
In this article we are going to compare React Gantt Charts - project planning visualization solutions that help manage tasks and allocate resources efficiently. Since we have already launched and continue upgrading our own project management widget - SVAR React Gantt - staying updated on available solutions is essential.
As the complexity of enterprise projects grows, the need for feature-rich tools capable of handling multiple processes increases. As a result, Gantt charts, with their ability to visually represent tasks, timelines, and interdependencies, have naturally become more popular.
But what makes them such a go-to solution for businesses? The answer lies in their ability to simplify project management and provide managers with convenient instruments for:
Usually modern Gantt chart libraries contain a wide range of functionalities to meet the requirements of both small and large-scale companies. However, the feature sets offered by the existing solutions can differ. This is the reason why it becomes so challenging to decide on a specific one.
Let’s have a look at the list of React Gantt Charts we have chosen for our analysis and see how they compare in terms of features, flexibility, and usability.
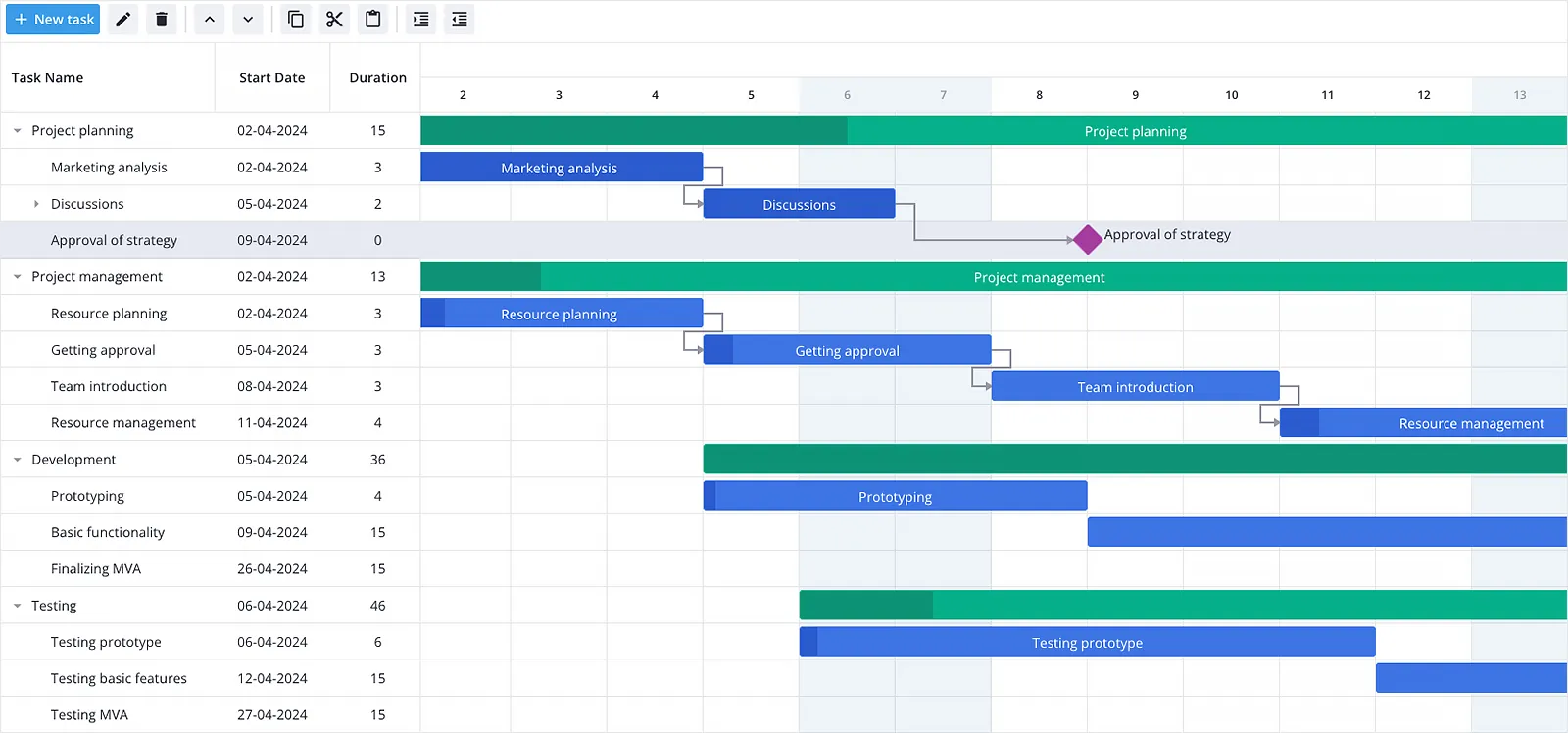
SVAR React Gantt Chart is a React Gantt component which is distributed under the open-source license GPLv3. This means it can be freely used, modified, and shared, as long as any derivative works also comply with the same open-source licensing terms.
The component is well-designed and incorporates an advanced feature set, providing responsive and interactive Gantt chart interface and user experience.

SVAR React Gantt chart was released in October 2024 and is updated on a regular basis. The component comes with a nicely arranged documentation that provides all necessary guides, API references and demos. Moreover, the users have access to the forum where they can share the issues they face while working with the library and get timely feedback from the SVAR team on how to fix them.
SVAR React Gantt’s key features:
SVAR React Gantt offers multiple demos showcasing its features, allowing users to explore its latest capabilities in an interactive environment. All the demos are available on GitHub.
Strong points:
The library can be easily installed via npm:
npm install wx-react-ganttBryntum Gantt is a JavaScript Gantt chart component that comes with a React wrapper. This wrapper facilitates Gantt’s integration into a React project and gives you full access to Bryntum API widget class configs, properties, events, and features.

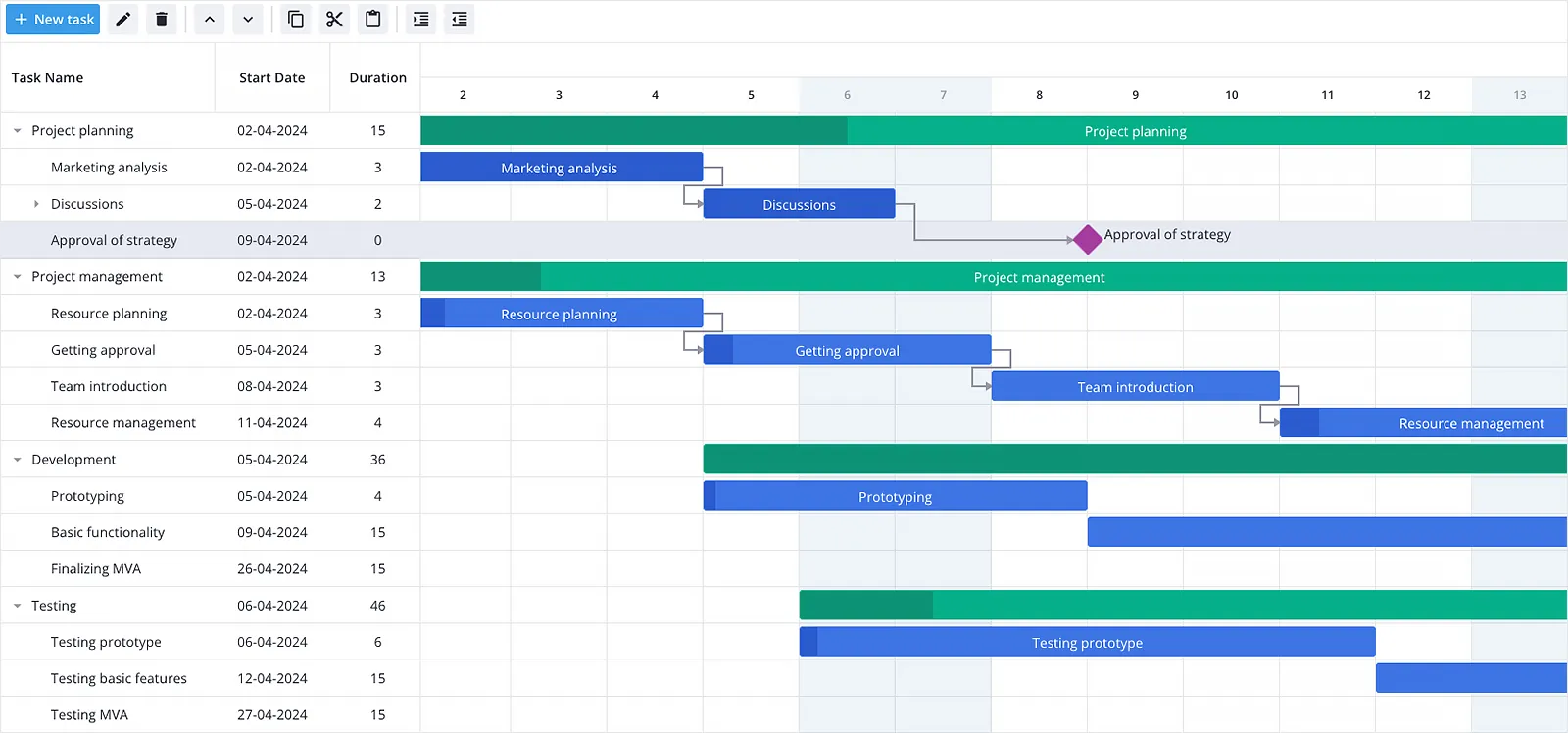
Bryntum Gantt’s key features:
Users benefit from detailed documentation and numerous examples covering both basic and advanced configurations.
Strong points:
The component is distributed under the commercial license (the pricing starts from $940 per developer), so you will need to configure npm and log in to install Bryntum Gantt package - both the trial and licensed versions require configuring and logging in. After completing these steps you can choose one of the following options:
// in case you use JavaScriptnpm create vite@latest bryntum-gantt-app -- --template react
//in case you use TypeScript npm create vite@latest bryntum-gantt-app -- --template react-tsIn addition to the React wrapper, Bryntum provides wrappers for Angular and Vue, contributing to smooth integration with the main frontend frameworks.
Syncfusion React Gantt Chart is another React Gantt component. It comes as part of the Syncfusion Essential Studio, which is distributed under a commercial Team License - pricing starts from $395 per month for 5 users bundle. There is also a community license for startups but it’s available under certain strict conditions.

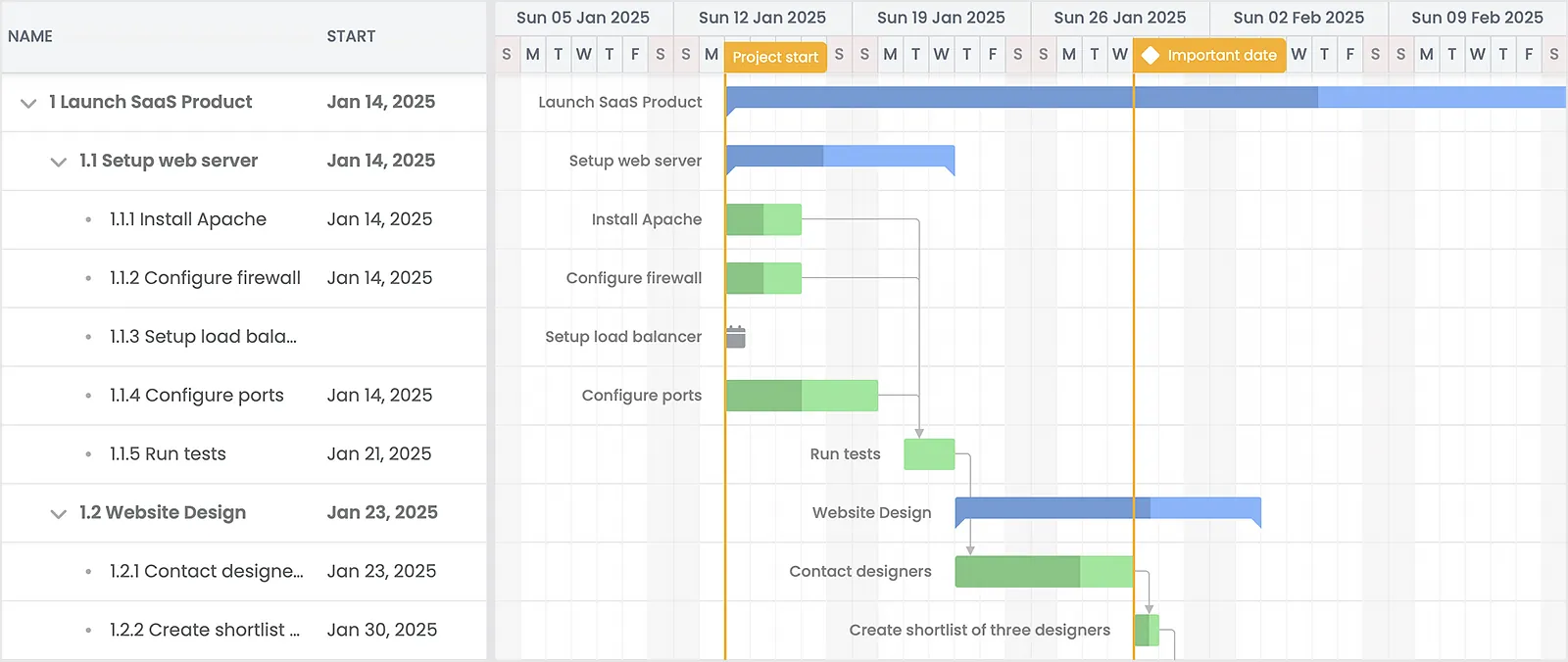
Syncfusion React Gantt Chart key features:
You can find the description of all the available features with their demos here.
Strong points:
You can add the Gantt chart to your React project via npm:
npm install @syncfusion/ej2-react-gantt --saveAlongside with the React suite, Syncfusion offers to the users Angular and Vue suites with the Gantt chart.
DevExtreme React Gantt is part of the DevExtreme React UI Components library. It is distributed under the commercial license within the DevExtreme Complete package - the price starts from $899.99 per developer.

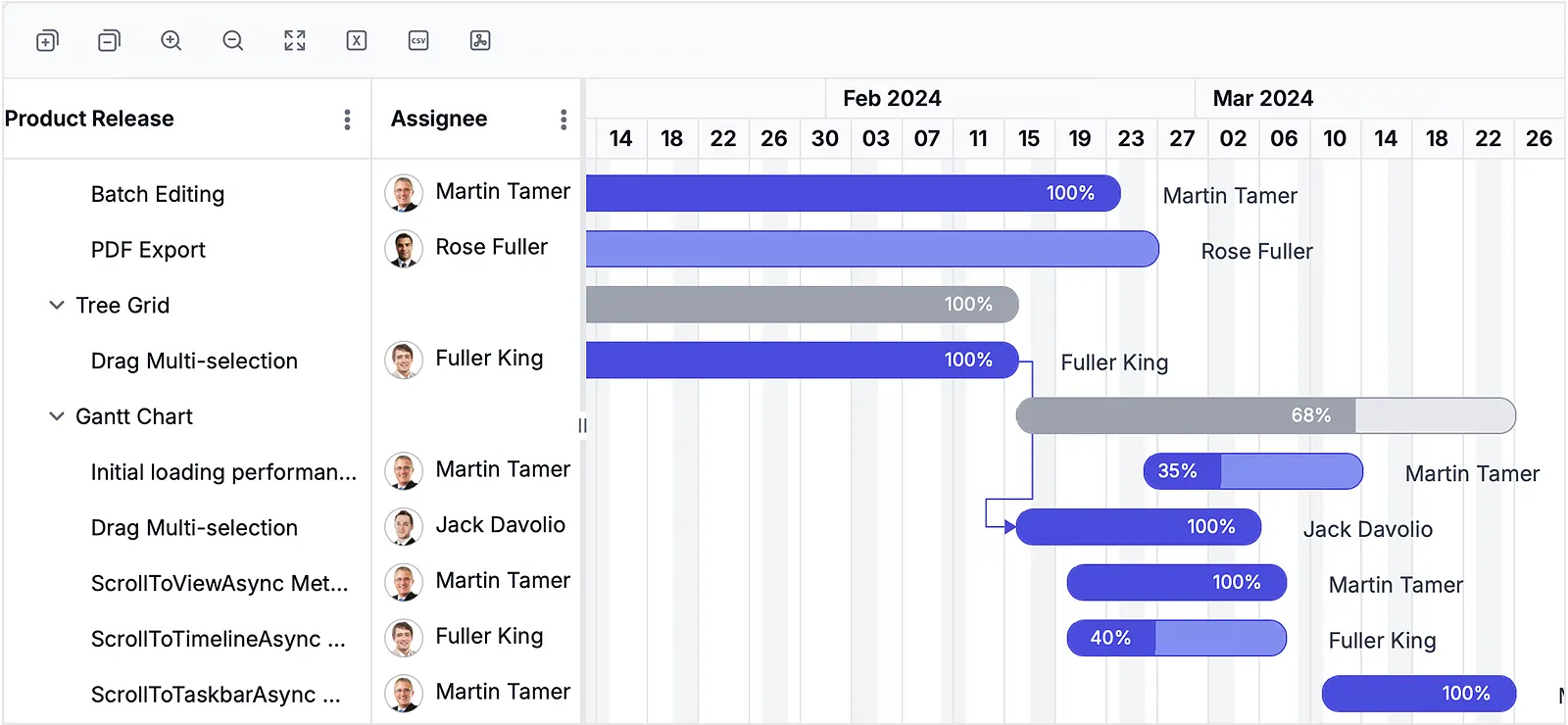
DevExtreme React Gantt key features:
You can find the description of the available features accompanied by demos here.
Strong points:
To add the Gantt chart to your app, you need to install and configure DevExtreme first. This can be done with the help of the following command:
npx -p devextreme-cli devextreme add devextreme-reactThen you will require some imports for adding the chart to your project:
import 'devextreme/dist/css/dx.light.css';import 'devexpress-gantt/dist/dx-gantt.min.css';
import { Gantt } from 'devextreme-react/gantt';Angular, Vue and JQuery Gantt chart solutions are also available in the corresponding DevExtreme suites.
Smart React UI Gantt Chart is a project management component which is part of the Smart UI suite for React. The tool is distributed under the commercial license. A Community license is available for production use, but it includes a limited feature set.

Smart React UI Gantt Chart key features:
Smart React UI Gantt Chart has a very good-looking and convenient set of demos with the detailed description of all the possibilities of the component.
Strong points:
To set up the Gantt, you need to install Smart UI GanttChart for React with npm or yarn:
//npmnpm install smart-webcomponents-react
//yarnyarn add smart-webcomponents-reactAnd then import the component and the style files into your app:
import 'smart-webcomponents-react/source/styles/smart.default.css';import { GanttChart } from 'smart-webcomponents-react/ganttchart';Angular and Vue chart components are also available as part of the corresponding packages.
These React Gantt chart libraries didn’t make the main list but are still strong contenders for specific use cases:
Choosing the right React Gantt chart for your project is no small task. Hopefully, this comparison has provided a solid starting point for your research. To make the best decision, take the time to dive deeper: review documentation, test demos, and experiment with different components in your project setup. A well-chosen Gantt chart can make project planning smoother and more efficient, so it’s worth the effort to find the right fit.
If you’re looking for a free option, SVAR React Gantt stands out as the only open-source solution on this list. It offers solid performance, seamless integration with React, and essential project management features—all without licensing costs. With ongoing updates, active community support, and growing capabilities, it’s an excellent choice for teams seeking a powerful yet accessible Gantt chart component.
Happy coding!