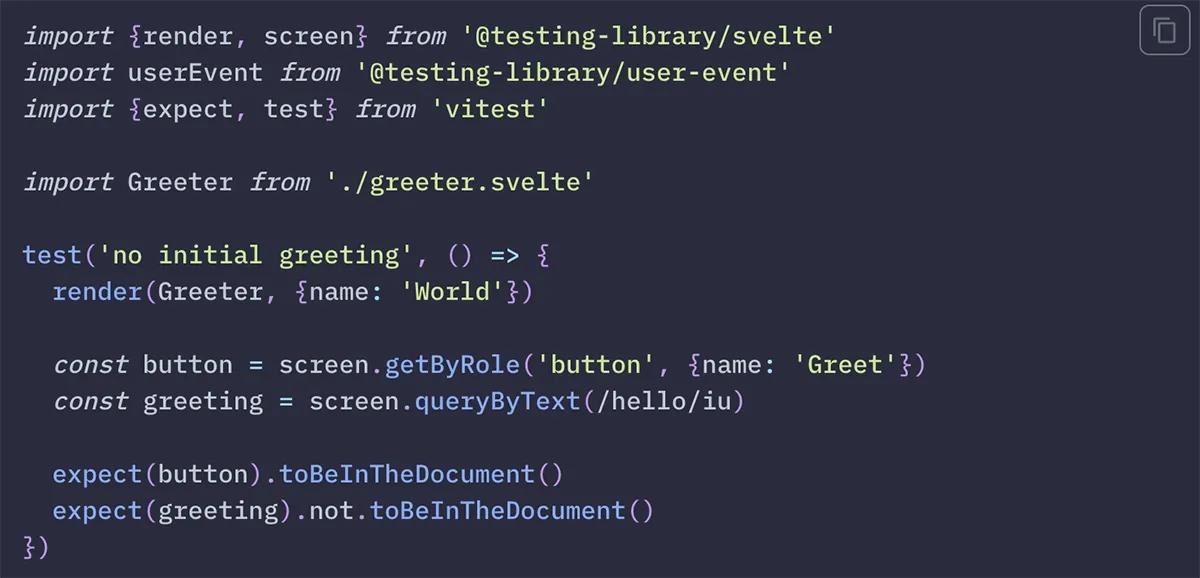
Svelte Testing Library
Svelte Testing Library is a lightweight solution for testing Svelte components built on top of the DOM Testing Library. It offers simple and comprehensive DOM testing utilities that help you write maintainable tests by avoiding implementation details. These utilities facilitate querying the DOM in the same way a user would, mimicking real-world interactions with your components.

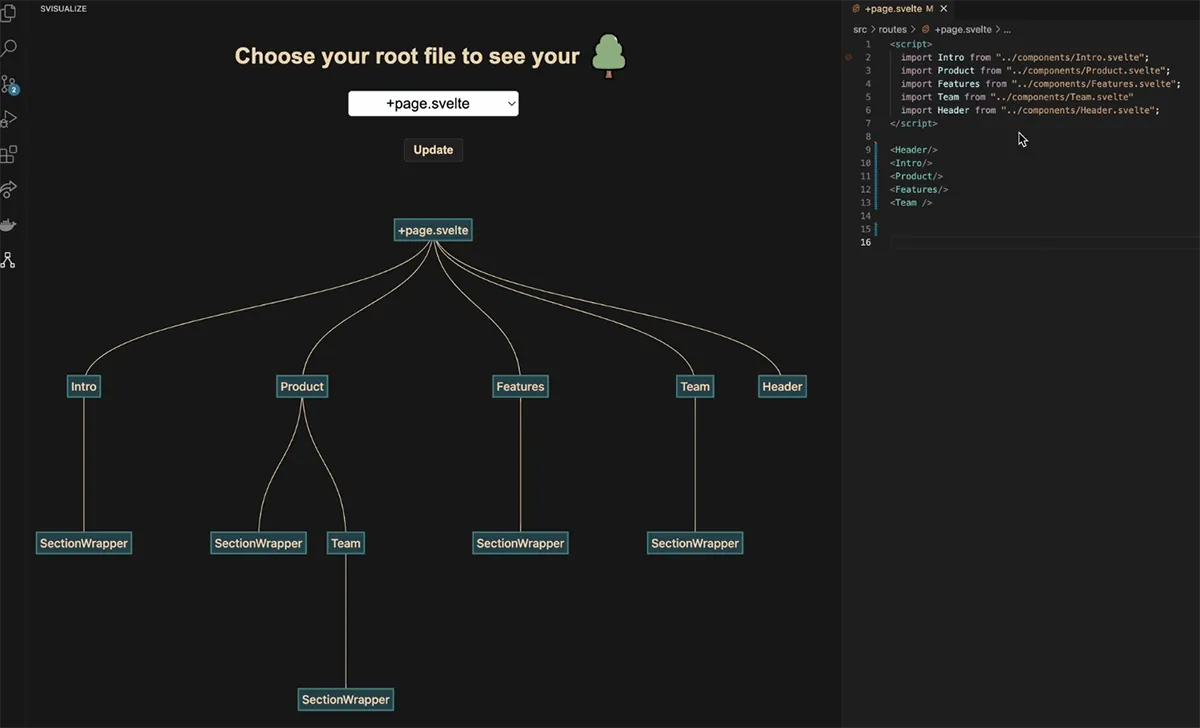
Svisualize
Svisualize is a Visual Studio Code Extension that visualizes your Svelte components as you code. With this extension, you can:
- Visualize each Svelte component as a node on the component tree
- View parent-child hierarchy from ANY root file
- View props present within each component by hovering its component node
- Open files on node click
- Update the tree structure on change in codebase by clicking the update button

Sentry
Of course, we can’t forget to mention Sentry. The Sentry Svelte SDK enables automatic reporting of errors and exceptions, as well as performance monitoring for your Svelte apps. It offers a Svelte-specific performance monitoring feature called component tracking. By enabling this feature, you can receive spans in your transactions that display the initialization and update cycles of your Svelte components.

Conclusion
Whether you’re looking to streamline your development workflow or gain insights into your Svelte application’s performance, the dev tools covered in this article offer various solutions tailored to Svelte developers. By embracing these resources, you can find new levels of productivity, efficiency, and fun in your Svelte development. With the right tools at your disposal, you can create truly amazing web interfaces that delight your users with the design and performance of your app.
And if you are looking for a ready-to-use Svelte UI components to save development time, SVAR Svelte components may be your go-to solution. Our offerings include an open source Core library of basic controls as well as advanced UI widgets like DataGrid, Gantt Chart, and more. Try SVAR Svelte components today and see how they can streamline your development process!