We are thrilled to announce the release of SVAR Svelte Gantt 1.0, the newest addition to our lineup of Svelte UI components! Built with Svelte, this ready-made Gantt chart offers ease-of-use, rich functionality, and lightning-fast performance.
Gantt charts can be a great help if you need to visually represent project schedule, tasks, and dependencies between them. SVAR Gantt comes with an interactive UI to simplify the process of task management boasting key features including:
- easy and intuitive drag-and-drop interface
- the abitlity to define task dependencies
- customizable task edit form
- toolbar
- context menu
- unbeatable performance
Get started with SVAR Svelte Gantt by visiting the detailed documentation and guides, or join us as we go deeper into the features and benefits of our new Gantt chart.
Fast performance
SVAR Svelte Gantt offers dynamic task rendering (when only tasks visible on the screen are rendered), which ensures lightning-fast UI performance even with large datasets. Check the demo to see how fast the Gantt chart with 10,000 tasks is rendered on a page.
Moreover, subtasks can be loaded from backend on demand to speed up the initial loading time. SVAR Gantt is a client-side solution and is compatible with any backend technology. We also offer a ready-made helper that simplifies Gantt’s communication with the server side.
Responsive and touch-friendly
Equipped with touch support and cross-browser compatibility, our Gantt chart enables you to seamlessly engage with its interface on both desktop and mobile devices, ensuring effortless navigation and interaction whether you’re using a mouse or a touchscreen.
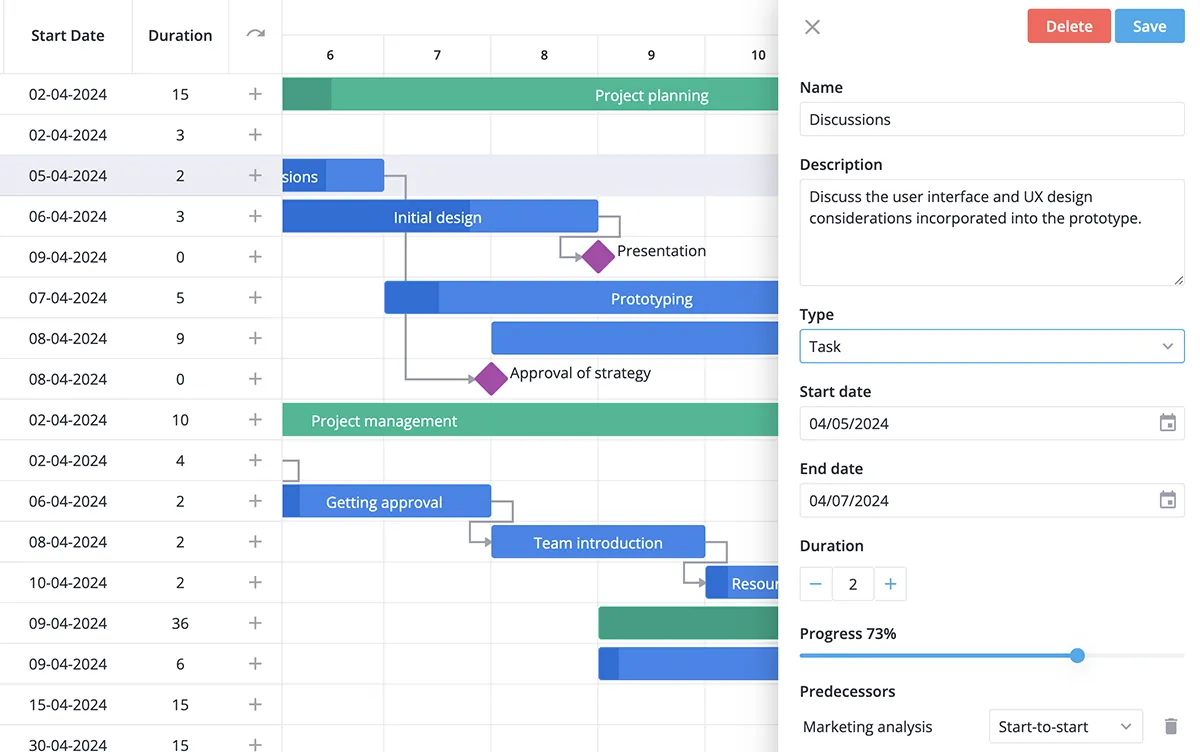
Simple task edit form
In addition to an easy drag-and-drop interface, you can manipulate tasks through a simple task edit form. Define task name, description, start and end date, progress and dependencies. If needed, you can add custom fields to the form to tailor it to your project needs.

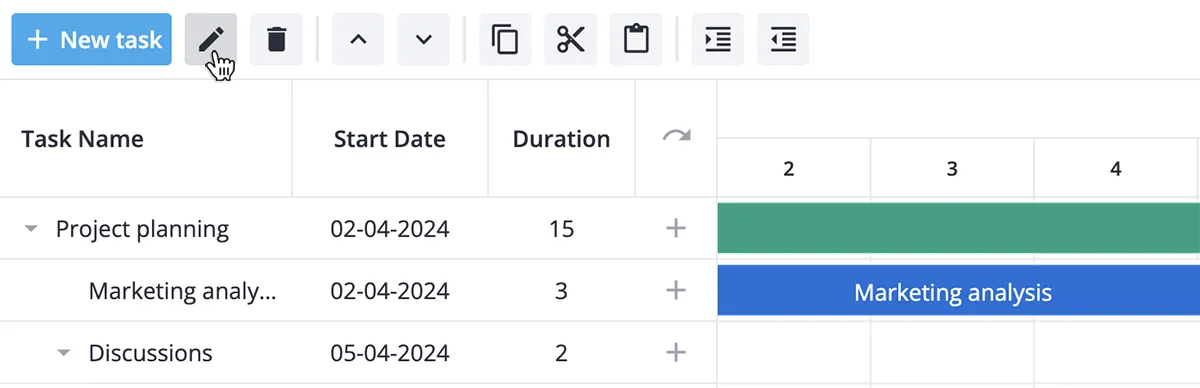
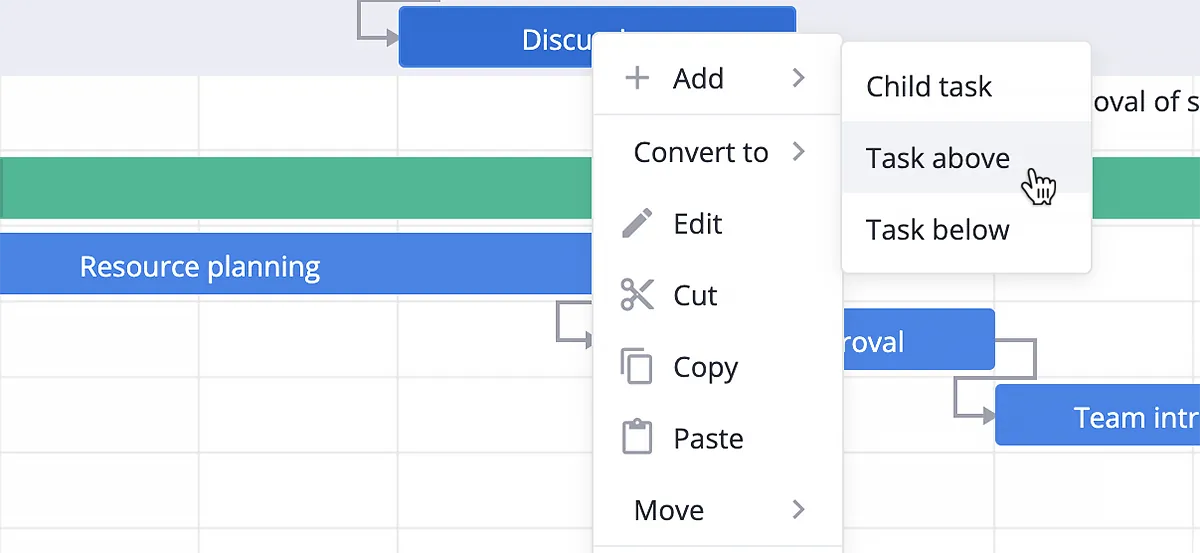
Toolbar and context menu
For easy task management, SVAR Svelte Gantt also offers an intuitive toolbar (see the demo) that can be displayed on the top and allows you to perform task operations quickly. As other elements of the chart, the toolbar can be easily customized.

Additionally, you can enable a context menu that allows you to manage tasks on the timeline and simplifies the work with the Gantt chart. Try the context menu here.

Dynamic zooming
SVAR Svelte Gantt chart offers a dynamic zooming feature, granting you the ability to seamlessly adjust the time scale. With a simple pinch or scroll gesture, you can effortlessly zoom in to focus on intricate details or zoom out for a broader view of the project timeline. Check this demo to see how zooming feature works.
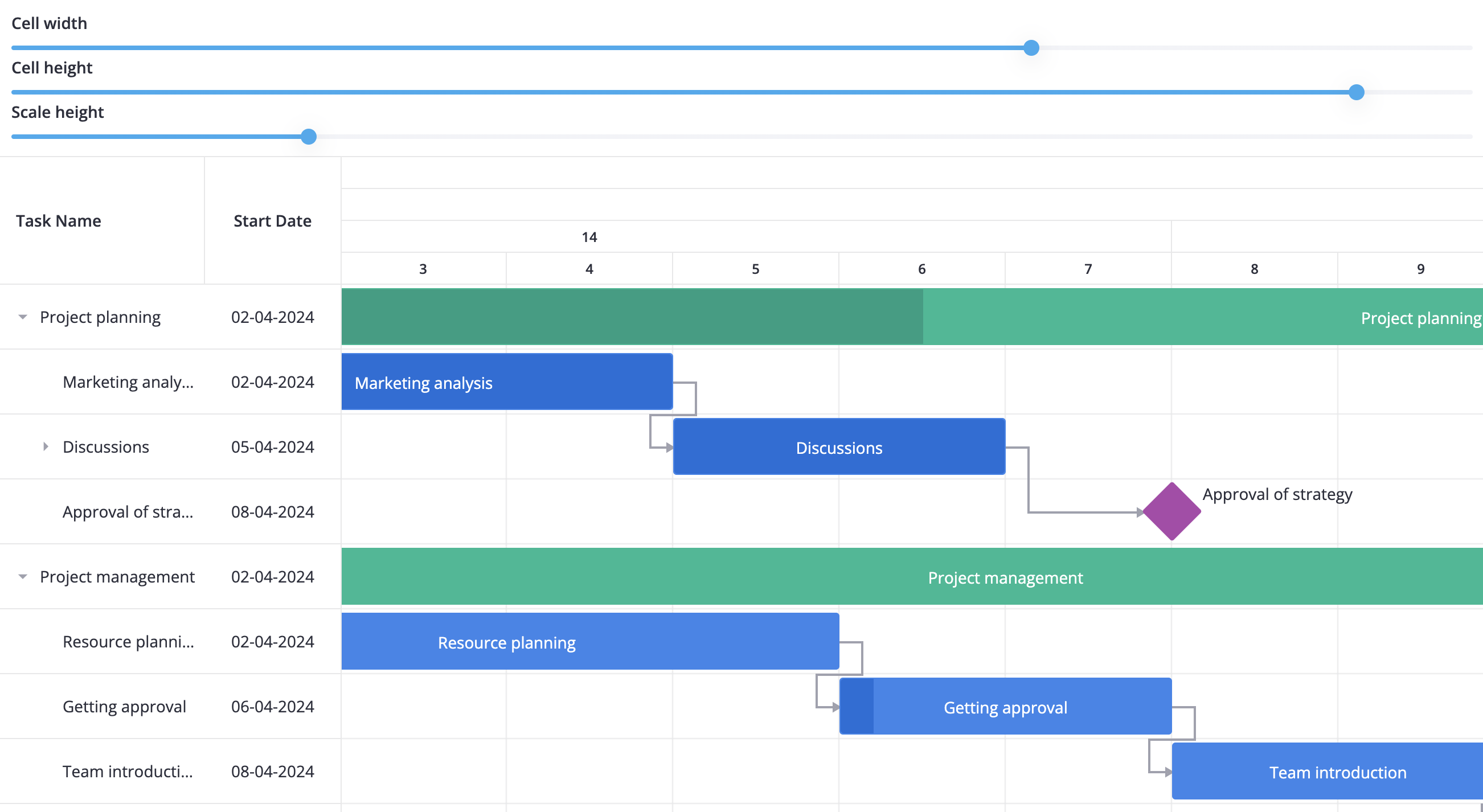
Customizable time scale
You can easily customizable the time scale of the Gantt chart and adjust its look to your specific needs. Effortlessly adjust cell sizes, borders, and the time scale itself to align perfectly with your project requirements. This demo shows how the time scale can be changed on the fly. You can also adjust the grid columns to display only the fields you need.

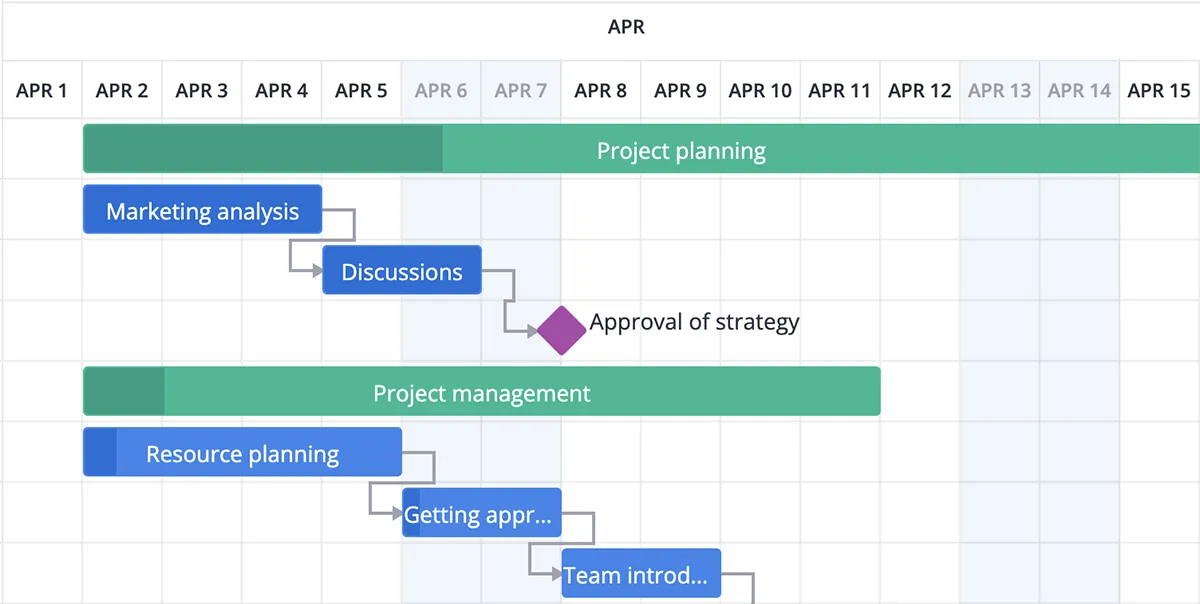
Holidays highlights
Enhancing time scale clarity, our Gantt chart offers the ability to highlight non-working days and hours, including weekends and holidays. By visually distinguishing these periods, you can seamlessly navigate project timelines with precision. Looking ahead, we’re planning to refine this feature by enabling it to automatically exclude this non-working time from task duration in upcoming releases.

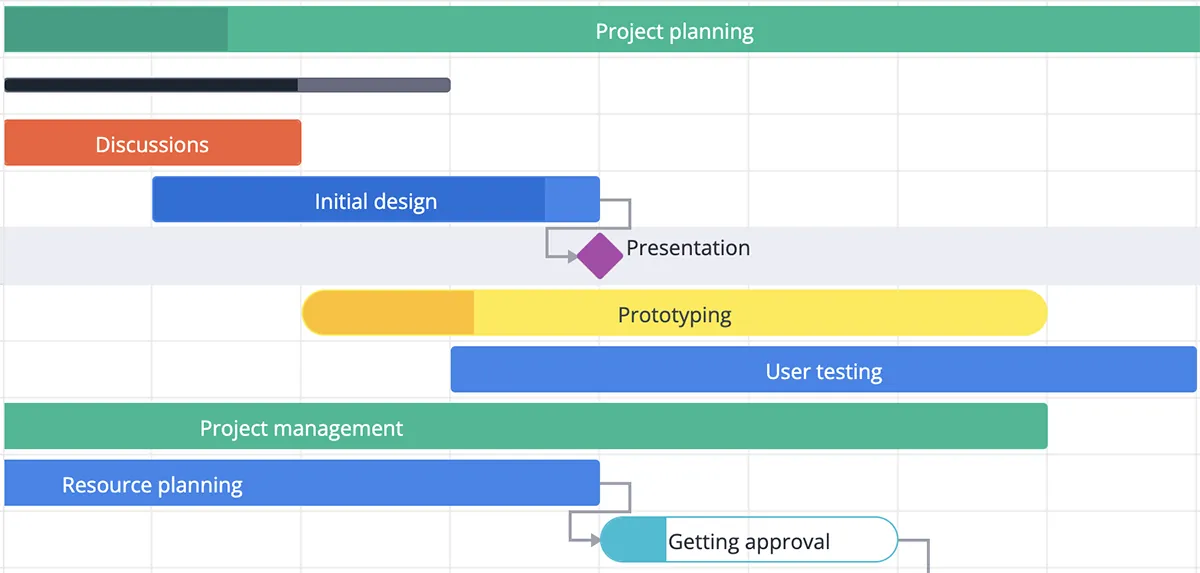
Customizable task bars
SVAR Gantt empowers you to customize task bars, altering their look and feel to your liking. This feature provides the perfect canvas for defining various task types and visually accentuating them on the chart, like on this demo. You can also place a task label on any side of the bar or add an interactive element right on a task bar.

Last but not least, SVAR Svelte Gantt also allows you to easily localize its interface, add tooltips for the task bars and enable a full screen mode.
How to start
To quickly integrate a sleek Svelte Gantt chart packed with essential features into your project, simply:
- read comprehensive how-to guides
- explore our user-friendly documentation