If you’re trying to stay updated with the latest trends, tools, and best practices of React, it can be quite a challenge. The framework and its ecosystem are constantly evolving, and it’s important to keep your eye on the ball.
Fortunately, there are several newsletters for React developers to stay informed and inspired. In this article, we’ll explore the top 5 active React newsletters that you should consider in 2024. From purely React-dedicated to more general frontend updates, you can choose the one that suits you best in terms of content, tone and frequency.
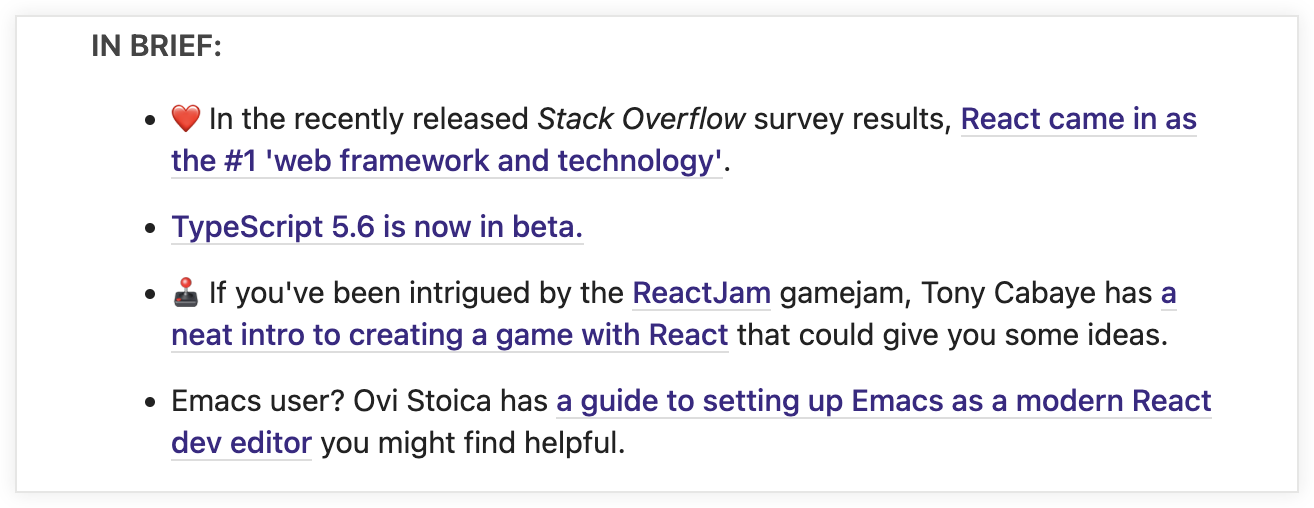
This Week in React
This Week in React provides the most comprehensive list of the latest news and articles on React and React Native. Curated by Sébastien Lorber, this newsletter is for experienced developers who want to stay current without spending too much time.
It features the best blog posts, tutorials, new noteworthy React libraries, tools, and podcast episodes. Sure, the list of links might be long, but you can be sure that you won’t miss a beat in the React ecosystem. As a bonus, you’ll also find some hand-picked frontend articles covering JavaScript, CSS, Node.js, TypeScript, and more. And to keep things light, there’s always a meme thrown in to brighten your day.
Frequency: weekly
Number of subscribers: 40k

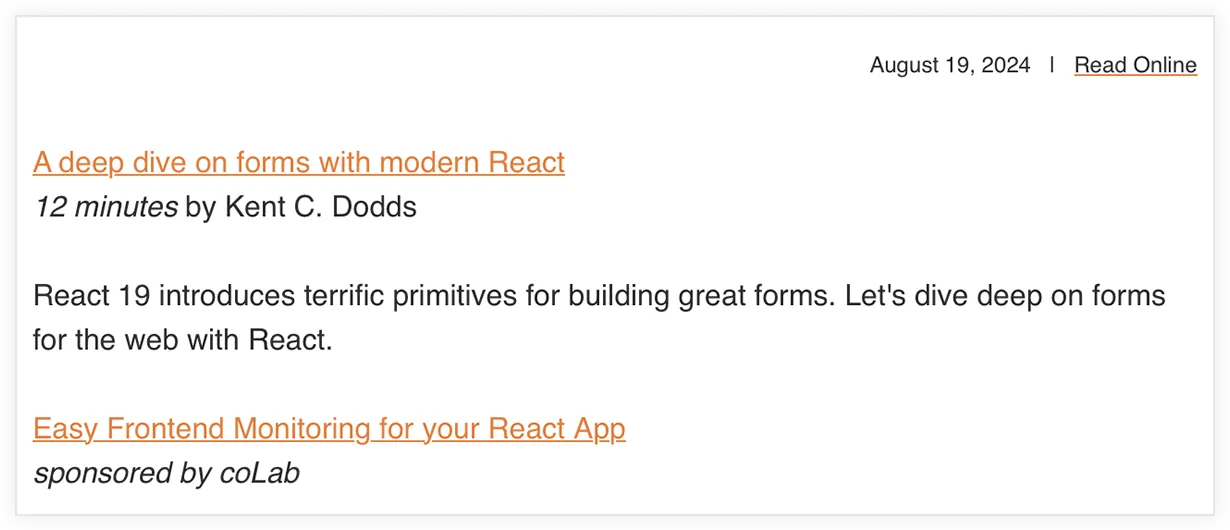
React Digest
React Digest is a carefully curated weekly newsletter for React developers. Each issue includes 5 handpicked articles with short summaries plus one sponsored link. Aimed for both seasoned React developers and the beginners. Good for those who want to stay up to date and learn new tricks without information overload.
Frequency: weekly
Number of subscribers: 29k

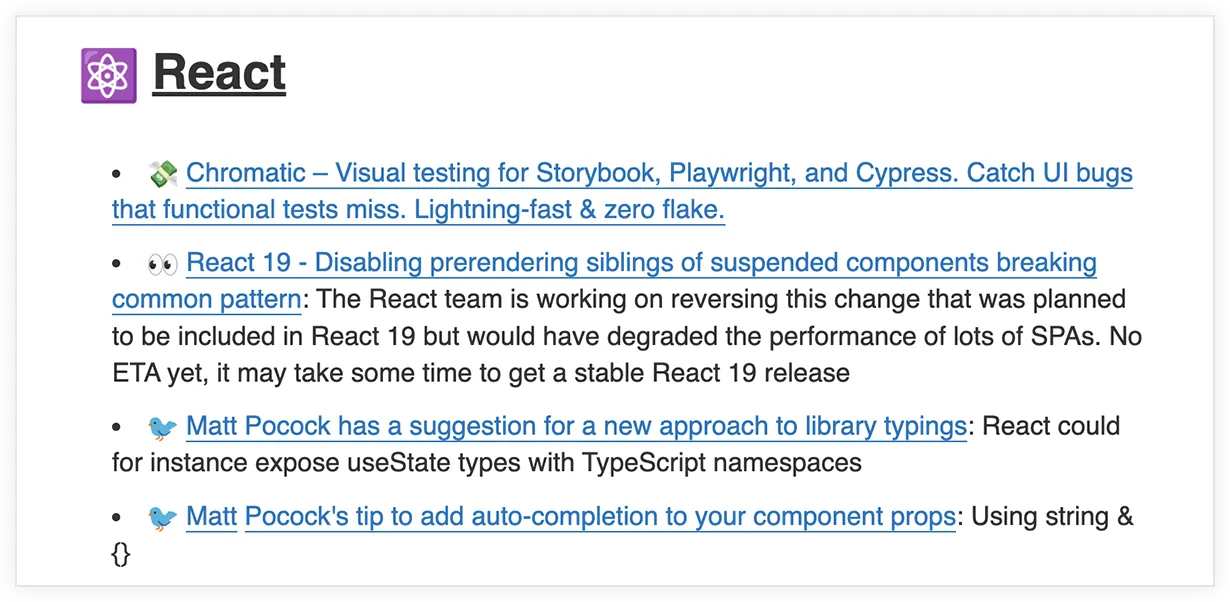
React Status
React Status, launched during August 2016, focuses on React and React Native content since then. It covers the main news, articles and updates in the React ecosystem. The newsletter includes a dedicated “Code, Tools & Libraries” section, highlighting updates to popular tools and featuring helpful libraries, hooks, and GitHub projects that may make your React development easier.
React Status strikes a balance with its length, providing enough content to be comprehensive without overwhelming readers with too many links.
If interested in more general JavaScript-related topics, you can also check JavaScript Weekly newsletter from the same publisher Cooper Press.
Frequency: weekly
Number of subscribers: 40k

Bytes
Bytes is a well-designed newsletter delivered every Monday and Thursday and covering a large scope of frontend news and updates with a large focus on React. Each issue addresses one main theme, presented in a fun and entertaining tone that keeps you engaged and even smiling. It also includes 10 links to the most interesting articles focusing on JavaScript, React, Node.js, Vite, etc.
In each issue you will find the “Spot the Bug” section that challenges you to identify coding errors, helping sharpen your debugging skills while adding an interactive element to the newsletter.
Frequency: twice a week
Number of subscribers: 215k

React Native
React Native is a monthly newsletter focusing on React Native news, articles, libraries, apps, and more. Includes listings submitted by the community and Infinite Red’s team of developers: articles, tweets, docs, as well as open-source React Native projects, libraries, and components. So, if your main interest is React Native, this newsletter is for you.
Frequency: monthly
Number of subscribers: 16k

Bonus - Next.js Weekly
Next.js Weekly is a newsletter that helps you stay current about new features, best articles and tools in the Next.js ecosystem. May include some general web development related topics and Vercel news.

Final Thoughts
Staying informed about the latest developments, trends, and tools in the React ecosystem doesn’t have to be a daunting task. Subscribe to one of these top newsletters (or all of them) to receive the crème de la crème of React or React Native content directly in your inbox. Whether you’re a seasoned developer or just starting out, these newsletters offer something for everyone, helping you stay ahead of the curve and continuously improve your development skills.
We hope that in the near future we’ll also be able to share our React-related news, as we’re currently preparing the release of SVAR UI components and widgets for React. Sign up to be among the first informed about their availability!
Happy reading and coding!