
Svelte is a rapidly growing JavaScript framework known for its performance, simplicity, and intuitive approach to building user interfaces. While the Svelte ecosystem is still evolving, several development tools can enhance productivity and efficiency in creating Svelte web apps.
Among the available Svelte dev tools are browser extensions and utilities that seamlessly integrate with your development workflow, offering a rich set of features to debug, profile, and optimize your Svelte apps. They can help with:
Now, let’s explore some development tools that can help you build Svelte web apps more efficiently and make your development process even more enjoyable.
The first one I would like to mention is Svelte for VS Code, an official extension for Visual Studio Code that provides syntax highlighting, code formatting, and other language support features for the Svelte component framework. It has about 1.5 billion installs, the highest stars rating and offers:

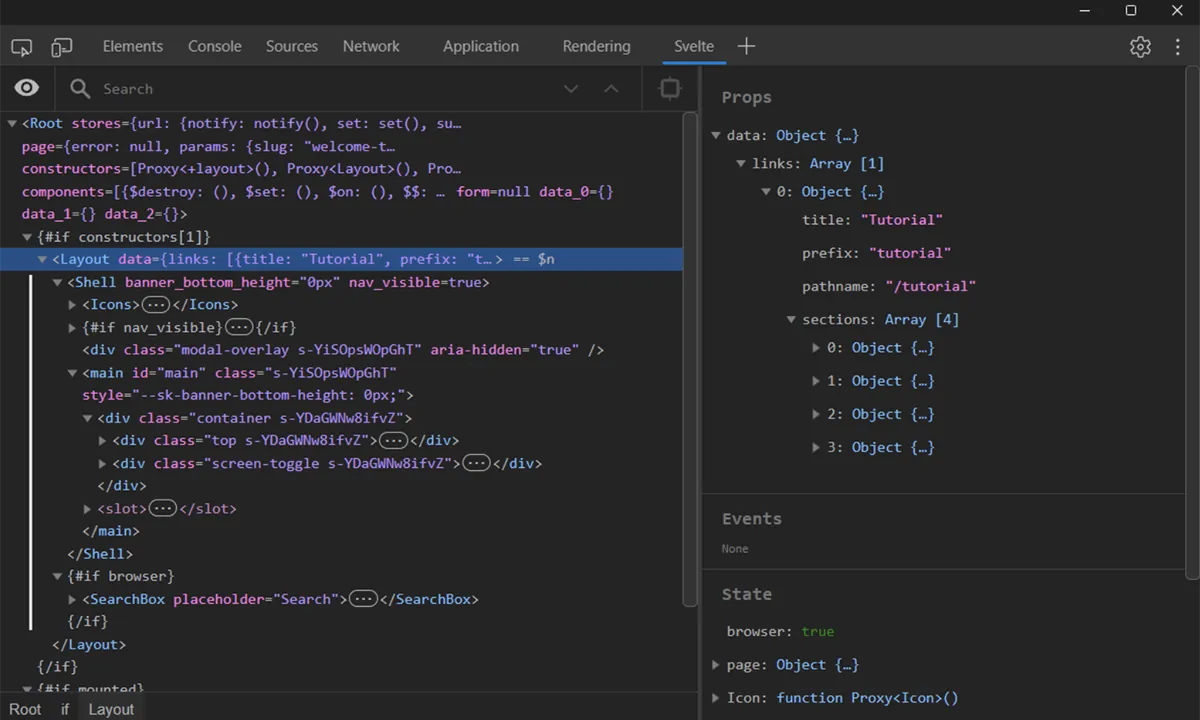
Svelte DevTools is a Chrome extension for debugging Svelte applications that allows you to inspect the Svelte component hierarchies in the Developer Tools panel itself. The extension is rated with 4.3 stars and actively updated and maintained. Key features include:

Svelte DevTools+ is another Chrome extension that adds Svelte debugging tools to the Chrome Developer Tools. It helps developers to:

If you’re using FireFox, there is Svelte DevTools Firefox extension that allows you to inspect the Svelte state and component hierarchies in the Firefox Developer Tools. Key features:

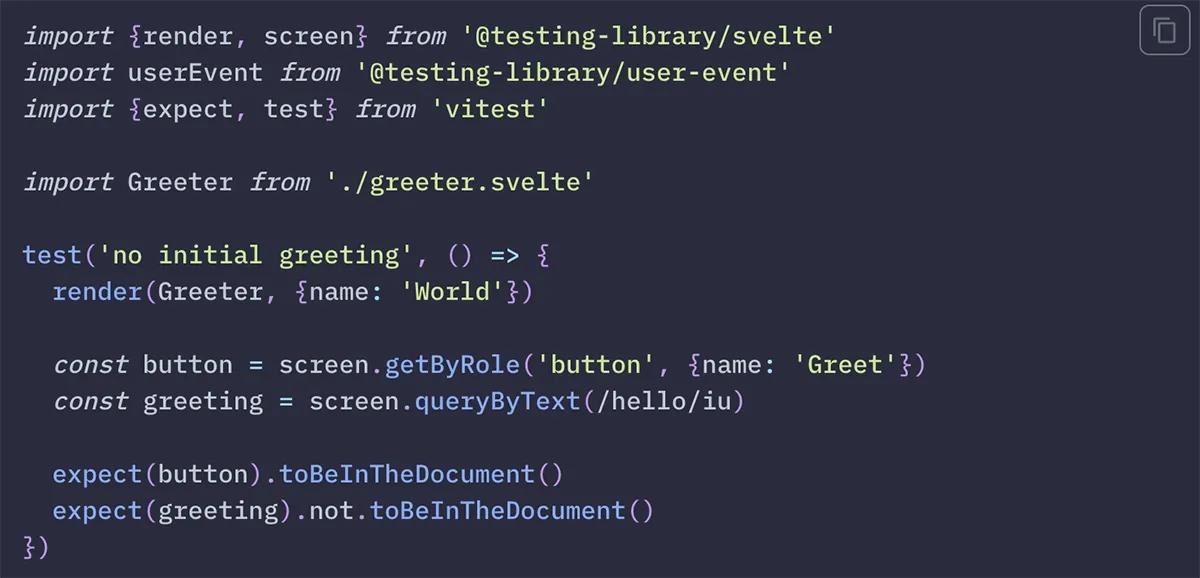
Svelte Testing Library is a lightweight solution for testing Svelte components built on top of the DOM Testing Library. It offers simple and comprehensive DOM testing utilities that help you write maintainable tests by avoiding implementation details. These utilities facilitate querying the DOM in the same way a user would, mimicking real-world interactions with your components.

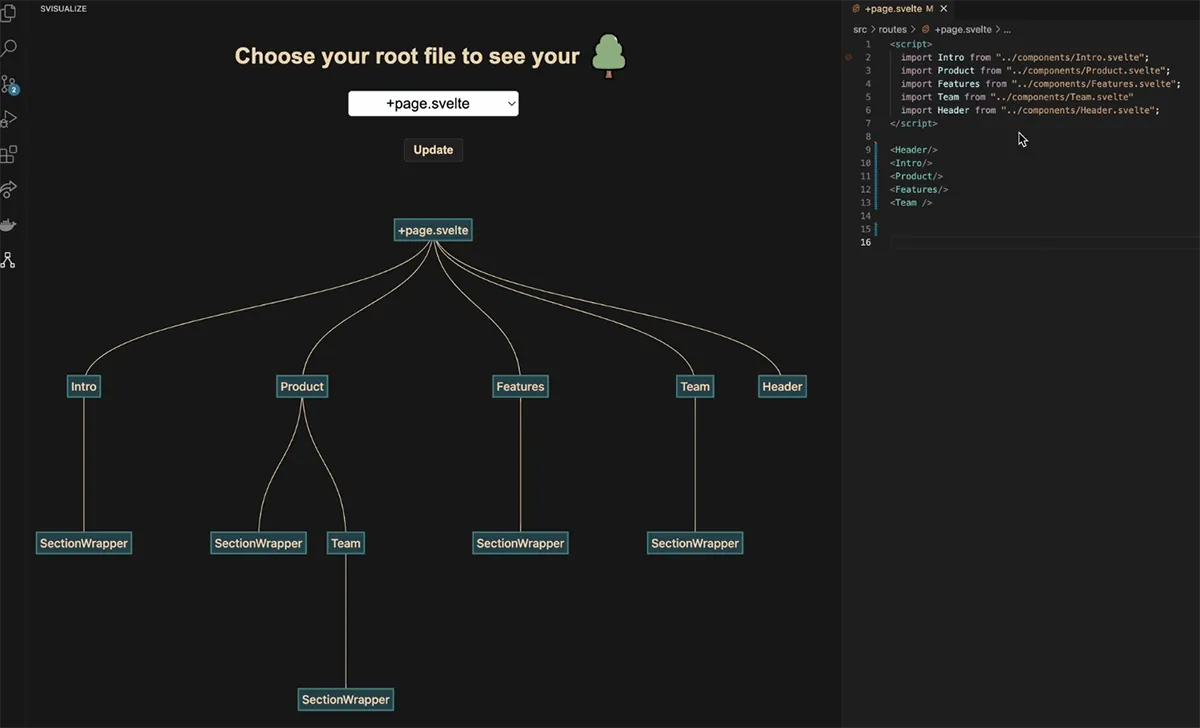
Svisualize is a Visual Studio Code Extension that visualizes your Svelte components as you code. With this extension, you can:

Of course, we can’t forget to mention Sentry. The Sentry Svelte SDK enables automatic reporting of errors and exceptions, as well as performance monitoring for your Svelte apps. It offers a Svelte-specific performance monitoring feature called component tracking. By enabling this feature, you can receive spans in your transactions that display the initialization and update cycles of your Svelte components.

Whether you’re looking to streamline your development workflow or gain insights into your Svelte application’s performance, the dev tools covered in this article offer various solutions tailored to Svelte developers. By embracing these resources, you can find new levels of productivity, efficiency, and fun in your Svelte development. With the right tools at your disposal, you can create truly amazing web interfaces that delight your users with the design and performance of your app.
And if you are looking for a ready-to-use Svelte UI components to save development time, SVAR Svelte components may be your go-to solution. Our offerings include an open source Core library of basic controls as well as advanced UI widgets like DataGrid, Gantt Chart, and more. Try SVAR Svelte components today and see how they can streamline your development process!